Tutorial zum Anpassen des Textabstands im 360 Secure Browser? Dies ist ein Problem, das einige Benutzer in letzter Zeit wissen wollten. Beim Anzeigen von Textinhalten scheint es sehr problematisch zu sein. Der Inhalt des heutigen Tutorials stammt vom Editor der chinesischen PHP-Website Lasst es uns für alle beantworten, lasst es uns gemeinsam herausfinden.

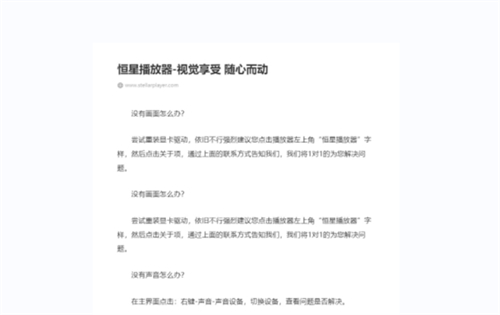
360 Safe Browser Anpassen des Textabstands Tutorial-Methode: 1. Verwenden Sie 360 Safe Browser, um eine Grafik- und Text-Webseite zu öffnen, auf der der Textabstand und die Zeilenhöhe angepasst werden müssen.

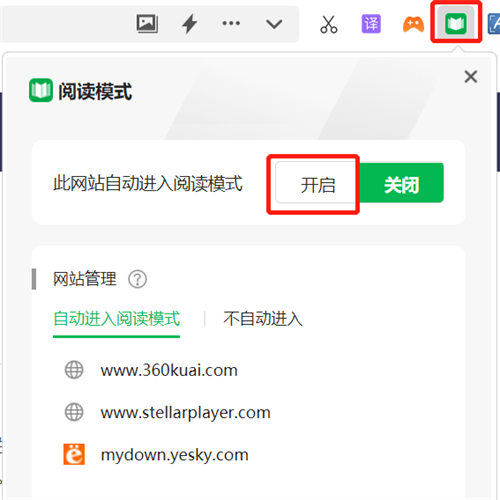
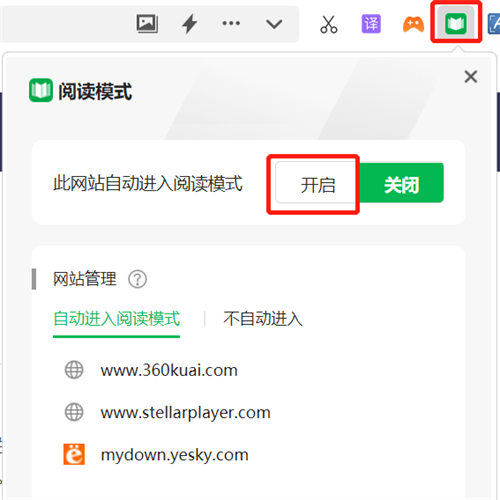
2. Klicken Sie auf die obere rechte Ecke von 360 Secure Browser, klicken Sie auf das grüne Buchsymbol, um die Menüleiste [Lesemodus] aufzurufen, und klicken Sie auf [Öffnen].

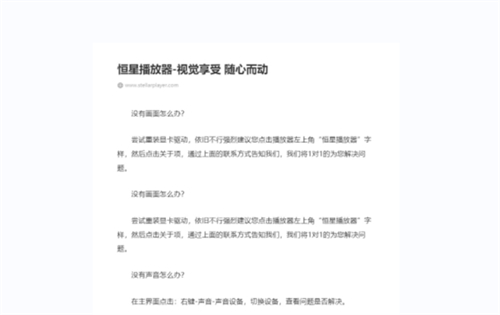
3. Befolgen Sie die oben genannten Schritte, um in den Lesemodus zu gelangen, und die gesamte Seite wird besser zum Lesen geeignet.

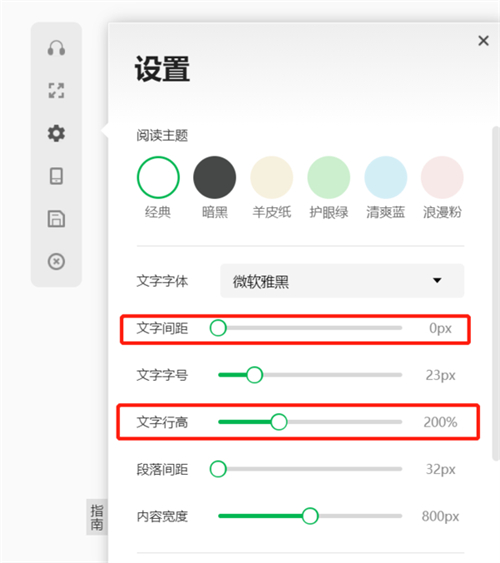
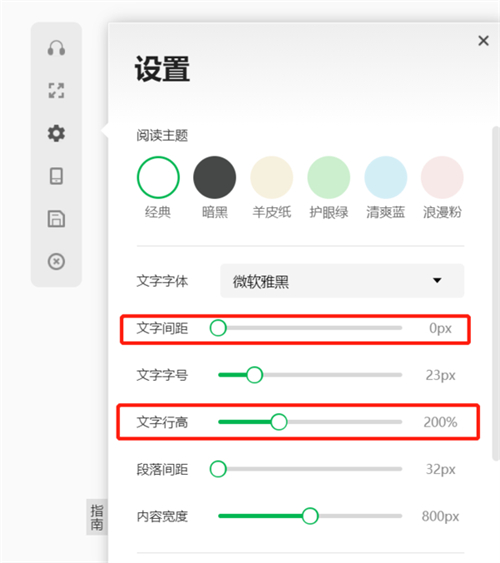
4. Klicken Sie auf die kleine Zahnradschaltfläche [Einstellungen] in der angezeigten Parameteranpassungsoberfläche. Sie können den Textabstand anpassen und Zeilenhöhe entsprechend Ihren eigenen Lesegewohnheiten. Spezifische Parameter können entsprechend angepasst werden.

Das obige ist der detaillierte Inhalt vonTutorial zum Anpassen des Textabstands im 360 Secure Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!