JavaFX Dock-Projekt
Hello World!
I would like to share my learning journey with JavaFX by demonstrating a small project in the form of a 'dock'. The goal of this project is to create a bar at the bottom of the screen where program icons can be placed and launched directly.

Project idea
I came across this project as part of the Udemy course 'JavaFX - Creating Java programs with interfaces / GUIs'.
I developed my own interpretation and expanded and improved the project according to my ideas.
Before starting
- Java Version: openjdk 22
- IDE: IntelliJ Community Edition
- Build Tool: Maven
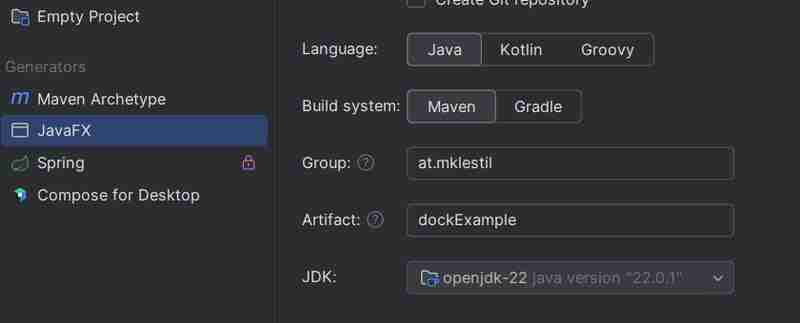
Create Project

Creating a JavaFX project in IntelliJ is easy.
Project Structure
I'm following the MVC architecture, with separate packages for the model, view, and controller.
public class App extends Application {
public void start(Stage stage) throws IOException {
//MVC
MyView view = new MyView();
MyController controller = new MyController(view);
//JavaFX
Scene scene = new Scene(view.getRoot(), 520, 240);
stage.setTitle("Hello World!");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}
View
public class MyView {
private Group root = new Group();
private ImageView imageViewDock;
private final String[] icons = {"Browser.png", "IDE.png", "Mail.png", "Text.png" };
private ArrayList<IconImageView> iconsList = new ArrayList<>();
public MyView() {
Image image = new Image(getClass().getResourceAsStream("/images/Dock.png"));
//Dock
imageViewDock = new ImageView(image);
imageViewDock.setTranslateX(12);
imageViewDock.setTranslateY(100);
root.getChildren().add(imageViewDock);
for(int i = 0; i < icons.length; i++){
IconImageView icon = new IconImageView(icons[i]);
icon.setTranslateX(90+80 * i);
icon.setTranslateY(100);
icon.setEffect(new Reflection());
root.getChildren().add(icon);
iconsList.add(icon);
}
}
I use the Group layout as the root element for my scene. Then I create an ImageView that contains my image for the dock.
Using a for loop, I created the icons and added them to the dock.
Icons
public class IconImageView extends ImageView {
String path = "";
public IconImageView(String path) {
this.path = path;
Image image = new Image(getClass().getResourceAsStream("/images/" + this.path +""));
this.setImage(image);
this.setScaleY(0.8);
this.setScaleX(0.8);
For the icons, I created a custom IconImageView class where I defined default values and zoom in/out effects.
Controller
public class MyController {
private MyView view;
public MyController(MyView view) {
this.view = view;
DockHandler dockHandler = new DockHandler();
//Add Event Handler, exit by 2 clicks
this.view.getImageViewDock().setOnMouseClicked(dockHandler.getMouseEventEventHandler());
//Add Event Handler Icons
ArrayList<IconImageView> iconsList = view.getIconsList();
for ( int i = 0; i < iconsList.size(); i++){
iconsList.get(i).setOnMouseClicked(new IconHandler(iconsList.get(i).getPath()).getEventHandler());
}
}
}
The controller connects my view with the model classes. The dockHandler terminates the program when you double-click on the dock.
IconHandler
public IconHandler(String path) {
eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent mouseEvent) {
//Query operating system
String os = System.getProperty("os.name").toLowerCase();
if (path.equals("Browser.png")){
System.out.println("Browser");
if(os.contains("win")){
String path = "C:\\Program Files\\Mozilla Firefox\\firefox.exe" ;
startProgramm(path);
}else if (os.contains("mac")) {
String path = "open /Applications/Firefox.app" ;
startProgramm(path);
}else {
System.out.println("Unsupported operating system");
}
} else if
In IconHandler, check which operating system is used and then open the application for Mac or Windows.
App
//Transparent
scene.setFill(Color.TRANSPARENT);
stage.initStyle(StageStyle.TRANSPARENT);
stage.show();
//Position
//Screen Size
Rectangle2D screenSize = Screen.getPrimary().getVisualBounds();
double x = (screenSize.getWidth() - stage.getWidth()) / 2;
double y = screenSize.getHeight() - stage.getHeight() - 40;
stage.setX(x);
stage.setY(y);
}
Finally, I implemented transparency and positioned the dock correctly on the screen.
Future
Currently, some elements, such as paths and images, are still hard-coded. I plan to improve these areas to allow new icons to be added dynamically.
Conclusion
Thank you for reading this far! I'm still new to writing articles and have a lot to learn. I appreciate any feedback you may have. May the Force be with you. ?
Das obige ist der detaillierte Inhalt vonJavaFX Dock-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Verursacht die Sicherheitssoftware des Unternehmens, die die Anwendung nicht ausführt? Wie kann man es beheben und es lösen?
Apr 19, 2025 pm 04:51 PM
Verursacht die Sicherheitssoftware des Unternehmens, die die Anwendung nicht ausführt? Wie kann man es beheben und es lösen?
Apr 19, 2025 pm 04:51 PM
Fehlerbehebung und Lösungen für die Sicherheitssoftware des Unternehmens, die dazu führt, dass einige Anwendungen nicht ordnungsgemäß funktionieren. Viele Unternehmen werden Sicherheitssoftware bereitstellen, um die interne Netzwerksicherheit zu gewährleisten. ...
 Wie konvertiere ich Namen in Zahlen, um die Sortierung zu implementieren und die Konsistenz in Gruppen aufrechtzuerhalten?
Apr 19, 2025 pm 11:30 PM
Wie konvertiere ich Namen in Zahlen, um die Sortierung zu implementieren und die Konsistenz in Gruppen aufrechtzuerhalten?
Apr 19, 2025 pm 11:30 PM
Lösungen zum Umwandeln von Namen in Zahlen zur Implementierung der Sortierung in vielen Anwendungsszenarien müssen Benutzer möglicherweise in Gruppen sortieren, insbesondere in einem ...
 Wie vereinfachte ich Probleme mit der Feldzuordnung im Systemdocking mithilfe des Mapstruct?
Apr 19, 2025 pm 06:21 PM
Wie vereinfachte ich Probleme mit der Feldzuordnung im Systemdocking mithilfe des Mapstruct?
Apr 19, 2025 pm 06:21 PM
Die Verarbeitung von Feldzuordnungen im Systemdocken stößt häufig auf ein schwieriges Problem bei der Durchführung von Systemdocken: So kartieren Sie die Schnittstellenfelder des Systems und ...
 Wie kann ich elegante Entitätsklassenvariablennamen erhalten, um Datenbankabfragebedingungen zu erstellen?
Apr 19, 2025 pm 11:42 PM
Wie kann ich elegante Entitätsklassenvariablennamen erhalten, um Datenbankabfragebedingungen zu erstellen?
Apr 19, 2025 pm 11:42 PM
Bei Verwendung von MyBatis-Plus oder anderen ORM-Frameworks für Datenbankvorgänge müssen häufig Abfragebedingungen basierend auf dem Attributnamen der Entitätsklasse erstellt werden. Wenn Sie jedes Mal manuell ...
 Wie identifiziert Intellij IDEA die Portnummer eines Spring -Boot -Projekts, ohne ein Protokoll auszugeben?
Apr 19, 2025 pm 11:45 PM
Wie identifiziert Intellij IDEA die Portnummer eines Spring -Boot -Projekts, ohne ein Protokoll auszugeben?
Apr 19, 2025 pm 11:45 PM
Beginnen Sie den Frühling mit der Intellijideaultimate -Version ...
 Wie kann ich Java -Objekte sicher in Arrays umwandeln?
Apr 19, 2025 pm 11:33 PM
Wie kann ich Java -Objekte sicher in Arrays umwandeln?
Apr 19, 2025 pm 11:33 PM
Konvertierung von Java-Objekten und -Arrays: Eingehende Diskussion der Risiken und korrekten Methoden zur Konvertierung des Guss-Typs Viele Java-Anfänger werden auf die Umwandlung eines Objekts in ein Array stoßen ...
 E-Commerce-Plattform SKU und SPU-Datenbankdesign: Wie berücksichtigen Sie sowohl benutzerdefinierte Attribute als auch Attributloses Produkte?
Apr 19, 2025 pm 11:27 PM
E-Commerce-Plattform SKU und SPU-Datenbankdesign: Wie berücksichtigen Sie sowohl benutzerdefinierte Attribute als auch Attributloses Produkte?
Apr 19, 2025 pm 11:27 PM
Detaillierte Erläuterung des Designs von SKU- und SPU-Tabellen auf E-Commerce-Plattformen In diesem Artikel werden die Datenbankdesignprobleme von SKU und SPU in E-Commerce-Plattformen erörtert, insbesondere wie man mit benutzerdefinierten Verkäufen umgeht ...
 Wie verwendet ich die Redis -Cache -Lösung, um die Anforderungen der Produktranking -Liste effizient zu erkennen?
Apr 19, 2025 pm 11:36 PM
Wie verwendet ich die Redis -Cache -Lösung, um die Anforderungen der Produktranking -Liste effizient zu erkennen?
Apr 19, 2025 pm 11:36 PM
Wie erkennt die Redis -Caching -Lösung die Anforderungen der Produktranking -Liste? Während des Entwicklungsprozesses müssen wir uns häufig mit den Anforderungen der Ranglisten befassen, z. B. das Anzeigen eines ...




