
Die Entwicklung effizienter und sicherer Anwendungen erfordert nicht nur eine durchdachte API, sondern auch die richtige Wahl des Datenübertragungsprotokolls. Webanwendungen verwenden normalerweise textbasierte Formate wie JSON oder XML, aber für Hochleistungssysteme, die minimale Latenz und ein geringes Datenübertragungsvolumen erfordern, ist dies möglich Vorteilhaft wäre die Verwendung binärer Protokolle. In diesem Artikel erfahren Sie, wie Sie ein benutzerdefiniertes Binärprotokoll für Node.js und WebSockets-basierte Anwendungen entwickeln, eine Autorisierung über JWT hinzufügen und Entdecken Sie die Vorteile eines Binärprotokolls gegenüber anderen Datenformaten.

Vorteile des Binärprotokolls:
Effizienz: Binäre Protokolle sind kompakter als textbasierte Formate (z. B. JSON). Sie ermöglichen die Übertragung von Daten in einer stärker komprimierten Form, wodurch die Menge des übertragenen Datenverkehrs reduziert wird.
Leistung: Mit weniger Daten und der Notwendigkeit, Textformate zu analysieren, sparen Binärprotokolle Ressourcen auf der Client- und Serverseite.
Sicherheit:Binärdaten sind im Vergleich zu Textdaten schwieriger im laufenden Betrieb zu analysieren, wodurch Binärprotokolle weniger anfällig für Angriffe sind.
Flexibilität: In Binärprotokollen können Datenformate präziser gesteuert werden, um bestimmte Datentypen zu berücksichtigen (z. B. Gleitkommazahlen, Zeichenfolgen, Byte-Arrays usw.).
Systemarchitektur:
Wir entwickeln ein System bestehend aus folgenden Komponenten:
Ein Server auf Node.js, der WebSockets zur Kommunikation mit Clients verwendet.
Ein JavaScript-Client, der eine Verbindung zum Server herstellt und ein Binärprotokoll zur Datenübertragung verwendet.
Autorisierung mit JWT (JSON Web Token), um Clients sicher mit dem Server zu verbinden.
Zuerst installieren wir die notwendigen Abhängigkeiten:
npm init -y npm install ws jsonwebtoken
ws ist eine Bibliothek für die Arbeit mit WebSocket auf der Serverseite, und jsonwebtoken ist für die Arbeit mit JWT.
Einfacher Servercode:
const WebSocket = require('ws');
const jwt = require('jsonwebtoken');
// Our JWT Secret Key
const SECRET_KEY = 'your_secret_key';
// Create a new WebSocket Server
const wss = new WebSocket.Server({ port: 8080 });
// JWT Verification Function
function verifyJWT(token) {
try {
return jwt.verify(token, SECRET_KEY);
} catch (e) {
return null;
}
}
// WebSocket Connection
wss.on('connection', (ws, req) => {
// Get Token from Headers
const token = req.url.split('token=')[1];
const user = verifyJWT(token);
// User is not Verified
if (!user) {
ws.close(4001, 'Unauthorized');
return;
}
console.log(`User ${user.username} connected`);
ws.on('message', (message) => {
// Here we looking at message type. It must be a binary buffer
if (message instanceof Buffer) {
// Work with binary message
const messageType = message.readUInt8(0); // First Byte - Message Type
if (messageType === 1) { // If Message type is 1
const textLength = message.readUInt16BE(1); // Get Message Length
const text = message.toString('utf-8', 3, 3 + textLength);
console.log(`Received message from ${user.username}: ${text}`);
} else if(messageType === 2) {
// Work with your message types
}
}
});
ws.on('close', () => {
console.log(`User ${user.username} disconnected`);
});
});
console.log('WebSocket server started on ws://localhost:8080');
Code-Erklärung:
JWT-Autorisierung: Der Server überprüft das vom Client bei der Verbindung übergebene JWT-Token. Wenn das Token ungültig ist, schließt der Server die Verbindung mit einem Autorisierungsfehler.
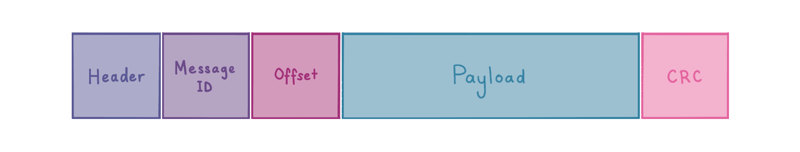
Binäre Datenverarbeitung: In diesem Beispiel wird davon ausgegangen, dass der Client Binärdaten sendet. Der Server analysiert die Nachricht, indem er die Daten Byte für Byte liest. Als Nachrichtentyp kann beispielsweise das erste Byte der Nachricht verwendet werden, gefolgt von der Nachrichtenlänge und den Daten selbst.
WebSocket-Server: Die ws-Bibliothek wird zum Verwalten von Verbindungen und Nachrichten verwendet.
Zur Implementierung des Clients verwenden wir reines JavaScript.
// Create Socket with our JWT Token
const socket = new WebSocket('ws://localhost:8080?token=your_jwt_token');
// Open Connection
socket.addEventListener('open', () => {
console.log('Connected to server');
// Binary Message example
const message = "Hello, Binary World!";
const buffer = new ArrayBuffer(3 + message.length);
const view = new DataView(buffer);
view.setUint8(0, 1); // Message type
view.setUint16(1, message.length); // Message length
for (let i = 0; i < message.length; i++) {
view.setUint8(3 + i, message.charCodeAt(i));
}
socket.send(buffer);
});
// Get Response from server
socket.addEventListener('message', (event) => {
if (event.data instanceof Blob) {
event.data.arrayBuffer().then(buffer => {
const view = new DataView(buffer);
const messageType = view.getUint8(0);
if (messageType === 1) { // Type 1 - Text Message
const textLength = view.getUint16(1);
const text = String.fromCharCode(...new Uint8Array(buffer.slice(3, 3 + textLength)));
console.log(`Received message: ${text}`);
}
});
}
});
// Close Connection
socket.addEventListener('close', () => {
console.log('Disconnected from server');
});
Code-Erklärung:
Serververbindung: Der Client stellt eine Verbindung zum WebSocket-Server her, indem er ein JWT-Token über eine Anforderungszeichenfolge übergibt.
Binärdaten senden: Zum Senden von Binärdaten wird ein ArrayBuffer erstellt, in den der Nachrichtentyp und die Textdaten geschrieben werden.
Nachrichten empfangen: Der Client erwartet Binärdaten vom Server und analysiert sie mithilfe eines DataView, um die Bytes zu lesen.
Ein Beispiel für die Erstellung eines JWT-Tokens auf der Serverseite:
const jwt = require('jsonwebtoken');
// Secret Key
const SECRET_KEY = 'your_secret_key';
// Example of JWT Token Generation
const token = jwt.sign({ username: 'user1' }, SECRET_KEY, { expiresIn: '1h' });
console.log(token);
Mit diesem Token kann eine Verbindung zum Client hergestellt werden.
Die Verwendung eines Binärprotokolls in Kombination mit WebSockets und der Autorisierung über JWT ermöglicht ein effizientes und sicheres System für die Client-Server-Kommunikation. Binäre Protokolle bieten trotz ihrer Komplexität in der Implementierung erhebliche Vorteile bei der Leistung und Datenreduzierung. Sie sind besonders relevant für hochbelastete und ressourcenintensive Anwendungen, bei denen die Minimierung von Latenz und Netzwerkauslastung wichtig ist.
Dieser Ansatz kann für die Spieleentwicklung, Echtzeitsysteme, Finanzanwendungen und andere Systeme nützlich sein, die hohe Leistung und Zuverlässigkeit erfordern.
Und natürlich danke fürs Lesen.
Sie können auch beim Schreiben von Tutorials und Artikeln helfen und fertige Lösungen für Ihre Projekte sehen:
Mein Discord | Mein Blog | Mein GitHub | Kauf mir ein Bier
BTC: bc1qef2d34r4xkrm48zknjdjt7c0ea92ay9m2a7q55
ETH: 0x1112a2Ef850711DF4dE9c432376F255f416ef5d0
Das obige ist der detaillierte Inhalt vonEntwicklung eines benutzerdefinierten Binärprotokolls für Node.js- und WebSockets-basierte Anwendungen mit Autorisierung über JWT. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern?
 Ripple-Handelsplattform
Ripple-Handelsplattform
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 So verwenden Sie die Imfinfo-Funktion
So verwenden Sie die Imfinfo-Funktion
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024




