
Für viele Unternehmer fühlt sich der Bezahlvorgang wie die ultimative Geduldsprobe an. Gerade als Sie denken, dass Sie endlich alles entwirrt haben, taucht eine weitere Ebene von Komplikationen auf und erinnert Sie daran, dass ein reibungsloses Segeln immer noch ein ferner Traum ist.

Dir geht es genauso? Lemon Squeezy ist Ihr Aspirin!
Dieser magische Zahlungstrank vereinfacht alles, sodass Sie das Zahlungsdrama hinter sich lassen und sich auf die lustigen Dinge konzentrieren können. Keine Codierungsverzerrungen mehr erforderlich. Es ist, als hätte man ein Zahlungseinhorn in seinem Team.
Nun, stellen Sie sich vor, Sie führen Ihr SaaS-Geschäft, ohne einen Doktortitel in Steuerkonformität oder einen endlosen Vorrat an Aspirin gegen Zahlungsprobleme zu benötigen. LemonSqueezy optimiert alles, von Zahlungen und Abonnements bis hin zur globalen Steuerkonformität und Betrugsprävention.
Außerdem unterstützt es Sie mit der Unterstützung mehrerer Währungen und einer Storefront, die für alle Arten von digitalen Produkten bereit ist. Es ist, als hätte man einen technisch versierten Geschäftspartner, der sich um all die langweiligen Dinge kümmert, sodass Sie sich auf das konzentrieren können, was Sie am besten können – das Schaffen! Perfekt für digitale Entwickler, Unternehmer und alle, die lieber auf Schaltflächen klicken als auf Programmierlösungen.
Bevor wir eintauchen, möchte ich nur sagen, dass Sie den vollständigen Code in meinem GitHub-Repo finden und die Demo auf meinem Instagram ansehen können. Nun zu diesem Projekt auf GitHub: Es gibt zwei Zahlungsoptionen: erstens die klassische Einmalzahlung und zweitens die klassische Einmalzahlung. Zweitens das immer schicke Abonnementmodell.
Aber für dieses Tutorial setzen wir auf einmalige Zahlung. Oh, und für mein Beispiel verwende ich als Fallstudie einen monatlichen Hausreinigungsdienst. Es klingt vielleicht etwas absurd, aber hey, es ist alles Teil unseres Programmiertrainings! ?
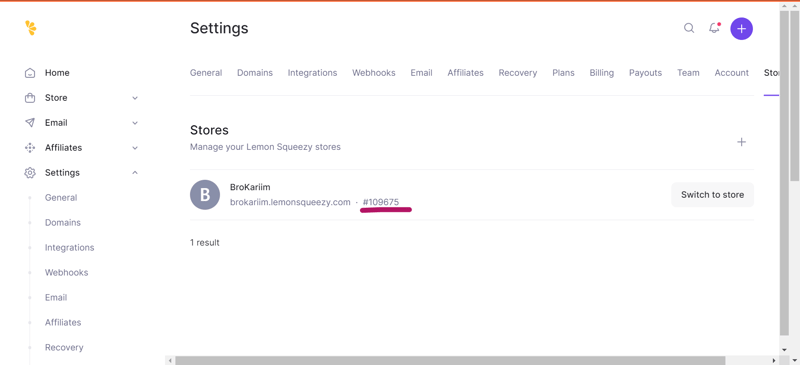
Um loszulegen, sollten Sie einen Shop in Lemon Squeezy sowie einige Produkte und Varianten erstellt haben.
Stellen Sie sicher, dass der Testmodus aktiviert ist. Beim Veröffentlichen des Shops wird dieser ausgeschaltet; Schauen Sie unten links nach.

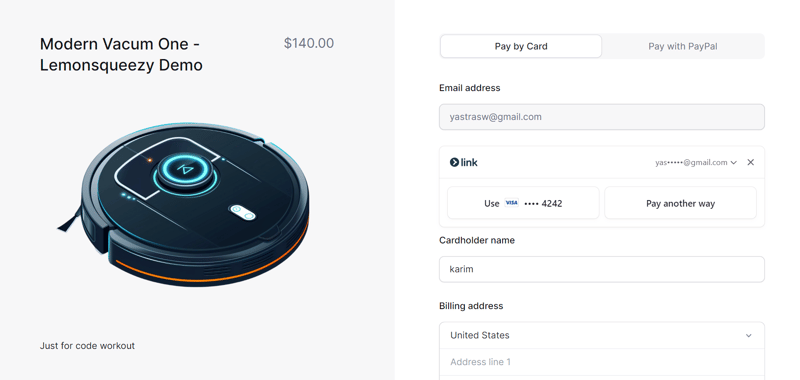
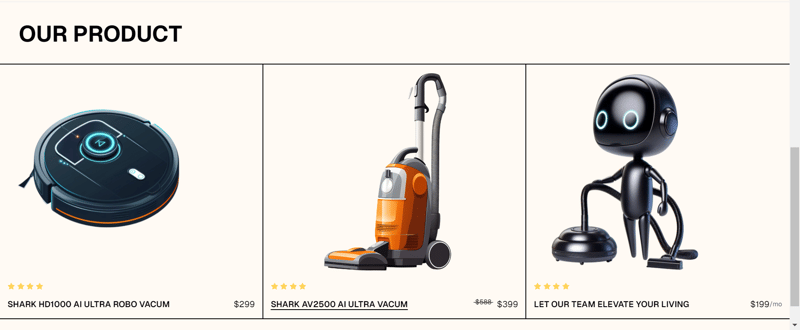
So sieht mein Produkt aus

Als nächstes generieren wir einen API-Schlüssel unter https://app.lemonsqueezy.com/settings/api, um eine Verbindung zu unserem Shop herzustellen:

Fügen Sie dies als Umgebungsvariable zu Ihrem Next.js-Projekt hinzu:
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
Als nächstes erstellen Sie eine API-Route zur Abwicklung des Zahlungsvorgangs. In diesem Teil möchten wir als Endergebnis eine checkoutUrl erhalten, die wir später an den Frontend-Bereich übergeben.
export const dynamic = "force-dynamic";
export async function POST(req: NextRequest) {
try {
const reqData = await req.json();
if (!reqData.productId) {
console.error("Product ID is missing");
return NextResponse.json({ message: "Product ID is required" }, { status: 400 });
}
const response = await lemonSqueezyApiInstance.post("/checkouts", {
data: {
type: "checkouts",
attributes: {
checkout_data: {
custom: {
user_id: "123",
},
},
},
relationships: {
store: {
data: {
type: "stores",
id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(),
},
},
variant: {
data: {
type: "variants",
id: reqData.productId.toString(),
},
},
},
},
});
const checkoutUrl = response.data.data.attributes.url;
console.log(response.data);
return NextResponse.json({ checkoutUrl });
} catch (error) {
console.error("Error in POST /api/lemonsqueezy:", error);
return NextResponse.json({ message: "An error occured" }, { status: 500 });
}
}
Hier ist eine einfache Erklärung für diesen Code:

const checkoutUrl = Response.data.data.attributes.url;
return NextResponse.json({ checkoutUrl });
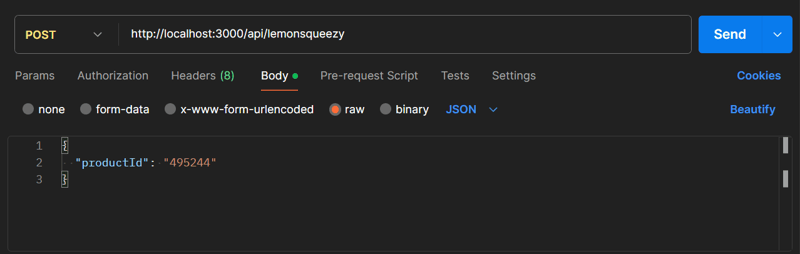
Um sicherzustellen, dass unsere API ordnungsgemäß funktioniert, müssen wir sie testen. Ich verwende dafür ein Tool namens Postman. Bevor wir beginnen, benötigen wir die Varianten-ID unseres Produkts. Diese finden Sie in Ihrem LemonSqueezy-Dashboard.

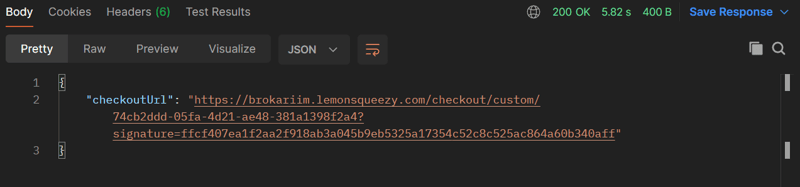
Wenn alles korrekt funktioniert, sollten Sie eine Antwort erhalten, die eine checkoutUrl enthält

Now that we've laid the groundwork, our next step is time to make the frontend look good, I am a huge fan of TailwindCSS so i make the pricing card with them

the code is availale here
Next lets set up an async function that calls the API route we just created. The function will send a POST request with the productId and, in return, get the checkout URL. Once you have the URL, open it in a new tab to send the user to the payment page.
const buyProcut1 = async () => {
try {
const response = await axios.post("../api/lemonsqueezy", {
productId: "495244",
});
console.log(response.data);
window.open(response.data.checkoutUrl, "_blank");
} catch (error) {
console.error(error);
alert("Failed to buy product #1");
}
};
That code is about
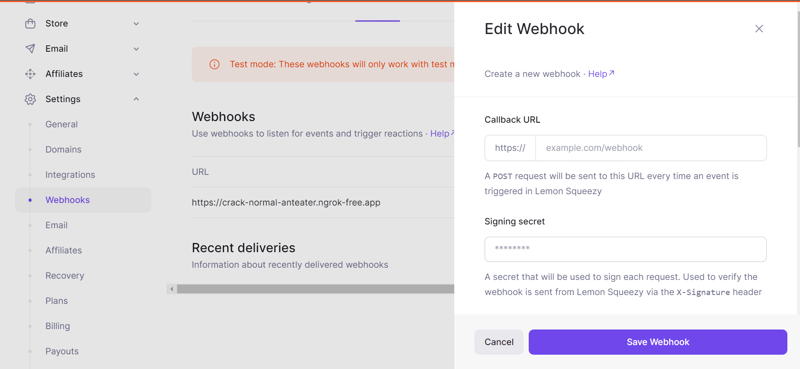
Last but not least, we're setting up webhooks to keep track of orders. Head back to your LemonSqueezy dashboard and set up a webhook.

For the URL, you’ll need something publicly accessible, which is tricky during local development. This is where ngrok comes in handy.
ngrok will give you a temporary public URL that forwards to your local machine, You can check this link to setup ngrok in your device :
https://dashboard.ngrok.com/get-started/setup/
Just like before, the code to handle the webhook is already done for you. All you need to do is set it up in your route handler and enjoy the sweet
Let's stay in touch on Instagram, Twitter, and GitHub—where the real magic happens.
Thanks for sticking around! ?

Das obige ist der detaillierte Inhalt vonMüheloses Bezahlen mit Lemon Squeezy | Next.js-Integration leicht gemacht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Route Add-Befehl
Einführung in den Route Add-Befehl
 So verwenden Sie JS-Code
So verwenden Sie JS-Code
 cad2012 Seriennummer und Schlüsselübergabe
cad2012 Seriennummer und Schlüsselübergabe
 Was ist okx?
Was ist okx?
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
 httpstatus500-Fehlerlösung
httpstatus500-Fehlerlösung
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend




