
Problem mit den Kloneinstellungen von Google Chrome: In letzter Zeit hoffen viele Benutzer, Klone zu Google Chrome hinzuzufügen, damit sie mehrere Browserfenster gleichzeitig verwenden können, um verschiedene Vorgänge auszuführen. Aber viele Leute wissen nicht, wie man einen Klon einrichtet. Lösung: Der PHP-Editor Zimo stellt im folgenden Artikel ausführlich die Methode zum Einrichten von Google Chrome-Avataren vor, um Ihnen das einfache Hinzufügen von Avataren zu erleichtern. Bleiben Sie auf dem Laufenden für detaillierte Anweisungen, wie Sie diese praktische Funktion von Google Chrome nutzen können.
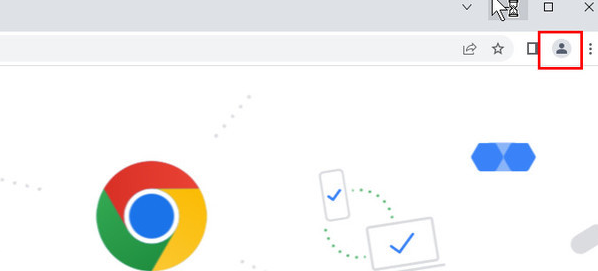
1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Avatar-Feld in der oberen rechten Ecke.

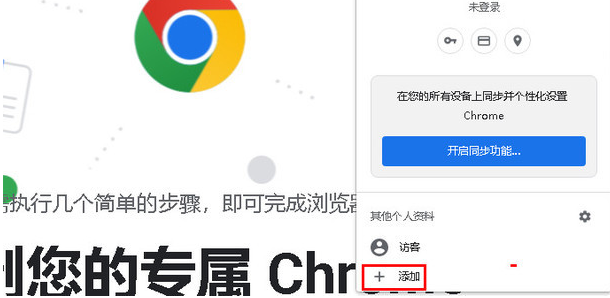
2. Klicken Sie dann in der Optionsliste unten auf Hinzufügen.

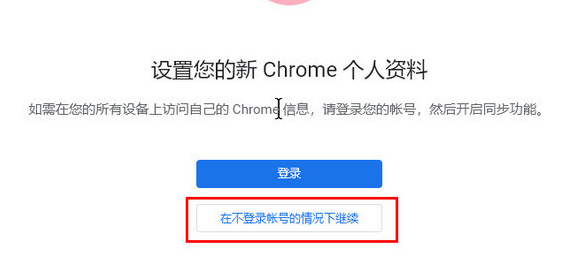
3. Klicken Sie, um ohne Anmeldung fortzufahren.

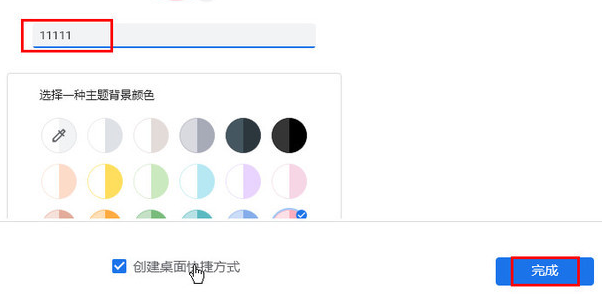
4. Legen Sie in der angezeigten Fensteroberfläche den Namen des Klons fest und klicken Sie dann auf Fertig stellen.

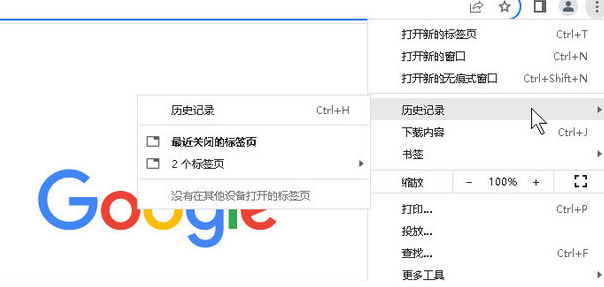
5. Arbeiten Sie weiterhin im ursprünglichen Google Chrome.

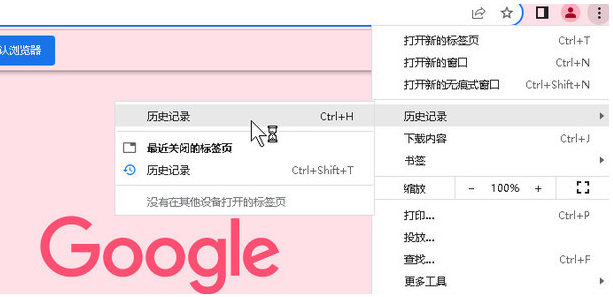
6. Führen Sie den Vorgang dann im separaten Google Chrome-Browser aus. Die beiden Browser wirken sich nicht gegenseitig aus.

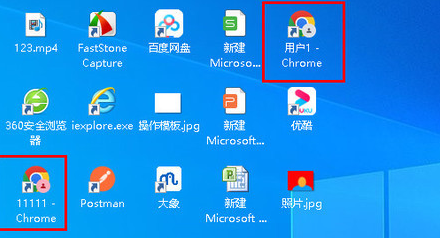
7. Schließlich sehen Sie zwei Google Chrome-Browser auf dem Computer-Desktop.

Das obige ist der detaillierte Inhalt vonSo richten Sie einen Klon in Google Chrome ein. Anleitung zum Einrichten eines Klons in Google Chrome.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 So wechseln Sie zwischen Huawei-Dual-Systemen
So wechseln Sie zwischen Huawei-Dual-Systemen
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 Kopfzeile entfernen
Kopfzeile entfernen
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Was sind die häufigsten Sekundärentwicklungen in PHP?
Was sind die häufigsten Sekundärentwicklungen in PHP?
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute




