Tag f #daysofMiva Coding Challenge: Werte und Variablen in JS
Hallo Leute. Ich war in letzter Zeit so beschäftigt, dass ich nicht einmal die Zeit hatte, zu dokumentieren, wie meine Reise verlaufen ist. Egal, ich mache weiter, also bleiben Sie dran❤️.
Für meine Dokumentation von Tag 5 habe ich einfach etwas sehr Einfaches und Kurzes gemacht.

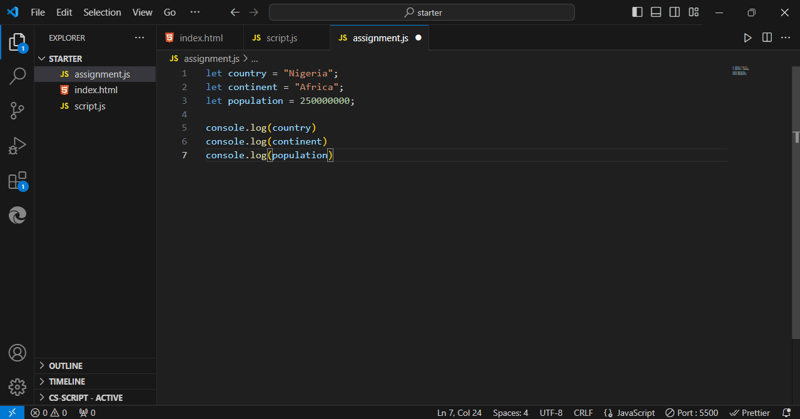
Wie Sie oben sehen können, ist es eine sehr einfache Aufgabe, sobald Sie Werte und Variablen verstanden haben.
Was sind also Werte und Variablen?
Werte in JavaScript
Stellen Sie sich Werte als die tatsächlichen Daten oder Informationen vor, mit denen Sie in JavaScript arbeiten. Diese sind wie die Zutaten in einem Rezept. Einige Beispiele für Werte sind:
- Zahlen: Wie 10, 3,14 oder -5
- Text (genannt Strings): Wie „Hallo“, „JavaScript macht Spaß!“ oder „123“
- Boolescher Wert: Was genau wahr oder falsch ist
- Andere: Es gibt auch andere Arten von Werten, wie null (was „nichts“ bedeutet) oder undefiniert (was „noch nicht definiert“ bedeutet).
Variablen in Javascript
Stellen Sie sich nun vor, Sie hätten eine Schachtel mit einem Etikett darauf. Sie können einen dieser Werte in dieses Feld eingeben und ihn mit einem Namen beschriften. Dieses beschriftete Feld wird als Variable bezeichnet.
Zum Beispiel:
Möglicherweise haben Sie eine Variable namens „Alter“ und in diesem Feld speichern Sie die Zahl 13.
Sie könnten eine weitere Variable namens „Begrüßung“ haben und in diesem Feld den Text „Hello, World!“ speichern.
So sieht es im Code aus:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
Warum Variablen verwenden?
Variablen sind hilfreich, da Sie damit Daten speichern und später verwenden oder ändern können. Anstatt „Hello, World!“ zu schreiben. Sie können Ihre Begrüßung immer und immer wieder dort schreiben, wo Sie diese Nachricht benötigen. Wenn Sie die Nachricht ändern müssen, müssen Sie sie nur an einer Stelle aktualisieren.
Wenn Sie also in JavaScript programmieren, erstellen Sie Variablen zum Speichern von Werten, die Sie dann zum Erstellen Ihres Programms verwenden können!
Da wir nun mit den Werten und Variablen fertig sind, enthüllen wir meine Aufgabe.
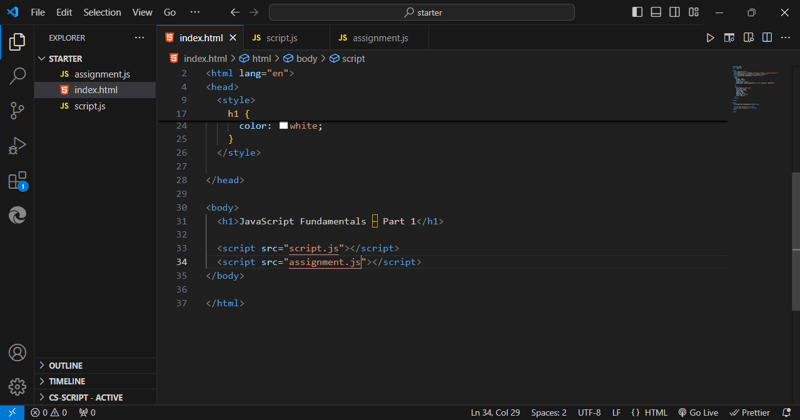
Ich habe zunächst meine zweite JS-Datei mit dem Namen „assignment.js“ verknüpft, die ich verwenden werde.
Hinweis: Wir können mehr als eine JS-Datei mit einer HTML-Datei verknüpfen

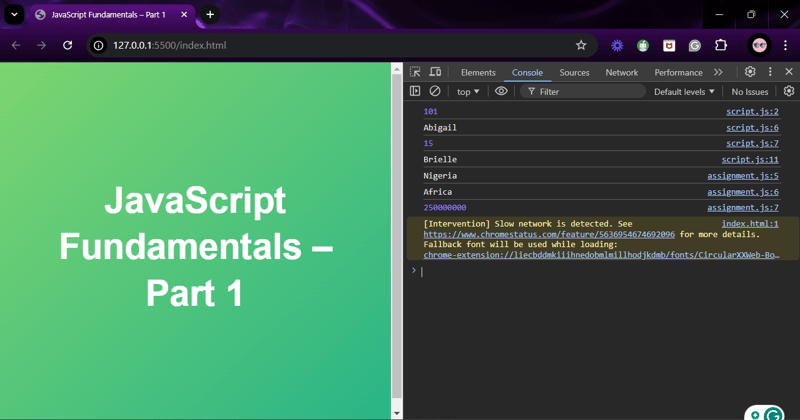
Zweitens ging ich zu meinem Browser, um meine Konsole zu öffnen.

Hinweis: Um Ihre Konsole zu öffnen, klicken Sie mit der rechten Maustaste, klicken Sie auf „Inspizieren“ und navigieren Sie zur Konsole

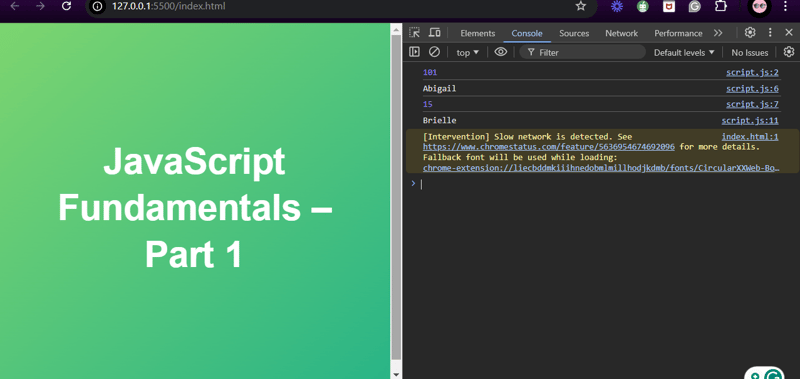
Wie wir der obigen Konsole entnehmen können, wird nur die Ausgabe meiner ersten JS-Datei angezeigt.
Ich habe dann damit begonnen, meine Variablen und Werte einzugeben, die später auf der Konsole ausgeführt werden, wie unten zu sehen ist.


Und das ist ein Abschluss für Tag 5!? Ich habe dir gesagt, es ist einfach – so, als würdest du ein Stück Kuchen genießen? (abzüglich der Kalorien natürlich). Danke, dass du hier geblieben bist und großartig bist! Es erwartet Sie noch mehr Spaß (und natürlich ein paar Zeilen Code mehr), also vergessen Sie nicht, auf dem Laufenden zu bleiben. Bis zum nächsten Mal, viel Spaß beim Codieren! ✨
Das obige ist der detaillierte Inhalt vonTag f #daysofMiva Coding Challenge: Werte und Variablen in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.




