
In diesem Artikel erfahren Sie mehr über die PHP-Anmeldevorlage. Sobald wir über eine Webanwendung sprechen, benötigen wir eine Anmeldeseite, um darauf zugreifen zu können. Dies ist eine der Grundvoraussetzungen für die Anmeldeseite. Die Anmeldeseite ist eine der erforderlichen Seiten, auf die in jeder Webanwendung eingeschränkter Zugriff besteht. Auf den meisten Anmeldeseiten werden nur die beiden Felder angezeigt. Normalerweise wird der Benutzername als erstes Feld betrachtet und das zweite als Passwort. Für die Anmeldeseitenvorlage gibt es keine feste Meinung. Wir können jede Anmeldeseitenvorlage verwenden, die unseren Geschäftsanforderungen entspricht.
WERBUNG Beliebter Kurs in dieser Kategorie PHP-ENTWICKLER - Spezialisierung | 8-Kurs-Reihe | 3 ProbetestsStarten Sie Ihren kostenlosen Softwareentwicklungskurs
Webentwicklung, Programmiersprachen, Softwaretests und andere
Syntax:
Was die Syntax der Anmeldeseite betrifft, gibt es bei der Gestaltung der Anmeldeseite keine Faustregel, die befolgt werden muss. In diesem Artikel sehen wir einige Beispiele der Anmeldevorlage. Wenn wir fünf Leute bitten, eine Vorlage für eine Anmeldeseite oder ein Design zu entwerfen, könnten sie sich fünf verschiedene ausdenken, da es keine Industriestandards für das Erscheinungsbild gibt. In den kommenden Abschnitten werden wir die progressive Ansicht der Anmeldeseitenvorlage sehen und erfahren, wie wir auch diese Seite erstellen können.
Eine Anmeldeseite in PHP ist nicht möglich, wenn nur PHP verwendet wird. Eine Vorlage des PHP-Logins kombiniert die verschiedenen anderen Technologien wie JavaScript, HTML, CSS, MySQL-Datenbank usw. Sehen wir uns nun die Rolle jeder Entität einzeln an.
HTML: HTML ist einer der Grundbausteine jeder Webseite der Anwendung. Die erforderliche Anmeldeseite wird nur in diesem HTML geschrieben.
Code:
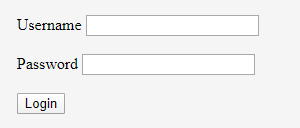
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body style="margin-left: 20%; margin: 5%;"> <form method="post" action="" name="login_form"> <div class="form-element"> <label>Username</label> <input type="text" name="username" id="username" required /> </div> <br> <div class="form-element"> <label>Password</label> <input type="password" name="password" id="password" required /> </div> <br> <button type="submit" name="Login" value="Login">Login</button> </form> </body> </html>
Ausgabe:

Wir sehen, dass das Aussehen und die Benutzeroberfläche dieser Seite nicht professionell genug sind, um weiterzumachen.
Alle oben genannten Punkte reichen für die Gestaltung einer Anmeldeseite aus. Wenn wir jedoch mit der vollständigen Anmeldung arbeiten möchten, benötigen wir auch PHP und eine Datenbank (MYSQL oder eine andere).
Jetzt ist es an der Zeit, sich verschiedene Beispiele für Anmeldeseiten anzusehen. Wir arbeiten mit demselben HTML-Code weiter, der oben erwähnt wurde. Wir werden verschiedene Vorlagen sehen, die den obigen Code verwenden oder ein paar Änderungen am obigen Code vornehmen.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<label class="head">Login </label>
</div>
<div class="form-element">
<label>Username</label>
<input type="text" name="username" id="username" required />
</div>
<div class="form-element">
<label>Password</label>
<input type="password" name="password" id="password" required />
</div>
<button type="submit" id="Login" name="Login" value="Login">Login</button>
</form>
</body>
<style>
body{margin-left: 30%; margin-top: 5%; max-width: 350px;}
.head {
margin-left: 98px;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
}
#login_form{
color: blue;
font-size: larger;
border: 1px solid red;
padding: 7px;
}
.form-element{margin: 20px;}
#Login{
font-weight: 900;
background: red;
margin-left: 110px;
padding: 11px;
color: #fff;
}
label{font-weight: 900;}
</style>
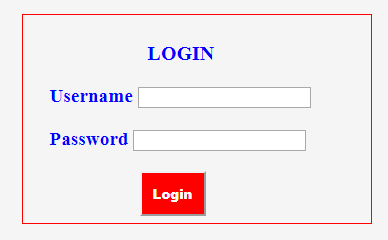
</html>Ausgabe:

In dieser Anmeldeseitenvorlage sehen wir, dass sie im Vergleich zur vorherigen interaktiver ist. Wir werden etwas fortgeschritteneres CSS verwenden.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<h4>Welcome to the Website!</h4>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<label class="head">Login </label>
</div>
<div class="form-element">
<label>Username</label>
<input type="text" name="username" id="username" required />
</div>
<div class="form-element">
<label>Password</label>
<input type="password" name="password" id="password" required />
</div>
<button type="submit" id="Login" name="Login" value="Login">Login</button>
</form>
</body>
<style>
body{
margin-left: 30%;
margin-top: 5%;
max-width: 350px;
background: #c0c078;
}
.head {
margin-left: 98px;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
}
#login_form{
font-size: larger;
border: 1px dotted #3406ed;
padding: 10px;
}
.form-element{margin: 20px;}
#Login{
font-weight: 900;
margin-left: 132px;
padding: 7px;
color: red;
}
label{font-weight: 900;}
h4{text-align: center; text-decoration: underline;}
</style>
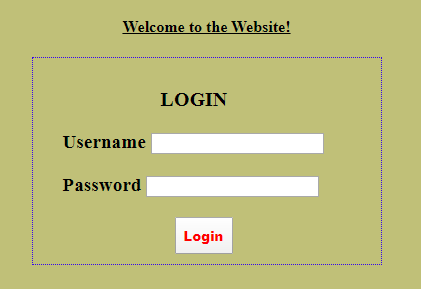
</html>Ausgabe:

In diesem Beispiel sehen wir, dass sich das Layout der Anmeldeseite von den beiden oben genannten unterscheidet.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<h2>Welcome </h2>
<input type="text" name="username" id="username" placeholder="Username" required />
<input type="password" name="password" id="password" placeholder="Password" required />
<input type="submit" id="submit" value="Let me in" />
</div>
</form>
</body>
<style>
html{
width: 100%;
height: 100%;
overflow: hidden;
}
body {
width: 100%;
height:100%;
background: #465151;
}
h2{
color: #fff;
text-shadow: 0 0 10px rgba(0,0,0,0.3);
letter-spacing: 1px;
text-align: center;
}
input {
width: 100%;
line-height: 4;
margin-bottom: 10px;
background: rgba(0,0,0,0.3);
border: none;
outline: none;
font-size: 13px;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
border: 1px solid rgba(0,0,0,0.3);
border-radius: 4px;
box-shadow: inset 0 -5px 45px rgba(100,100,100,0.2), 0 1px 1px rgba(255,255,255,0.2);
-webkit-transition: box-shadow .5s ease;
-moz-transition: box-shadow .5s ease;
-o-transition: box-shadow .5s ease;
-ms-transition: box-shadow .5s ease;
transition: box-shadow .5s ease;
}
#submit{
background-color: #4a77d4;
padding: 25px 14px;
font-size: 15px;
line-height: normal
}
form#login_form {
width: 30%;
margin-left: 30%;
margin-top:100px;
}
::placeholder {
color:#fff;
font-size: 18px;
padding-left: 20px;
}
</style>
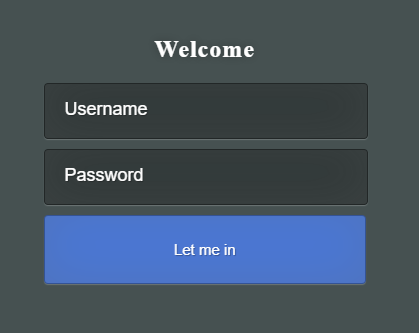
</html>Ausgabe:

Die PHP-Anmeldeseite ist eines der erforderlichen Dinge im Zeitalter der digitalen Revolution. Da es keinen Standard für die Erstellung der Anmeldeseitenvorlage gibt, können wir je nach unseren Geschäftsanforderungen auf jede Vorlage umsteigen. Es ist immer ratsam, die clientseitige Validierung zu verwenden, bevor Sie eine Anmeldeseitenanfrage an den Server senden.
Das obige ist der detaillierte Inhalt vonPHP-Anmeldevorlage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




