 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Mein zweites Jahr als Developer Advocate: Eine Reise durch verschiedene Konferenzen
Mein zweites Jahr als Developer Advocate: Eine Reise durch verschiedene Konferenzen
Mein zweites Jahr als Developer Advocate: Eine Reise durch verschiedene Konferenzen
Von der Lehre zur Technik: Zweites Jahr (August 2023 – August 2024)
Hier sind wir wieder – es kommt mir vor, als hätte ich erst gestern über mein erstes Jahr als Developer Advocate bei Esri nachgedacht. Jetzt bin ich zurück, um einige der Erfahrungen zu teilen, die mein zweites Jahr in dieser Rolle geprägt haben. Während ich im vergangenen Jahr weiterhin an Esri-Konferenzen beteiligt war, habe ich es mir zum Ziel gesetzt, mich zu verzweigen und mich für mehr Entwickler-Reichweite und -Bewusstsein außerhalb der „Esri-Blase“ zu engagieren. Dies führte dazu, dass ich mich bei mehreren wichtigen Nicht-Esri-Veranstaltungen bewarb und bescheidenerweise auch angenommen wurde. Vier davon möchte ich hier hervorheben: FOSS4G NA 2023, Women in Tech Summit Spring 2024, React Rally 2024 und Carolina Code Konferenz 2024. Außerdem hatte ich die Gelegenheit, hier im Raum DC an Frontrunners 2024 teilzunehmen, was ein echtes Vergnügen war! Jede dieser Erfahrungen hat meine Herangehensweise an Entwicklerbeziehungen insgesamt verändert, also lasst uns eintauchen!
FOSS4G NA 2023: Den Open-Source-Geospatial-Geist umarmen
Der Auftakt meines zweiten Jahres war FOSS4G NA 2023 im Oktober, eine Eckpfeilerveranstaltung für die Open-Source-Geodaten-Community. Nachdem ich ein Jahr lang an Esri-Konferenzen teilgenommen hatte, fühlte ich mich bereit, eine andere Bühne zu betreten und vor einem breiteren, vielfältigeren Publikum gemeinsam zu präsentieren. Mein Kollege George Owen beschloss zunächst, sich für diese Konferenz zu bewerben, und fügte mich großzügig als Co-Referent hinzu. Ich war etwas nervös, aber auch aufgeregt und motiviert, die Herausforderung anzunehmen. Zu unserer Freude durften wir vortragen.

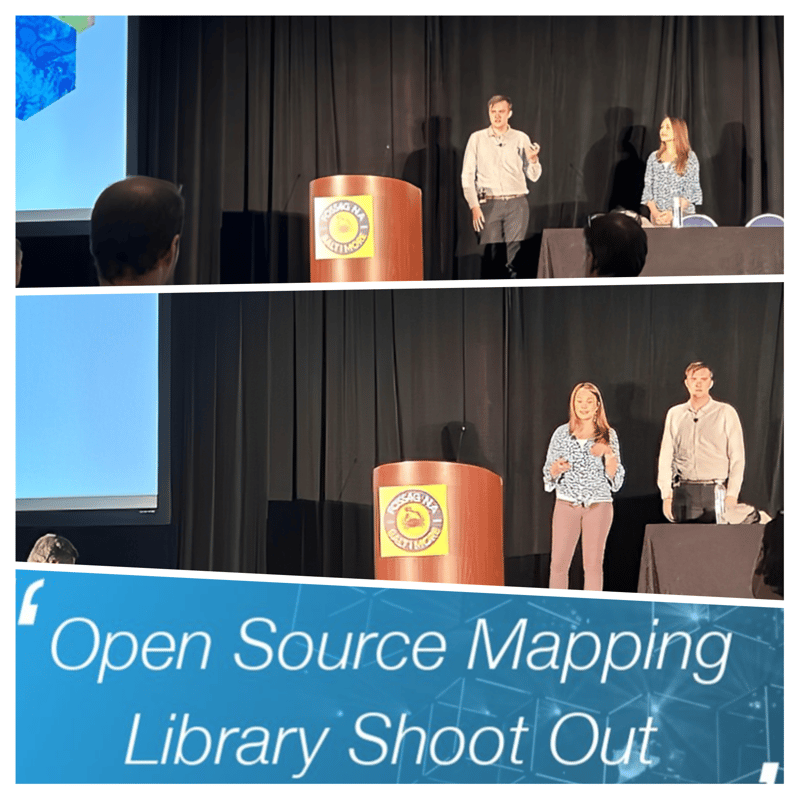
Unser Vortrag „Open Source Mapping Library Shoot Out“ konzentrierte sich auf den Vergleich beliebter Open-Source-Mapping-Bibliotheken wie MapLibre GL JS, Leaflet und OpenLayers, um Entwicklern dabei zu helfen, fundierte Entscheidungen über die von ihnen verwendeten Tools zu treffen. Dies war das erste Mal, dass ich auf einer Konferenz Dritter referierte, aber da ich meinen Kollegen an meiner Seite hatte, war die Erfahrung weniger einschüchternd und ich konnte mich mehr darauf konzentrieren, den Inhalt souverän zu vermitteln.
Einer der Höhepunkte der Konferenz war die Gelegenheit, mit Yuri Astrachan, einem der Mitbegründer von MapLibre GL JS, zu sprechen. Seine Begeisterung für das Projekt war ansteckend und hinterließ bei mir ein Gefühl der Inspiration und Motivation. Es war eine Erinnerung daran, wie Leidenschaft und Hingabe die Open-Source-Community vorantreiben, und es bestärkte meinen Glauben an die Bedeutung der Zusammenarbeit und des Wissensaustauschs. Diese Interaktion hat gezeigt, wie wichtig es ist, bei jeder Gelegenheit mit der Community in Kontakt zu treten, denn man weiß nie, woher der nächste Funke Inspiration kommt.

Frontrunners Conference 2024: Eine Veranstaltung für Webentwickler in DC
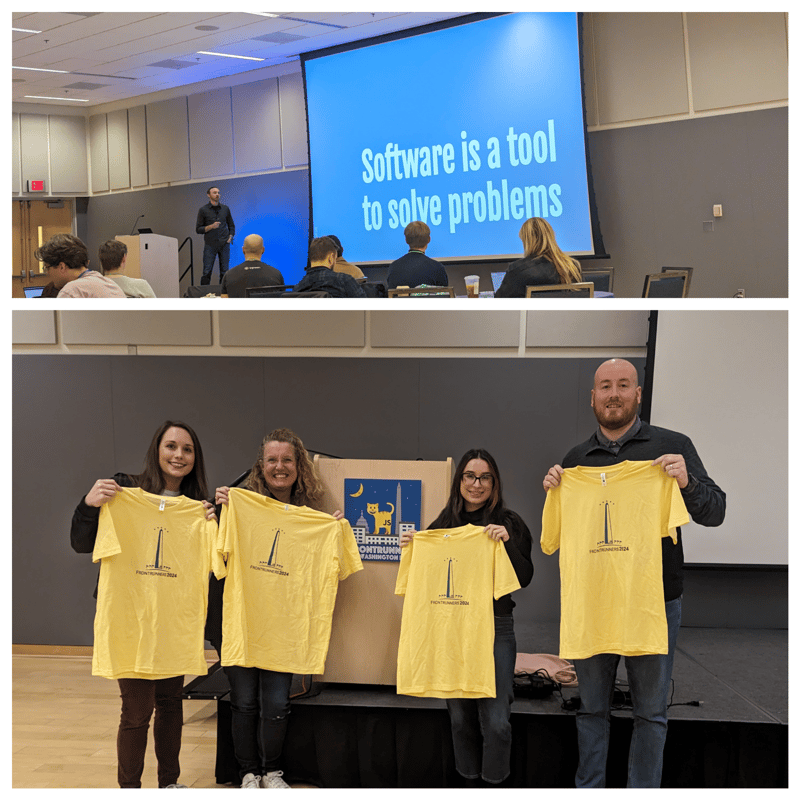
Ich habe erst in letzter Minute von der Frontrunners Conference 2024 erfahren und konnte daher keinen Vortrag einreichen. Da die Veranstaltung jedoch in unmittelbarer Nähe lag und der Schwerpunkt auf der Frontend-Entwicklung lag, entschloss ich mich, daran teilzunehmen. Es war eine fantastische Erfahrung voller inspirierender Gespräche und bedeutungsvoller Kontakte. Es war meine erste Nicht-GIS-Konferenz und eine großartige Gelegenheit, meinen üblichen Konferenzkreislauf zu verlassen und in neue Perspektiven einzutauchen.

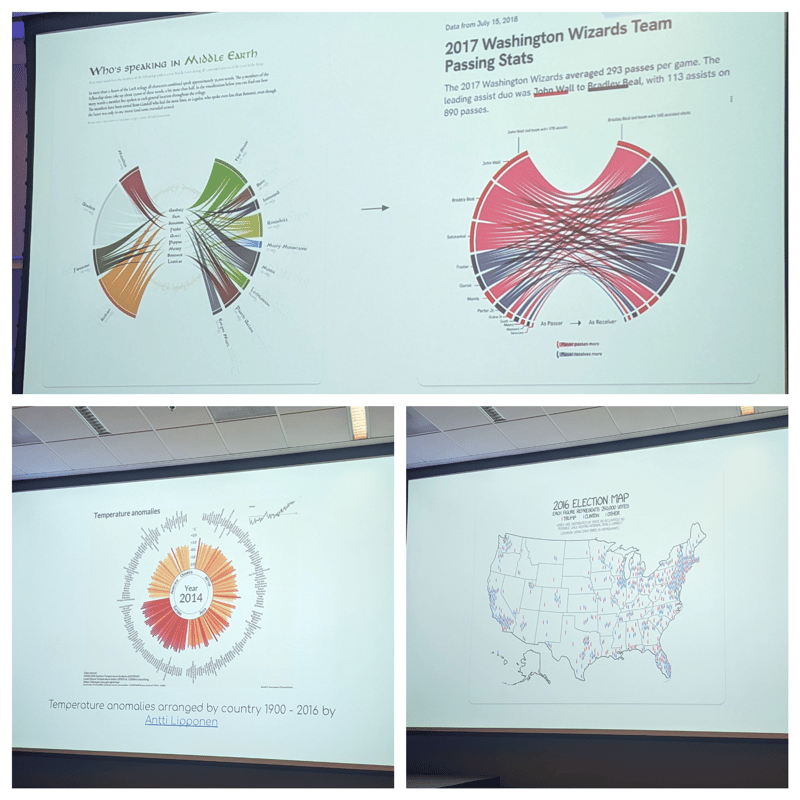
Bei Frontrunners haben mich insbesondere Nathan E. Lillys Vortrag über „Hand-coded Artisanal Data-Visualisierung“ und Shri Khalapadas Vortrag über „Where Numbers Meet Art: Building Data Visualizations In The Modern Web“ inspiriert. Obwohl sich keiner der Vorträge direkt mit Karten befasste, betonten beide die Macht, die Grundlagen zu beherrschen und Daten in überzeugende visuelle Darstellungen umzuwandeln. Eine wichtige Erkenntnis für mich war, wie wertvoll es ist, Vorträgen beizuwohnen, die für Ihre Arbeit vielleicht nicht direkt relevant zu sein scheinen, aber unerwartete Kreativität anregen können. Diese Sitzungen gaben mir neue Perspektiven, wie ich in Zukunft verschiedene Datenvisualisierungen mit Karten integrieren könnte, und erinnerten mich daran, dass Inspiration oft von den unerwartetsten Orten kommt.

Während der Konferenz hatte ich das Vergnügen, Steve Chen zu treffen, eine bekannte Persönlichkeit in der Entwickler-Community. Wir hatten ein großartiges Gespräch über seine Arbeit als Direktor des Code and Coffee Collective und er teilte wertvolle Erkenntnisse über Entwicklerbeziehungen und Community-Aufbau. Seine Leidenschaft für die Förderung von Verbindungen innerhalb der Tech-Community war inspirierend.
Interessanterweise erfuhr ich nach der Konferenz, dass Dillon Mulroy auch bei Frontrunners referiert hatte. Obwohl ich seinen Vortrag nicht sehen oder ihn dort nicht treffen konnte, trafen wir uns später auf der Carolina Code Conference, wo wir Gelegenheit hatten, uns zu unterhalten. Diese unerwartete Entdeckung war einer der vielen Höhepunkte meiner Konferenzsaison und zeigte, wie vernetzt die Technologiewelt sein kann.
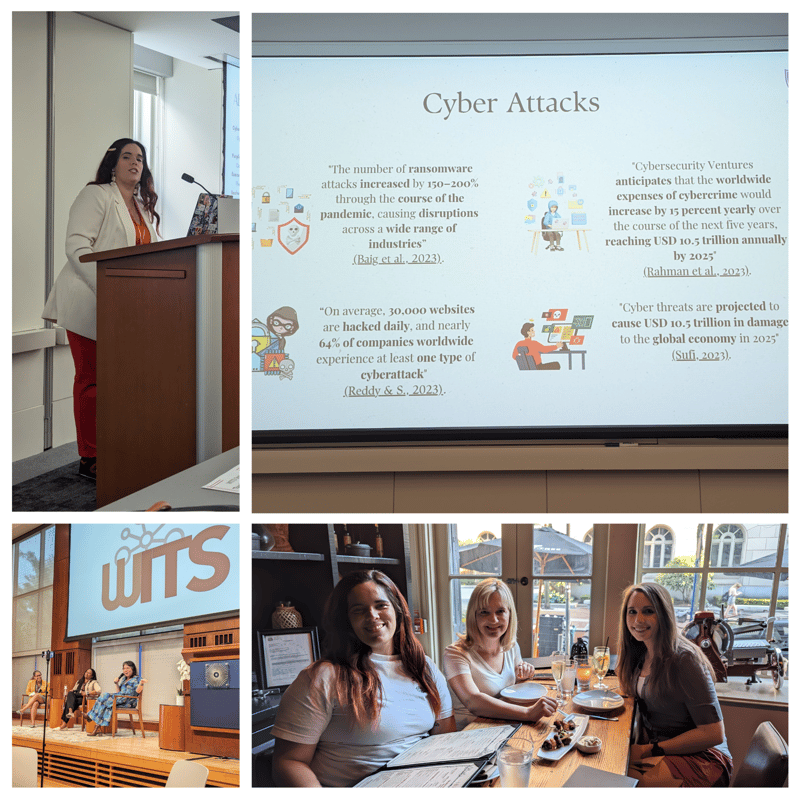
Women in Tech Summit Frühjahr 2024: Stärkung durch Bildung
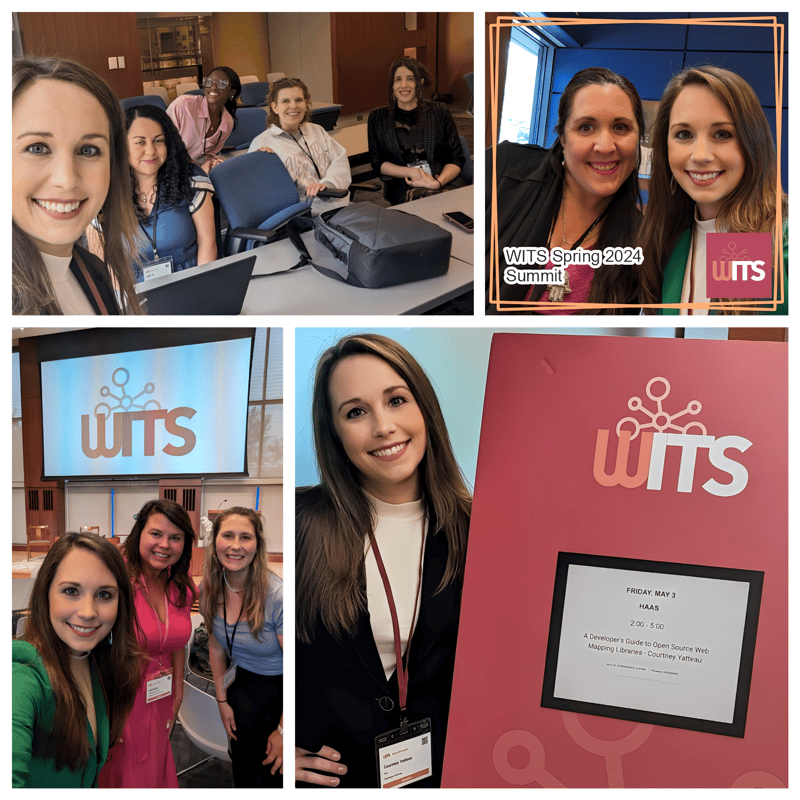
Im Mai hatte ich das Privileg, beim Women in Tech Summit einen Workshop zu Open-Source-Webmapping-Bibliotheken zu leiten. Es hat mich daran erinnert, wie sehr ich in meinem „Lehrerelement“ gedeihe. Beim Übergang von einer traditionellen Pädagogenrolle zu Entwicklerbeziehungen habe ich festgestellt, dass die Möglichkeiten zum Lehren und Inspirieren in diesem Bereich gleichermaßen vorhanden sind, manchmal sogar größer.

Der Workshop war eine intime und stärkende Erfahrung, bei der ich die Teilnehmer durch unterhaltsame, interaktive Aktivitäten führte, die den Lernprozess spannend und unvergesslich machten. Das Feedback, das ich erhielt, war überwältigend positiv und die Teilnehmer schätzten den strukturierten, lehrreichen Ansatz, den ich in die Sitzung eingebracht habe. Diese Veranstaltung hat mich daran erinnert, warum ich von der Lehre zur Technik gewechselt bin – um Lernerfahrungen zu schaffen, die andere inspirieren.
Kurz nach dem Gipfel erzählte mir Mandy Meindersma, eine der Teilnehmerinnen, wie sie Konzepte aus dem Workshop anwendete, um ihre eigene App zu erstellen – eine „Speaker Map“. Diese interaktive Karte auf ihrer Website zeigt die Orte, an denen sie gesprochen hat, und die Themen, die sie behandelt. Von ihrem Erfolg zu hören war unglaublich bereichernd und verstärkte die Wirkung, die gut gestaltete, lehrreiche Workshops auf die Teilnehmer haben können.
Vor meinem Workshop empfand ich mehrere Vorträge auf dem Gipfel als zutiefst inspirierend. Das Eröffnungs-Kamingespräch über Technologietrends unter der Leitung von Amy Cliett, Brenda Darden-Wilkerson und Bo Young Lee bot eine spannende Diskussion über die Förderung von Gerechtigkeit und Gleichberechtigung innerhalb der Tech-Community. Es war ein Aufruf zum Handeln an alle im Raum, der die Schritte hervorhob, die wir unternehmen können, um ein integrativeres Umfeld zu schaffen.

Eine weitere herausragende Sitzung war „Women in Cybersecurity: A Strategic Advantage in Global Cyber Warfare“ von Yesenia Yser. Der Vortrag befasste sich mit der dringenden Notwendigkeit, die Talentlücke im Bereich Cybersicherheit zu schließen, indem Frauen, insbesondere solche aus unterversorgten Gemeinden, gestärkt werden. Die von ihr besprochene Initiative zielte nicht nur darauf ab, die nationale Cybersicherheit zu verbessern, sondern diesen Frauen auch die Fähigkeiten zu vermitteln, mit denen sie ihr eigenes Leben verbessern können. Es war eine eindringliche Erinnerung daran, wie Technologie eine positive Kraft sein kann, wenn sie eingesetzt wird, um diejenigen zu stärken, die sie am meisten brauchen.
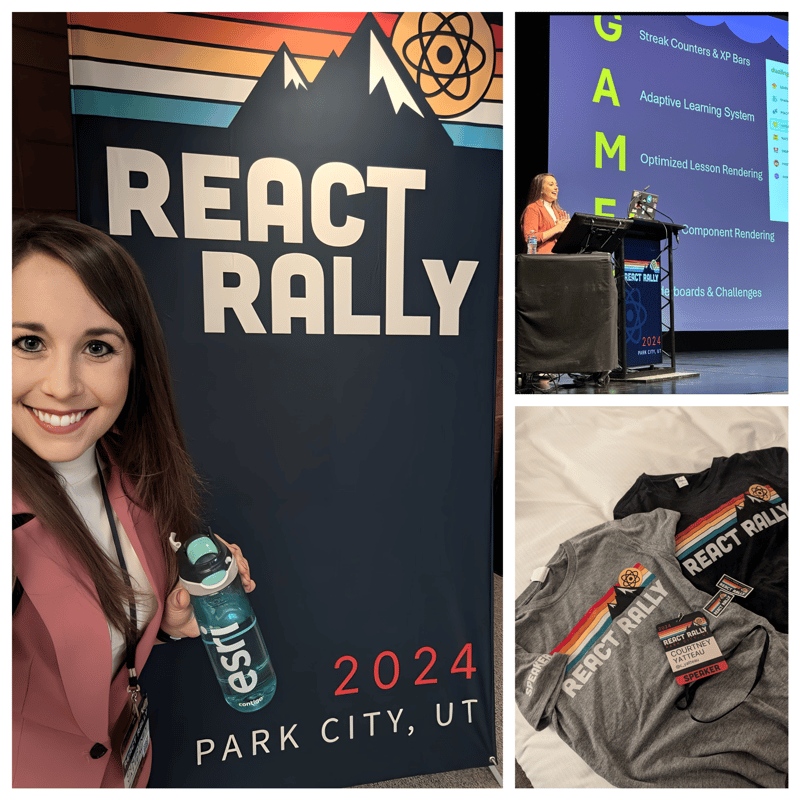
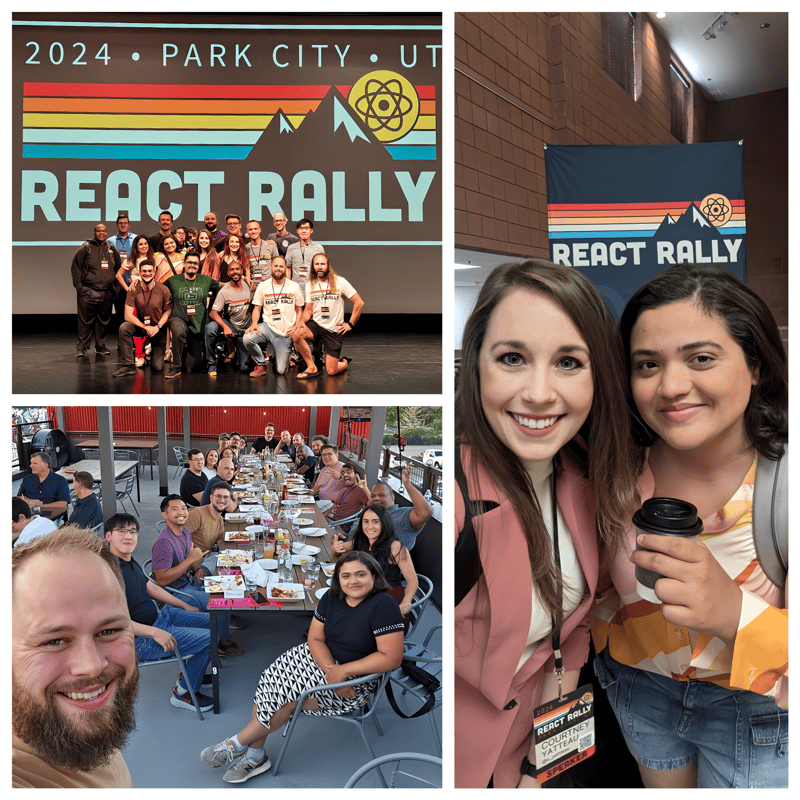
React Rally 2024: Gamification und Frontend-Spaß
Vor ein paar Wochen, Anfang August 2024, betrat ich die Bühne der React Rally, einer Konferenz, die definitiv auf meiner Wunschliste stand. Mein Vortrag „React and the Art of Gamification“ war eine Gelegenheit, tief in die Welt der Frontend-Entwicklung einzutauchen. Ich habe meine G.A.M.E.S. vorgestellt. Framework, das für Gamified UI Components, Advanced State Control, Memoization Techniques, Efficient Rendering und Social Interaction steht.

React Rally war eine einzigartige Erfahrung für mich, da es das erste Mal war, dass ich einen Livestream-Vortrag ohne Drehbuch gehalten habe. Das Publikum war sehr sachkundig, was mich dazu anspornte, mein Können zu steigern und einen Vortrag zu halten, der sowohl technisch anspruchsvoll als auch ansprechend war. Ich habe praktische Beispiele aus meinen eigenen Projekten, einschließlich der Karten-App, an der ich gearbeitet habe, verwendet, um zu veranschaulichen, wie Gamification das Benutzererlebnis verändern kann. Die anschließenden Diskussionen gehörten zu den intellektuell anregendsten, die ich je auf einer Konferenz geführt habe, und bewiesen einmal mehr, dass mein Unterricht und meine Präsentation eng mit meinem Ansatz zur Interessenvertretung von Entwicklern verknüpft sind.
Einer der denkwürdigsten Aspekte der React Rally war das Treffen mit Tyler Benfield. Tyler wurde schnell zu einem ermutigenden neuen Freund in der Tech-Community und unsere Gespräche waren sowohl motivierend als auch aufschlussreich. Seine Unterstützung während der Konferenz war von unschätzbarem Wert und ich bin dankbar, dass ich mit jemandem in Kontakt gekommen bin, der meine Leidenschaft für Technologie und Lernen teilt. Der Aufbau solcher Beziehungen ist einer der vielen Gründe, warum ich es schätze, an Veranstaltungen wie der React Rally teilzunehmen.

Was diese Verbindung noch spezieller machte, war, dass Tyler mich später bei der Carolina Code Conference begleitete. Da er näher an dieser Veranstaltung wohnt, informierte ich ihn darüber und er beschloss, daran teilzunehmen, insbesondere weil einer seiner bereits etablierten Freunde dort einen Vortrag hielt. Die Anwesenheit von Tyler sorgte für noch mehr Vertrautheit und Kameradschaft und machte die Erfahrung bei der Carolina Code Conference noch bereichernder.
Ich hatte auch die Gelegenheit, mit anderen großartigen Content-Erstellern in Kontakt zu treten. Eine der inspirierendsten Personen, die ich getroffen habe, war Ankita Kulkarni, deren Vortrag „Let’s Fight: React Framework Showdown“ Next.js, Remix und andere Frameworks auf faire und ausgewogene Weise verglich. In unseren anschließenden Gesprächen war es faszinierend, von ihren Erfahrungen bei der Erstellung eines vollständigen Programmierkurses zu hören und wie sie durch ihre Berufserfahrung einige pädagogische Prinzipien der Differenzierung gelernt hat. Ihre Einblicke sowohl in die Erstellung von Inhalten als auch in die Lehre waren besonders aufschlussreich.
Ein weiterer Vortrag, der mir besonders auffiel, war Shruti Kapoors „Bubbles, Booms, and Blobs: Fun with HTML Canvas!“ Ihre Sitzung war eine unterhaltsame und kreative Erkundung dessen, was man mit HTML Canvas und JavaScript machen kann. Es erinnerte mich an die Zeit, als ich einem Kind mithilfe eines unterhaltsamen Spiel-Tutorials mit Canvas JavaScript beibrachte.
Das Lernen für meinen eigenen Vortrag bei der React Rally hat meine Liebe zu React vertieft und in mir den Wunsch geweckt, weiterhin mehr darüber zu lernen. Die Kombination aus Kreativität und technischer Tiefe, die dieser Vortrag zeigte, war genau das, was ich in meine eigenen Präsentationen einbringen möchte.
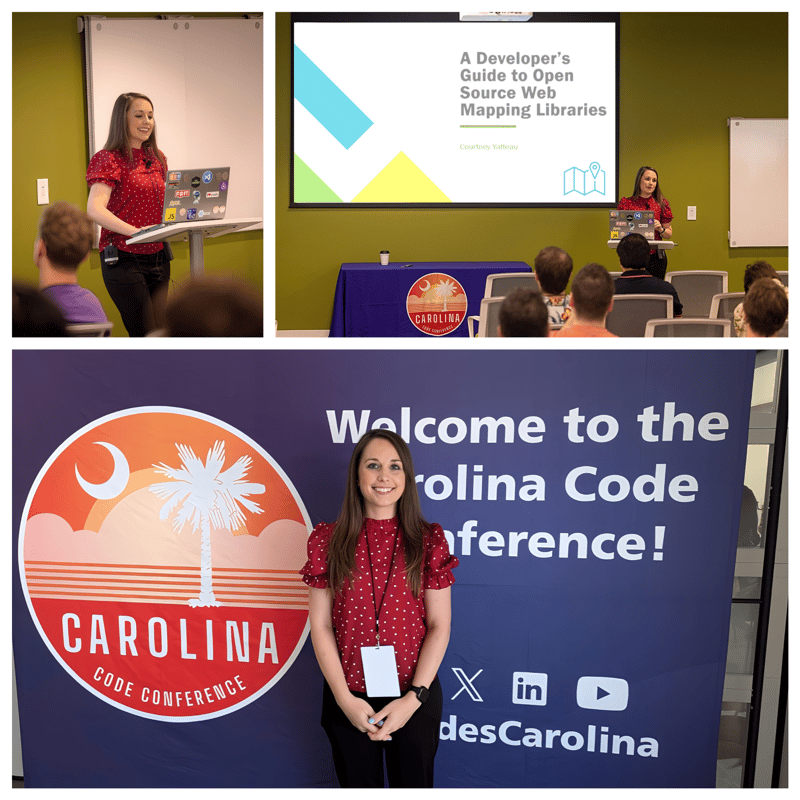
Carolina Code Conference 2024: Ein faszinierendes polyglottes Erlebnis
Nur etwa anderthalb Wochen nach der React Rally fand ich mich in Greenville, South Carolina, auf der Carolina Code Conference wieder, bereit, noch einmal „A Developer's Guide to Open Source Web Mapping Libraries“ vorzustellen, dieses Mal in einem kürzeres 30-Minuten-Format. Wie beim Women in Tech Summit sprach ich mit einer Mischung von Entwicklern, die größtenteils neu in der Geodatentechnologie waren. Die Herausforderung bestand darin, meinen Vortrag unterhaltsam und ansprechend zu gestalten, aber in nur einem Sechstel der Zeit des Workshops.

Diese Veranstaltung fühlte sich wie ein Höhepunkt von allem an, woran ich das ganze Jahr über gearbeitet hatte. Das vielfältige Publikum brachte neue Perspektiven. Das Feedback zu diesem Vortrag war besonders erfreulich, da es zeigte, dass meine Bemühungen, den Inhalt nachvollziehbar und ansprechend zu gestalten, erfolgreich waren. Es war ein Moment der Erkenntnis, dass sich mein Jahr harter Arbeit und kontinuierlichen Lernens ausgezahlt hatte und es mir ermöglichte, mit einem breiteren Publikum in Kontakt zu treten und wertvolles Wissen zu teilen.
Während der Konferenz ließ ich mich von Diana Pham inspirieren, einer Mitentwicklerin, die während ihres Vortrags einen schwenkbaren Kameraständer nutzte, um Feedback zu sammeln – eine einfache, aber effektive Idee, die ich für zukünftige Präsentationen in Betracht ziehe. Ihr Vortrag „Was mir Online-Dating über Algorithmen beigebracht hat“ bot eine neue Perspektive auf die Prinzipien von Algorithmen, indem sie sie mit Online-Dating verglich und zeigte, wie Kreativität technische Konzepte verständlicher machen kann.
Abschluss des zweiten Jahres
Wenn ich an mein zweites Jahr als Entwickleranwalt denke, bin ich dankbar für die Möglichkeiten, meinen Horizont zu erweitern und mit einer Vielzahl von Entwicklern in Kontakt zu treten. Jede dieser Konferenzen bot etwas Einzigartiges und Unersetzliches. Ganz gleich, ob es darum ging, intensive, intellektuell anregende Gespräche zu führen, neue Freunde zu finden oder einfach nur die Energie persönlicher Veranstaltungen zu erleben – der Wert dieser Erfahrungen kann nicht hoch genug eingeschätzt werden. Ich habe bei jeder Veranstaltung viele verschiedene Dinge gelernt, und die persönliche Erfahrung kann wirklich nicht durch Online-Interaktionen ersetzt werden. Es ist etwas ganz Besonderes, mit Gleichgesinnten im selben Raum zu sein, Wissen auszutauschen und Verbindungen zu knüpfen, die ein Leben lang halten können.

Während ich mich auf das kommende Jahr freue, freue ich mich darauf, weiterhin neue Möglichkeiten zu erkunden, Wissen zu teilen und sinnvolle Kontakte in der Entwickler-Community zu knüpfen. Ob bei einer Esri-Veranstaltung oder darüber hinaus, ich setze mich dafür ein, dass jeder Vortrag und Workshop für alle Beteiligten zu einer wertvollen und spannenden Erfahrung wird. Das Wachstum, das ich im vergangenen Jahr erlebt habe, war sowohl beruflich bereichernd als auch persönlich erfüllend, und ich bin gespannt, wohin mich dieser Weg von der Lehre zur Technik als nächstes führt.
Nur vorab: Mein nächster Konferenzvortrag findet vom 25. bis 26. Oktober 2024 bei CityJS Medellin in Medellin, Kolumbien, statt. Ich würde mich freuen, dich dort zu sehen! Mein Vortrag führt JavaScript-Entwickler in die Grundlagen geografischer Informationssysteme (GIS) ein und zeigt, wie sie zur Verbesserung von Webanwendungen genutzt werden können. Egal, ob Sie neu in der Geodatentechnologie sind oder ein erfahrener Entwickler, in meinem Vortrag ist für jeden etwas dabei.
Auf ein weiteres Jahr des Lernens, Wachsens und Knüpfens von Verbindungen, die ein Leben lang halten werden. ?
Dieser Artikel wurde von Courtney Yatteau, einer Developer Advocate bei Esri, verfasst. Die Meinungen in diesem Artikel sind ausschließlich Courtneys Meinungen und stellen nicht unbedingt die Beiträge, Strategien oder Meinungen ihres Arbeitgebers dar. Wenn Sie Feedback haben, liken und/oder kommentieren Sie es bitte. Wenn Sie Fragen oder Kommentare haben, die Sie lieber privat senden möchten, können Sie Courtney über LinkedIn, Twitter, oder E-Mail kontaktieren. Wenn Sie über einen Karrierewechsel nachdenken, einen Einstieg in die Technik anstreben oder neugierig sind, wie es ist, bei Esri zu arbeiten, dann bleiben Sie auf dem Laufenden über meine zukünftigen Beiträge! Weitere Informationen finden Sie auch auf der Karriereseite von Esri oder in diesem Video.
Das obige ist der detaillierte Inhalt vonMein zweites Jahr als Developer Advocate: Eine Reise durch verschiedene Konferenzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.



