
In der modernen Webentwicklung ist die Verwaltung von Daten auf Client-Seite zu einer wesentlichen Fähigkeit geworden. Entwickler verlassen sich häufig auf localStorage, sessionStorage und Cookies, um Daten im Browser des Benutzers zu speichern. Obwohl diese drei Mechanismen ähnlichen Zwecken dienen, weisen sie deutliche Unterschiede in Bezug auf Kapazität, Beständigkeit und Anwendungsfälle auf. In diesem Blog werden wir diese Unterschiede anhand von Beispielen untersuchen, damit Sie besser verstehen, wann und wie Sie die einzelnen Unterschiede verwenden.
1. localStorage: Persistenter clientseitiger Speicher
Zweck: localStorage dient dazu, Daten auf der Clientseite zu speichern, die auch nach dem Schließen des Browsers bestehen bleiben. Es ist eine ausgezeichnete Wahl für Daten, die über mehrere Sitzungen hinweg aufbewahrt werden müssen.
Kapazität: localStorage bietet erheblichen Speicherplatz, typischerweise bis zu 10 MB pro Domain, was für die meisten Anwendungen ausreichend ist.
Persistenz: In localStorage gespeicherte Daten bleiben verfügbar, bis sie ausdrücklich vom Benutzer oder der Anwendung gelöscht werden. Dies macht es ideal zum Speichern von Benutzereinstellungen, wie z. B. Designeinstellungen, die über verschiedene Besuche der Website hinweg bestehen bleiben sollten.
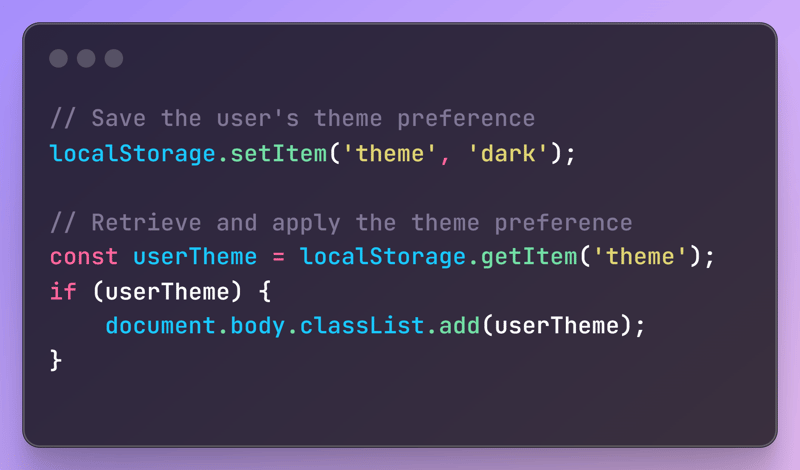
Beispiel: Angenommen, Sie haben eine Webanwendung, die sowohl helle als auch dunkle Modi bietet. Sie können localStorage verwenden, um die Präferenzen des Benutzers zu speichern, sodass die Website beim nächsten Besuch automatisch im ausgewählten Modus geladen wird.

2. sessionStorage: Temporärer sitzungsbasierter Speicher
Zweck: sessionStorage speichert auch Daten auf der Client-Seite, allerdings ist diese auf die Dauer der Seitensitzung begrenzt. Dies bedeutet, dass die Daten gelöscht werden, wenn der Benutzer die Browser-Registerkarte oder das Browser-Fenster schließt.
Kapazität: Ähnlich wie localStorage bietet sessionStorage etwa 5 MB Speicher pro Domain. Obwohl die Kapazität geringer ist, reicht sie oft für temporäre Daten aus.
Persistenz: Der Hauptunterschied zwischen sessionStorage und localStorage ist die Persistenz. sessionStorage-Daten sind nur für die Dauer der Seitensitzung verfügbar und eignen sich daher zum Speichern temporärer Daten, die nicht über die aktuelle Sitzung hinaus bestehen bleiben müssen.
Beispiel: Stellen Sie sich ein mehrstufiges Formular vor, bei dem Benutzer Daten über mehrere Seiten eingeben. Sie können sessionStorage verwenden, um die Formulardaten vorübergehend zu speichern, während der Benutzer die Schritte durchläuft. Dies stellt sicher, dass sie ihren Fortschritt nicht verlieren, wenn sie versehentlich eine Seite neu laden.
// Save form data temporarily in sessionStorage
sessionStorage.setItem('step1Data', JSON.stringify({ name: 'John Doe', age: 30 }));
// Retrieve the saved data
const step1Data = JSON.parse(sessionStorage.getItem('step1Data'));
console.log(step1Data); // Output: { name: 'John Doe', age: 30 }
3. Cookies: Kleiner, dauerhafter Speicher mit Serverinteraktion
Zweck: Cookies werden zum Speichern kleiner Datenmengen verwendet, die über Sitzungen hinweg bestehen bleiben müssen und mit HTTP-Anfragen an den Server gesendet werden können. Sie werden häufig zum Verfolgen von Benutzersitzungen, zum Speichern von Authentifizierungstokens und zum Merken von Benutzereinstellungen verwendet.
Kapazität: Cookies haben im Vergleich zu localStorage und sessionStorage eine viel geringere Kapazität, mit einem Limit von 4 KB pro Cookie. Es können jedoch mehrere Cookies mit jeweils dieser Begrenzung gespeichert werden.
Persistenz: Cookies haben eine konfigurierbare Ablaufzeit. Sie können entweder am Ende einer Sitzung ablaufen oder für eine bestimmte Dauer bestehen bleiben. Diese Flexibilität ermöglicht die Verwendung von Cookies sowohl für die kurzfristige als auch für die langfristige Speicherung.
Beispiel: Eine häufige Verwendung von Cookies besteht darin, das Anmeldetoken eines Benutzers zu speichern, was es dem Benutzer ermöglicht, sitzungsübergreifend angemeldet zu bleiben, ohne seine Anmeldeinformationen bei jedem Besuch der Website erneut eingeben zu müssen.
// Set a cookie with an expiration date
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 2024 23:59:59 GMT; path=/";
// Retrieve the cookie value
const cookies = document.cookie.split(';').reduce((acc, cookie) => {
const [key, value] = cookie.trim().split('=');
acc[key] = value;
return acc;
}, {});
console.log(cookies.username); // Output: JohnDoe
Wann die einzelnen Speichermechanismen verwendet werden sollten
localStorage: Verwenden Sie diese Option, wenn Sie große Datenmengen speichern müssen, die über mehrere Sitzungen hinweg bestehen bleiben sollen und nicht vertraulich sind (z. B. Benutzereinstellungen, nicht vertraulicher Anwendungsstatus).
sessionStorage: Ideal für temporäre Daten, die nur für die Dauer der Sitzung des Benutzers bestehen bleiben sollen (z. B. Formulardaten für eine einzelne Sitzung, temporärer Status).
Cookies: Am besten zum Speichern kleiner Datenmengen geeignet, die mit HTTP-Anfragen an den Server gesendet werden müssen oder ein bestimmtes Ablaufdatum benötigen (z. B. Authentifizierungstoken, Benutzereinstellungen, die mit dem Server interagieren müssen) .
Fazit
Das Verständnis der Unterschiede zwischen localStorage, sessionStorage und Cookies ist entscheidend, um in Ihren Webanwendungen die richtige Wahl zu treffen. Jedes hat seine eigenen Stärken und Grenzen. Wenn Sie wissen, wann Sie jedes einzelne verwenden, können Sie effizientere und benutzerfreundlichere Anwendungen erstellen.
Wenn Sie diese Tools beherrschen, sind Sie besser für die Verwaltung der clientseitigen Datenspeicherung in Ihrem nächsten Projekt gerüstet und sorgen so für ein nahtloses Erlebnis für Ihre Benutzer.
? Vernetzen Sie sich mit mir auf LinkedIn:
Lassen Sie uns miteinander in Kontakt treten und mehr über React, Webentwicklung und Leistungssteigerung diskutieren!
LinkedIn-Profil:Abhay Kumar
Das obige ist der detaillierte Inhalt vonWeb Storage verstehen: LocalStorage, SessionStorage und Cookies. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Tastendruck und Tastendruck
Der Unterschied zwischen Tastendruck und Tastendruck
 Was soll ich tun, wenn mein Laufwerk C rot wird?
Was soll ich tun, wenn mein Laufwerk C rot wird?
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung
 Zusammengesetzte Verwendung
Zusammengesetzte Verwendung
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 So implementieren Sie einen Zeilenumbruch in der Warnung
So implementieren Sie einen Zeilenumbruch in der Warnung
 Dateinamen unter Linux ändern
Dateinamen unter Linux ändern
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann




