 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So aktualisieren Sie eine Chrome-Erweiterung von Manifest Vo VA Schritt-für-Schritt-Anleitung anhand eines Pomodoro-Timer-Beispiels
So aktualisieren Sie eine Chrome-Erweiterung von Manifest Vo VA Schritt-für-Schritt-Anleitung anhand eines Pomodoro-Timer-Beispiels
So aktualisieren Sie eine Chrome-Erweiterung von Manifest Vo VA Schritt-für-Schritt-Anleitung anhand eines Pomodoro-Timer-Beispiels
Das Aktualisieren einer Chrome-Erweiterung von Manifest V2 auf Manifest V3 ist ein wichtiger Schritt für Entwickler, da Google die Unterstützung für Manifest V2 eingestellt hat. In diesem Artikel gehen wir durch den Prozess des Upgrades einer Pomodoro-Timer-Erweiterung, die ursprünglich mit Manifest V2 erstellt wurde, auf den neueren Manifest V3-Standard.
Meine Geschichte
Ich hatte eine Pomodoro-Timer-Erweiterung, die ich vor 4 Jahren kostenlos erstellt hatte, und erhielt eine Benachrichtigung von Google, dass ich Manifest aktualisieren musste.
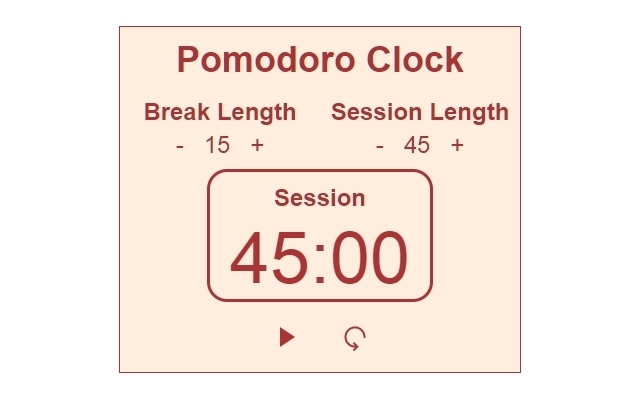
Die Originalversion meines Pomodoro-Timers habe ich selbst entworfen, mit einem T-Rex-Gebrüll als Benachrichtigung über das Ende des Zyklus? Es war eigenartig und lustig, ich war sogar überrascht, dass 24 Leute es benutzten.
So sah es aus:

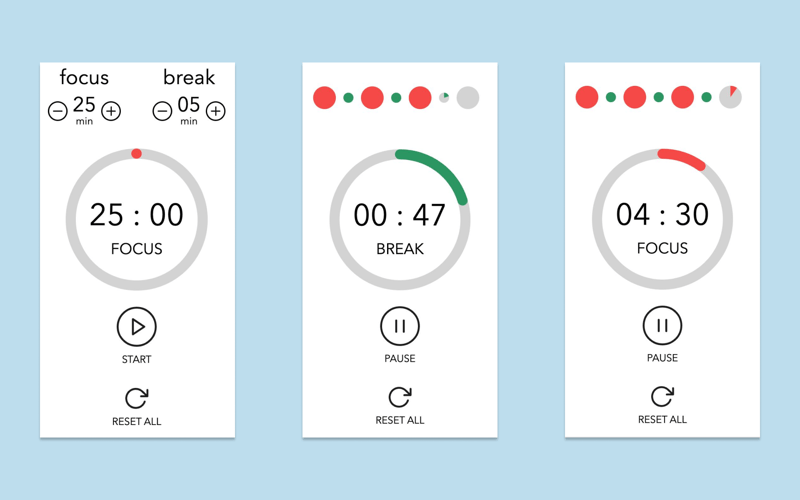
Meine Frau hat vor kurzem angefangen, Design zu lernen, und da ich Manifest aktualisieren muss, habe ich sie gebeten, das Design aufzufrischen. Das Ergebnis finden Sie am Ende des Artikels. Spoiler: Ich denke, es ist großartig geworden.
Warum ein Upgrade auf Manifest V3?
Manifest V3 führt mehrere wichtige Änderungen ein, die darauf abzielen, den Datenschutz, die Sicherheit und die Leistung in Chrome-Erweiterungen zu verbessern. Zu diesen Änderungen gehören:
- Servicemitarbeiter: Hintergrundseiten werden durch Servicemitarbeiter ersetzt, die effizienter sind, da sie nicht kontinuierlich ausgeführt werden.
- Erhöhte Sicherheit: Reduzierte Berechtigungsbereiche und die Einführung der declarativeNetRequest-API zur Verwaltung von Netzwerkanfragen.
- Verbesserte Leistung: Durch die Optimierung der Interaktion von Erweiterungen mit Browserressourcen sorgt V3 für eine bessere Ressourcenverwaltung.
Schritt 1: Die Hauptunterschiede verstehen
Bevor Sie sich mit dem Update befassen, ist es wichtig, die wichtigsten Änderungen zwischen Manifest V2 und V3 zu verstehen:
- Hintergrundskripte: In V2 wurden Hintergrundskripte kontinuierlich ausgeführt. In V3 werden diese durch Servicemitarbeiter ersetzt, die nur bei Bedarf ausgeführt werden.
- Berechtigungen: Manifest V3 erfordert die explizite Deklaration aller Berechtigungen, und bestimmte Berechtigungen wurden veraltet oder ersetzt.
- API-Änderungen:Einige APIs wurden entfernt oder ersetzt und das Nachrichtensystem zwischen verschiedenen Komponenten der Erweiterung wurde aktualisiert.
Schritt 2: Aktualisieren der Manifestdatei
So würden Sie die manifest.json-Datei von V2 auf V3 für eine Pomodoro-Timer-Erweiterung aktualisieren:
Original Manifest V2 Beispiel:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
Aktualisiertes Manifest V3-Beispiel:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
Wichtige Änderungen im Manifest:
Hintergrundskript:
- V2: "background": {"scripts": ["background.js"]}
- V3: "background": {"service_worker": "background.js"}
In V3 werden Hintergrundskripte durch Servicemitarbeiter ersetzt. Servicemitarbeiter sind nur dann im Einsatz, wenn es nötig ist, was die Ressourceneffizienz verbessert.
Aktion vs. Browser-Aktion:
- V2: "browser_action": { ... }
- V3: "Aktion": { ... }
browser_action wurde durch action ersetzt, was die Funktionalität konsolidiert und das Manifest vereinfacht.
Schritt 3: Aktualisieren des Hintergrundskripts zur Verwendung von Servicemitarbeitern
Meine Erweiterung hat im Hintergrund ein einfaches setInterval() verwendet. Mit Service Worker funktioniert dieses Verhalten nicht, da es nur bei Bedarf ausgeführt wird, um Browserressourcen zu sparen.
In meinem Fall musste ich den Timer ändern und den Zeitstempel im Speicher speichern, Alarme verwenden, um die Ausführung des Auslösecodes des Benachrichtigungsanrufers zu planen.
Und natürlich haben wir die integrierten Benachrichtigungen von Chrome verwendet, um Benachrichtigungen zu senden und lästige T-Rex-Hintern loszuwerden. Wenn ich von frühen Benutzern meiner Erweiterung gelesen werde, tut es mir wirklich leid?
Es wird hier kein Codebeispiel geben, da es zu spezifisch ist.
Abschluss
Hier ist das Ergebnis. Ich finde es ziemlich cool. Minimalistisch und einfach zu bedienen

Das Update war nicht so schwierig, die Hauptsache ist, den Unterschied zwischen einem alten Hintergrundskript und einem Servicemitarbeiter zu verstehen, aber seien Sie vorsichtig mit Alarmen, ich habe es beim Testen sogar ein paar Mal geschafft, Chrome zum Absturz zu bringen?
Probieren Sie gerne die aktualisierte Pomodoro Timer & Focus Clock-Erweiterung aus und wünschen Ihnen viel Erfolg bei der Aktualisierung!
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie eine Chrome-Erweiterung von Manifest Vo VA Schritt-für-Schritt-Anleitung anhand eines Pomodoro-Timer-Beispiels. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.



