
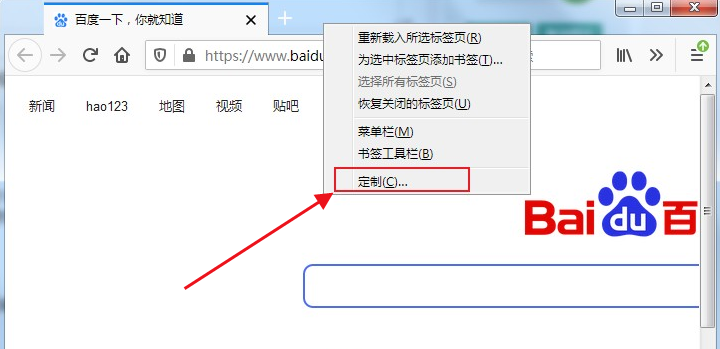
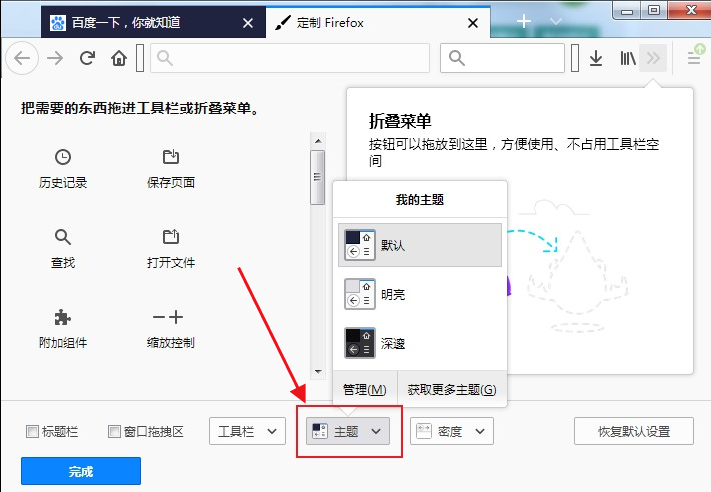
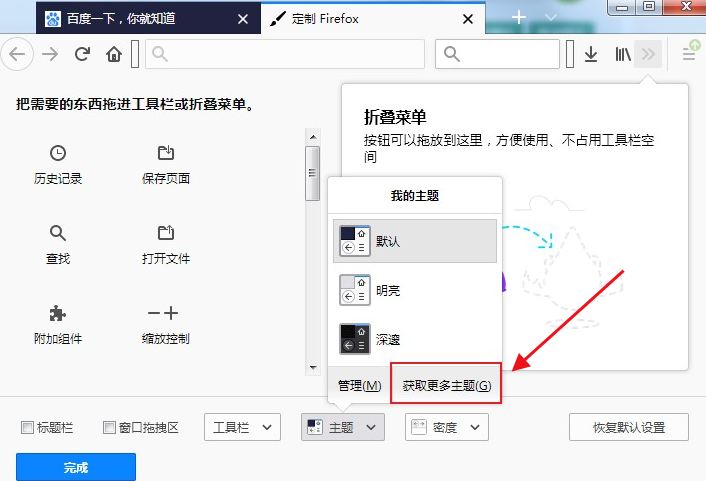
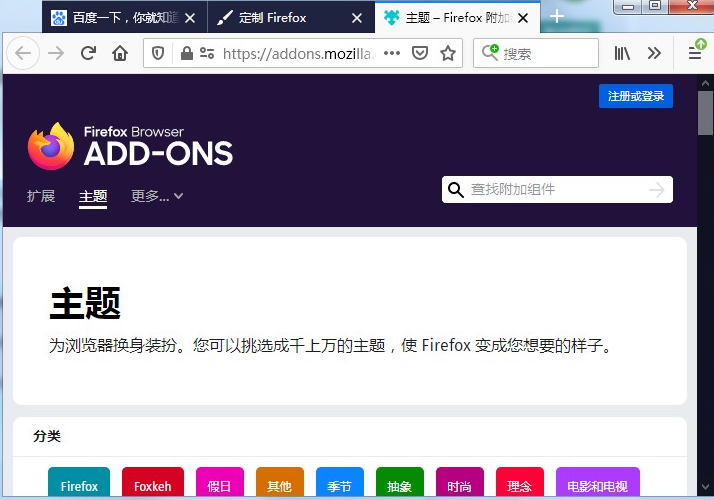
Wie kann ich den Hintergrund in Firefox anpassen? Einige Benutzer möchten einen einzigartigen und unterschiedlichen Hintergrund für das Firefox-Browserthema festlegen, um eine personalisierte Benutzeroberfläche zu erstellen, die nur ihnen vorbehalten ist, und um ein umfassenderes Benutzererlebnis zu bieten. Wenn Sie das Hintergrundbild anpassen möchten, kann Ihnen dieses vom Herausgeber bereitgestellte Tutorial genau das Richtige sein. Verpassen Sie es nicht, wenn Sie interessiert sind. Einstellungsmethode 1. Öffnen Sie zunächst den Firefox-Browser, klicken Sie mit der rechten Maustaste auf die leere Stelle oben im Browser und wählen Sie dann im Popup-Rechtsklickmenü Anpassen aus.




Das obige ist der detaillierte Inhalt vonSo passen Sie den Hintergrund in Firefox an. So passen Sie den Hintergrund in Firefox an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Der Unterschied zwischen Pastenmaske und Lötstoppmaske
Der Unterschied zwischen Pastenmaske und Lötstoppmaske
 Wie erscheinen PR-Untertitel Wort für Wort?
Wie erscheinen PR-Untertitel Wort für Wort?
 Eigenschaften der Zweierkomplementarithmetik
Eigenschaften der Zweierkomplementarithmetik
 So legen Sie Transparenz in CSS fest
So legen Sie Transparenz in CSS fest
 Verwendung des Zahlenformats
Verwendung des Zahlenformats
 Was bedeutet GPRS-Netzwerk?
Was bedeutet GPRS-Netzwerk?
 absoluteslayout
absoluteslayout




