
Passkeys bieten eine moderne, sichere Möglichkeit, Benutzer zu authentifizieren, ohne auf herkömmliche Passwörter angewiesen zu sein. In diesem Leitfaden führen wir Sie durch die Integration von Passkeys in eine Java Spring Boot-Anwendung unter Verwendung von Thymeleaf als Template-Engine.
Wir nutzen die Passkey-First-UI-Komponente von Corbado, um eine Verbindung zu einem Backend herzustellen und so den Implementierungsprozess zu vereinfachen. In diesem Tutorial wird davon ausgegangen, dass Sie über grundlegende Kenntnisse von HTML und Java Spring Boot verfügen und das Corbado Java SDK installiert haben.
Sehen Sie sich das vollständige Original-Tutorial an
Bevor wir beginnen, stellen Sie sicher, dass Ihr Projekt-Setup das Corbado Java SDK enthält. Für dieses Tutorial verwenden wir Version 0.0.1 als Beispiel. Fügen Sie Ihrer pom.xml-Datei die folgende Abhängigkeit hinzu:
<dependency> <groupId>com.corbado</groupId> <artifactId>corbado-java</artifactId> <version>0.0.1</version> </dependency>
Wenn Sie Gradle verwenden, fügen Sie alternativ Folgendes hinzu:
implementation "com.corbado:corbado-java:0.0.1"
Melden Sie sich zunächst über das Entwicklerpanel für ein Corbado-Konto an. Während der Einrichtung konfigurieren Sie Ihr Projekt, indem Sie „Corbado Complete“ und „Web-App“ für Ihre Umgebung auswählen. Stellen Sie sicher, dass Sie die Anwendungs-URL und die Relying-Party-ID angeben, die normalerweise auf http://localhost:8080 bzw. localhost eingestellt sind. Diese Einstellungen sind entscheidend für die Bindung von Passkeys an die richtige Domäne.
Generieren Sie als Nächstes ein API-Geheimnis aus dem Corbado-Entwicklerpanel. Dies ist für die Backend-Kommunikation erforderlich, einschließlich des Abrufs von Benutzerdaten.
Klonen Sie das Spring Boot-Starter-Repository:
git clone https://github.com/spring-guides/gs-spring-boot.git
In diesem Projekt benennen Sie HelloController.java in FrontendController.java um. Dieser Controller stellt HTML-Dateien basierend auf Benutzeranfragen bereit. Speichern Sie in Ihrer application.properties-Datei die Projekt-ID und apiSecret als Umgebungsvariablen (beide können über das Corbado-Entwicklerpanel abgerufen werden).
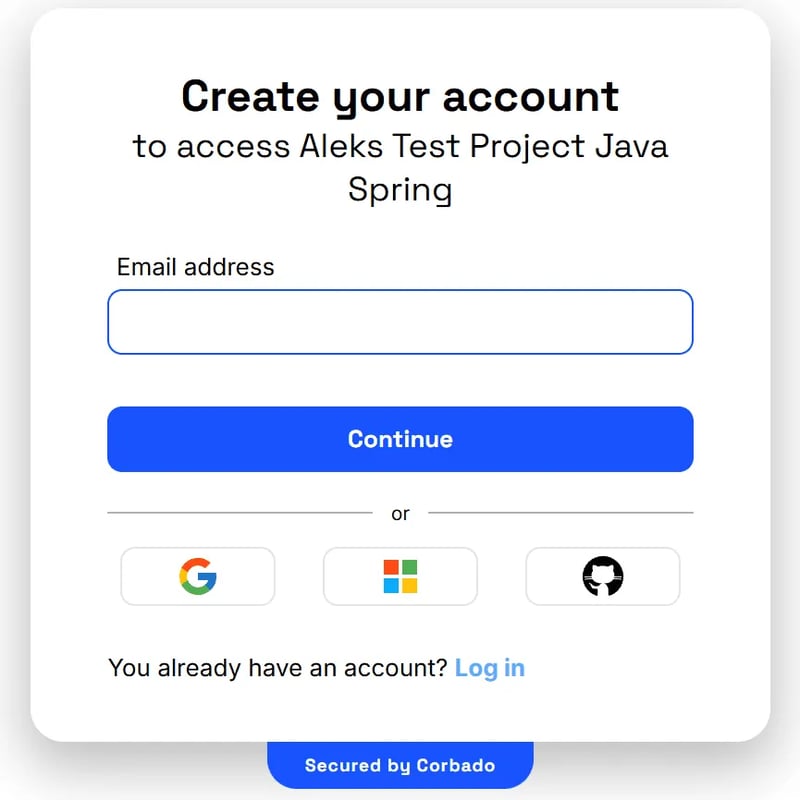
Erstellen Sie eine index.html-Datei im Verzeichnis /complete/src/main/resources/templates. Diese Datei dient als Anmeldeseite und bettet die Corbado-Passkey-First-UI-Komponente ein. Hier ist die Grundstruktur:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<link rel="stylesheet" href="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.css"/>
<script src="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.js" defer></script>
</head>
<body>
<div id="corbado-auth"></div>
<script th:inline="javascript">
document.addEventListener('DOMContentLoaded', async () => {
await Corbado.load({
projectId: '[PROJECT_ID]',
darkMode: "off",
setShortSessionCookie: "true"
});
Corbado.mountAuthUI(document.getElementById('corbado-auth'), {
onLoggedIn: () => window.location.href = '/profile',
});
});
</script>
</body>
</html>
Definieren Sie in FrontendController.java Endpunkte, um Anfragen an die Anmelde- und Profilseiten zu verarbeiten. Die index()-Methode sollte die Anmeldeseite rendern, während die Profile()-Methode die Benutzersitzung validiert und das Benutzerprofil anzeigt.
@Controller
public class FrontendController {
@Value("${projectID}")
private String projectID;
@Value("${apiSecret}")
private String apiSecret;
private final CorbadoSdk sdk;
@Autowired
public FrontendController(
@Value("${projectID}") final String projectID, @Value("${apiSecret}") final String apiSecret)
throws StandardException {
final Config config = new Config(projectID, apiSecret);
this.sdk = new CorbadoSdk(config);
}
@RequestMapping("/")
public String index(final Model model) {
model.addAttribute("PROJECT_ID", projectID);
return "index";
}
...
Nach erfolgreicher Authentifizierung leitet die Corbado-UI-Komponente den Benutzer weiter. Auf dieser Seite werden Informationen über den Benutzer angezeigt und eine Schaltfläche zum Abmelden bereitgestellt. Fügen Sie im Vorlagenordner eine Datei „profile.html“ mit folgendem Inhalt hinzu:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.js" defer></script>
</head>
<body>
<!-- Define passkey-list div and logout button -->
<h2>:/protected</h2>
<p>User ID: [[${USER_ID}]]</p>
<p>Name: [[${USER_NAME}]]</p>
<p>Email: [[${USER_EMAIL}]]</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<!-- Script to load Corbado and mount PasskeyList UI -->
<script th:inline="javascript">
document.addEventListener('DOMContentLoaded', async () => {
await Corbado.load({
projectId: /*[[${PROJECT_ID}]]*/,
darkMode: "off",
setShortSessionCookie: "true" // set short session cookie automatically
});
// Get and mount PasskeyList UI
const passkeyListElement = document.getElementById("passkey-list"); // Element where you want to render PasskeyList UI
Corbado.mountPasskeyListUI(passkeyListElement);
// Get logout button
const logoutButton = document.getElementById('logoutButton');
// Add event listener to logout button
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
Als nächstes erstellen Sie eine Profile()-Methode mit Annotation in FrontendController.java:
@RequestMapping("/profile")
public String profile() {
return "profile";
}
Bevor wir in der Sitzung eingebettete Informationen verwenden können, müssen wir überprüfen, ob die Sitzung gültig ist. Wir nehmen daher das cbo_short_session-Cookie (die Sitzung) und überprüfen seine Signatur mithilfe des Sitzungsdienstes des Corbado Java SDK. Dies kann erfolgen mit:
final SessionValidationResult validationResp =
sdk.getSessions().getAndValidateCurrentUser(cboShortSession);
Es nimmt das cbo_short_session-Cookie, validiert es und gibt die Benutzer-ID und den vollständigen Namen des Benutzers zurück.
Der endgültige Code für die Profilzuordnung sieht wie folgt aus:
@RequestMapping("/profile")
public String profile(
final Model model, @CookieValue("cbo_short_session") final String cboShortSession) {
try {
// Validate user from token
final SessionValidationResult validationResp =
sdk.getSessions().getAndValidateCurrentUser(cboShortSession);
// get list of emails from identifier service
List<Identifier> emails;
emails = sdk.getIdentifiers().listAllEmailsByUserId(validationResp.getUserID());
//
model.addAttribute("PROJECT_ID", projectID);
model.addAttribute("USER_ID", validationResp.getUserID());
model.addAttribute("USER_NAME", validationResp.getFullName());
// select email of your liking or list all emails
model.addAttribute("USER_EMAIL", emails.get(0).getValue());
} catch (final Exception e) {
System.out.println(e.getMessage());
model.addAttribute("ERROR", e.getMessage());
return "error";
}
return "profile";
}
Um Ihre Spring Boot-Anwendung zu starten, navigieren Sie zum Verzeichnis /complete und führen Sie Folgendes aus:
./mvnw spring-boot:run
Besuchen Sie http://localhost:8080 in Ihrem Browser, um die Anmeldeseite in Aktion zu sehen.

Diese Anleitung zeigt, wie man Passkeys mit Corbado in eine Java Spring Boot-Anwendung integriert. Wenn Sie diese Schritte befolgen, können Sie die passwortlose Authentifizierung effizient und sicher implementieren. Eine ausführlichere Dokumentation zum Sitzungsmanagement und zur Integration von Corbado in bestehende Anwendungen finden Sie in der offiziellen Corbado-Dokumentation.
Das obige ist der detaillierte Inhalt vonSo integrieren Sie Passkeys in Java Spring Boot. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Treiber für Laptop-Soundkarte
Treiber für Laptop-Soundkarte
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 vs2010-Schlüssel
vs2010-Schlüssel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird




