
Die Benutzeroberfläche ist der erste Schritt, bevor wir mit der Eingabe der Logik zur Vervollständigung unseres Frontends beginnen. Also schreiben wir das Markup, gefolgt von den wesentlichen Stilen, die erforderlich sind, um die gewünschte Benutzeroberfläche zu erhalten. Beim Schreiben des Markups müssen wir aussagekräftige Klassennamen erstellen, um das HTML-Tag anzusprechen, darauf zuzugreifen und ihm Stil zu verleihen. Mit einer einfachen Benutzeroberfläche und eindeutigen Tags können wir dies mehr oder weniger einfach tun. Beim Schreiben sich wiederholender und komplexer Benutzeroberflächen wird die Angabe aussagekräftiger und eindeutiger Namen zu einer Katastrophe, da es nur wenige generische Namen gibt. Deshalb erstellen wir Komponenten und Stylesheets für einzelne Komponenten. Wie unten gezeigt.

Wir können sehen, dass zwei Komponenten, GreenContainer und RedContainer, aus dem Komponentenordner in src in App.js importiert werden. Ihre jeweiligen Stylesheets sind RedContainer.css und GreenContainer.css, die aus dem Styles-Ordner importiert werden. Schauen wir uns die Komponente und ihre Stylesheets einzeln an.
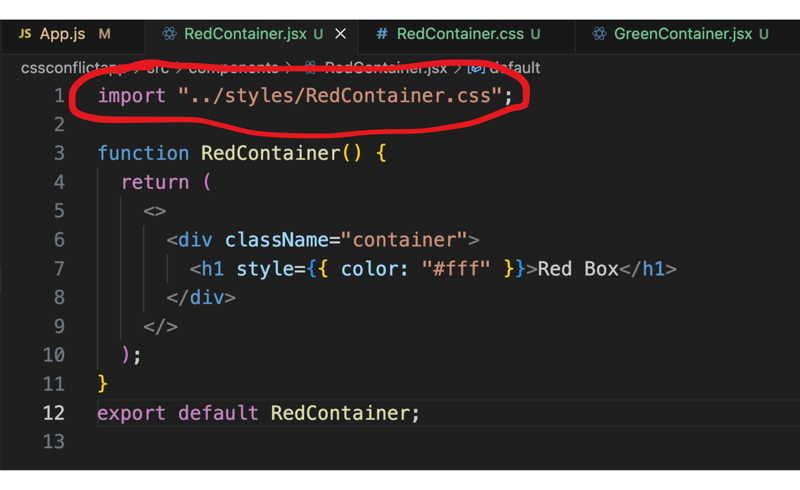
Die erste Komponente, RedContainer.jsx

Das entsprechende Stylesheet ist - RedContainer.css

Schauen Sie sich nun die zweite Komponente an, GreenContainer.js -

CSS-Datei für die zweite Komponente, GreenContainer.css

Beide Stylesheets enthalten unterschiedliche CSS-Eigenschaften für ihre jeweiligen Komponenten. Das erwartete UI-Ergebnis könnte also ein Bildschirm mit zwei Blöcken sein, einer ist ein rotes Quadrat mit 150-Pixel-Armen und ein anderer ist ein grünes Quadrat mit 200-Pixel-Armen. Werfen wir einen Blick auf die gerenderte React-App.

Warum passiert das? Die CSS-Eigenschaften des letzten Containers wurden auf beide Container angewendet. Aber wie? Die Antwort lautet: Kurz bevor die React-App gerendert wird, werden alle Stylesheets in einer einzigen CSS-Datei kompiliert, in der es zwei Klassenselektoren mit demselben Namen gibt – „.container“. Aus diesem Grund werden CSS-Eigenschaften aus dem letzten „.container“ verwendet. }“ wurden auf alle Container weltweit angewendet. Dieses Problem kann durch die Verwendung von CSS-Modulen behoben werden. CSS-Module sind CSS-Dateien, in denen alle Klassennamen standardmäßig lokal gültig sind. Dies hilft uns auf folgende Weise
1) Die Lokalisierung der Stile auf bestimmte Komponenten verhindert diesen globalen Bereichskonflikt.
2) Erlauben Sie die Verwendung derselben Klassennamen in verschiedenen Modulen und fördern Sie den modularen Stil.
Um modulares Styling zu verwenden, müssen wir „.css“ durch „.module.css“ ersetzen und „Stile“ aus diesen Dateien importieren.

Importieren der Stile in ihre jeweiligen Komponenten. Für RedContainer -

Für den GreenContainer

Im Allgemeinen schreiben wir className als Zeichenfolge wie folgt. Wenn der className „container“ ist, schreiben wir className = „container“. Für CSS-Module schreiben wir den Klassennamen wie folgt: className = {styles.container} in jsx-Dateien. Sehen wir uns nun die gerenderte React-App an -

Jetzt gibt es keine Probleme mit CSS-Konflikten und die Stile werden ordnungsgemäß auf die jeweiligen Komponenten angewendet.
Das obige ist der detaillierte Inhalt vonCSS-Konflikt in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




