
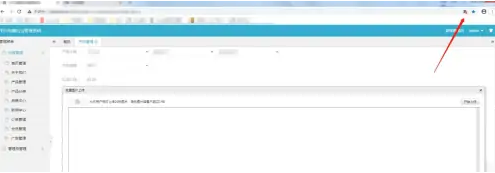
Was soll ich tun, wenn Google Chrome keine Bilder hochladen kann? Obwohl Google Chrome immer reibungslos funktioniert, werden Sie bei der Verwendung zwangsläufig auf einige Probleme stoßen. Kürzlich haben einige Freunde berichtet, dass Google Chrome Bilder nicht erfolgreich hochladen kann. Heute stellt Ihnen der Editor eine Lösung für das Problem vor, dass Google Chrome keine Bilder hochladen kann. Tutorial für Anfänger 1. Klicken Sie auf den kleinen roten Punkt in der oberen rechten Ecke (wie im Bild gezeigt).





Das obige ist der detaillierte Inhalt vonWas tun, wenn Google Chrome keine Bilder hochlädt? Was tun, wenn Google Chrome keine Bilder hochlädt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 Was tun, wenn das Login-Token ungültig ist?
Was tun, wenn das Login-Token ungültig ist?
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 Der Zweck des Levels
Der Zweck des Levels
 Was bedeutet es, alle Cookies zu blockieren?
Was bedeutet es, alle Cookies zu blockieren?
 So setzen Sie Chinesisch in Eclipse ein
So setzen Sie Chinesisch in Eclipse ein
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht




