Geben Sie .f „@xmldom/xmldom' frei
Kontext
xmldom ist ein Javascript-Ponyfill, um die folgenden APIs, die in modernen Browsern vorhanden sind, für andere Laufzeiten bereitzustellen:
- Konvertieren Sie einen XML-String in einen DOM-Baum
new DOMParser().parseFromString(xml, mimeType) => DocumentNach dem Login kopieren
- Erstellen, Zugreifen und Ändern eines DOM-Baums
new DOMImplementation().createDocument(...) => DocumentNach dem Login kopieren
- Serialisieren Sie einen DOM-Baum zurück in einen XML-String
new XMLSerializer().serializeToString(node) => stringNach dem Login kopieren
Quelle: xmldom readme
Geschichte
Seit ich im Juni 2020 angefangen habe, zur geforkten xmldom-Bibliothek beizutragen, gab es 40 Veröffentlichungen.
Es ist ein sehr interessantes und herausforderndes Projekt und wird höchstwahrscheinlich noch eine ganze Weile so bleiben.
Laut GitHub haben seit der Abspaltung über 50 Personen dazu beigetragen.
Nochmals vielen Dank an alle Mitwirkenden.
Und dabei sind nicht alle Personen gezählt, die es geschafft haben, vom ursprünglichen xmldom-Paket ohne Gültigkeitsbereich zum @xmldom/xmldom-Paket mit Gültigkeitsbereich Version 0.7.0 zu wechseln, um alle Sicherheitsfixes zu erhalten.
Die neueste Version, die unter dem LTS-Tag veröffentlicht wurde, ist 0.7.13.
Die letzte Version mit wichtigen Änderungen war 0.8.0, die am 22. Dezember 2021, also vor fast 3 Jahren, veröffentlicht wurde.
Die aktuellste veröffentlichte Version ist 0.8.10.
0.9.0 (29.08.2024)
Aber worüber ich heute sprechen möchte, sind all die Dinge, die seit Oktober 2022 unter dem nächsten Tag veröffentlicht wurden.
Ich freue mich sehr über diese Änderungen, da sie eine klare Grundlage für mögliche zukünftige Änderungen bieten.
TLDR: Mehr Übereinstimmung mit den Spezifikationen und Unterschiede werden so deutlich wie möglich gemacht.
1. Erzwingen, dass mimeType die Kontrolle zurückgibt
Ein Aspekt, der die Implementierung komplex macht, ist, dass es unterschiedliche Regeln für das Parsen von XML und HTML gibt.
xmldom „unterstützte“ (bis zu einem gewissen Grad) beide Varianten von Anfang an. Es war nicht einmal erforderlich, überhaupt einen mimeType zu übergeben: Welche Regeln anzuwenden waren, wurde basierend auf dem aktuellen Standard-Namespace der XML-Zeichenfolge/des XML-Knotens entschieden, der gerade analysiert wurde.
Dies endet mit 0.9.0: Von nun an ist der mimeType in DOMParser.parseFromString(xml, mimeType) obligatorisch und das einzige, was jemals überprüft wird, um zu entscheiden, ob XML- oder HTML-Regeln angewendet werden sollen. Basta.
Und diese Informationen bleiben im resultierenden Dokument (neue Typeneigenschaft) erhalten, sodass bei der Serialisierung erneut die richtigen Regeln angewendet werden.
Dies war eine gewaltige (und möglicherweise bahnbrechende) Änderung, aber ich freue mich wirklich, dass sie fertig ist, da sie unzählige damit verbundene Fehlerkorrekturen ermöglicht/viel einfacher zu implementieren macht und außerdem die Komplexität der API und der Implementierung reduziert.
Außerdem akzeptiert es jetzt nur die angegebenen MIME-Typen und löst in allen anderen Fällen einen TypeError aus.
Strenge und Fehlerbehandlung
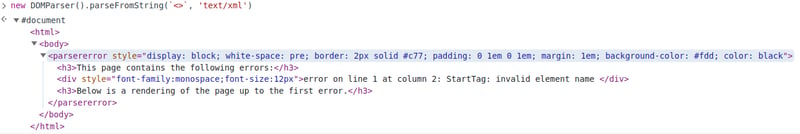
Ein Aspekt, der mich persönlich an der Fehlerbehandlung der nativen Browser-API verwirrt, ist, dass sie immer ein Dokument zurückgibt und wenn etwas schief gelaufen ist, ein Parsererror-Knoten das erste untergeordnete Element des Körpers ist:

Da die Fehlerbehandlung in xmldom nie auf diese Weise funktionierte, die vorhandene Fehlerbehandlung jedoch sehr komplex und verwirrend und schlecht dokumentiert war, vereinfacht 0.9.0 sie und weist nun ein (viel) konsistenteres Verhalten gegenüber potenziellen Fehlern auf, die beim Parsen auftreten:
Es wirft einen ParseError ?, z.B. in einem der folgenden Fälle:
- In früheren Versionen war es bei einigen nicht wohlgeformten XML-Strings möglich, dass das zurückgegebene Dokument kein documentElement hatte, was höchstwahrscheinlich später im Code zu TypeErrors führen würde.
- Mehrere nicht wohlgeformte XML-Strings werden jetzt ordnungsgemäß als fatalError gemeldet, was nun immer jede weitere Verarbeitung verhindert.
- Mehrere Dinge, die bisher nicht als Fehler oder nur als Warnung gemeldet wurden, werden jetzt auch als fataler Fehler gemeldet
Es gibt immer noch Fälle, die als Warnung (insbesondere beim Parsen von HTML) oder als Fehler gemeldet werden, die die Verarbeitung der Daten nicht stoppen, aber die neue Fehlerbehandlung macht es sehr einfach, zu entscheiden, wie streng der Code ist Verwendet xmldom muss sein.
Die (nicht spezifikationskonforme) Option, die an den DOMParser-Konstruktor übergeben werden kann, heißt onError.
Es benötigt eine Funktion mit der folgenden Signatur:
function onError(level:ErrorLevel, message:string, context: DOMHandler):void;
- ErrorLevel ist entweder Warnung, Fehler oder fataler Fehler
- xmldom bietet bereits eine Implementierung für die beiden häufigsten Anwendungsfälle:
- onErrorStopParsing, um einen ParseError auch für alle Probleme auf Fehlerebene auszulösen
- onWarningStopParsing, um einen ParseError auch für alle Fehlerstufenprobleme auszulösen
Es ist eine Empfehlung, eine davon anzuwenden, um die XML-Verarbeitung beim ersten Signal eines unerwarteten Ereignisses zu stoppen:
// prevent parsing of XML that has `error`s
new DOMParser({onError: onErrorStopParsing}).parseFromString(...)
// prevent parsing of XML that has `warning`s
new DOMParser({onError: onWarningStopParsing}).parseFromString(...)
compareDocumentPosition, extended HTML entities , null instead of undefined, ...
Another fork of the original xmldom repository made it's way back into our repo by extending the HTML entities to the complete set (also available in 0.8.x) and porting over the implementation of the compareDocumentPosition API. Thank you, and welcome @zorkow
Along the way several places where xmldom so far returned undefined instead of null, have been fixed to adhere to the spec.
And I discovered that the former author seems to have preferred iterating from the end of a list in so many places, that attributes were processed in the reverse order in multiple places, which is now fixed.
The implementation of the removeChild API changed quite a bit, to comply to the spec and throws a DOMException when it should.
And 3 related bugs were fixed in a way that clearly states what the future direction of xmldom is:
Support for lax HTML parsing rules will only be provided if proper strict XML parsing doesn't suffer from it.
The former (broken) "support" for automatic self closing tags in HTML is gone.
coctype internalSubset
More recently @shunkica invested a huge amount of time end effort to fix tons of issues in the former handling of the internalSubset part of the !DOCTYPE.
It is now preserved as part of the internalSubset property of the doctype of a Document and many wrong doctype declarations are now correctly detected as such and reported as a fatalError.
Also thanks to @kboshold for the latest bug fix in this area.
Along the way we created a new module containing regular expressions for the relevant grammar, and correctness checks are based on those and they are properly covered by tests.
It is not the goal of xmldom to become a validating parser, but this a great step to support those documents that come with more complex DTDs.
And there is even more
Up to now development was done using Node v10, since this is also the lowest version xmldom currently supports. As part of the work on the upcoming version, I decided to switch to v18 for development, since more and more devDependencies also made this a minimum requirement. This will be the new minimum runtime version for the time being starting with this release.
I initiated a public poll / dicussion to ask people which version of Node or other runtimes they need support for.
The next breaking release will most likely drop support for some older Node versions, if there is no feedback indicating something different.
Along the way plenty of APIs have received jsdoc comments with proper types.
Thank you
for taking the time to read through all of this.
Those are quite some changes, and I'm very excited to be able to ship those.
I hope you are as excited as I am :)
If you need more details you can go through the very detailed changelog, or head over to the repository and join or start a discussion or file an issue.
Das obige ist der detaillierte Inhalt vonGeben Sie .f „@xmldom/xmldom' frei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




