Babyschritte lernen Laravel
Willkommen zurück, Entwickler! ✨
In diesem Kapitel unserer Laravel-Reise (denken Sie daran, ich lerne, während ich diese Artikel schreibe, daher wird dies eine der realistischsten Tutorialreihen sein, die Sie finden können!), tauchen wir in unser Laravel-Projekt ein. Wir werden die Projektstruktur erkunden, uns mit Migrationen vertraut machen und die MVC-Architektur auf die einfachste Art und Weise aufschlüsseln.
? Die heutige Tagesordnung:
-
Erkundung unserer Projektstruktur ?️
- Verstehen Sie das Verzeichnislayout und navigieren Sie reibungslos darin.
-
Eine Datenbank einrichten und mehr über Migrationen erfahren ?️
- Konfigurieren Sie unsere Datenbank und machen Sie sich mit Migrationen vertraut.
-
MVC verstehen und einige MVC-Elemente erstellen ?
- Erfahren Sie, wie die MVC-Architektur funktioniert und basteln Sie an Migrationen.
Also, was machen all diese Verzeichnisse? ?
Beim ersten Start von VSCode in Ihrem neu erstellten Laravel-Projekt könnten Sie die Verzeichnisstruktur etwas einschüchternd finden. Hier ist ein kurzer Überblick darüber, was jedes Schlüsselverzeichnis tut:
- app/: Enthält Anwendungslogik (Controller, Modelle).
- Ressourcen/Ansichten/: Wo Ihre Blade-Vorlagen leben.
- Routen/: Enthält Routendefinitionen.
- config/: Konfigurationsdateien für verschiedene Aspekte von Laravel.
- Datenbank/: Migrationen, Seeder und SQLite-Datenbank (falls verwendet).
- public/: Einstiegspunkt für Webanfragen, einschließlich Assets wie CSS und JS.
Gute Nachrichten: Sie müssen jetzt nicht alles wissen. Halten Sie diesen Spickzettel griffbereit!
Schlechte Nachrichten: Sie müssen im Verlauf der Serie mehr darüber erfahren. Ich füge „Wissenskontrollpunkte“ hinzu, um Sie an ihren Zweck zu erinnern.
Anzeigen Ihrer Web-App im Browser?
Lass uns einen Vorgeschmack auf Laravel bekommen! Öffnen Sie Ihr Terminal und geben Sie Folgendes ein:
php artisan serve
Gehen Sie dann zu Ihrem Browser und rufen Sie localhost:8000 auf. Sie sollten etwa Folgendes sehen:

Wichtig: Stellen Sie sicher, dass Ihr Server und Ihre Datenbank laufen (bei Verwendung von XAMPP, wie in meinem vorherigen Artikel erklärt).
Was ist handwerklich? ?
Wenn Sie mit JavaScript vertraut sind, stellen Sie sich PHP Artisan Serve ähnlich wie NPM Run Dev vor.
Artisan ist ein leistungsstarkes Befehlszeilentool, das mit Laravel geliefert wird und verschiedene Aufgaben einfach und schnell erledigt. Der Befehl „serve“ startet einen lokalen Entwicklungsserver. Wir werden Artisan im Laufe der Zeit häufiger verwenden, also machen Sie sich im Moment keine allzu großen Sorgen.
Konfigurieren Sie unsere Datenbank?
Eine Web-App ist im Wesentlichen ein Wrapper für eine Datenbank. Laravel unterstützt verschiedene Datenbanken:
- SQLite: Standardeinstellung, keine Konfiguration – ideal für kleine bis mittlere Projekte.
- MySQL: Für größere Projekte, obwohl SQLite in den meisten Fällen funktioniert.
SQLite einrichten
Sie müssen es nicht konfigurieren; Es ist die Standarddatenbank.
Einrichten von MySQL (bei Verwendung von XAMPP)
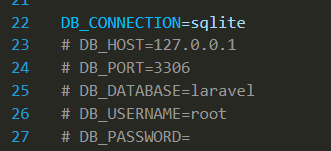
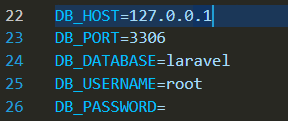
Bearbeiten Sie Ihre .env-Datei, um die Kommentarfunktion für die MySQL-Konfiguration aufzuheben:
SQLite-Konfiguration

MySQL-Konfiguration

Die .env-Datei ist wie eine Schalttafel zum Ein- und Ausschalten von Konfigurationen.
? Sneak Peek into MVC: Baby-Beispiele?
Bevor wir in zukünftigen Artikeln tiefer in MVC eintauchen, verschaffen wir uns einen kurzen Überblick mit einigen kleinen Beispielen.
Was ist MVC? ?
MVC steht für Model-View-Controller. Es handelt sich um ein Entwurfsmuster, das Bedenken in Ihrer Anwendung trennt:
- Modell: ?️ Verwaltet die Daten und die Geschäftslogik.
- Ansicht: ?️ Zeigt dem Benutzer Daten an.
- Controller: ?️ Verbindet das Modell und die Ansicht und verarbeitet Eingaben und Datenfluss.
?️ Baby-Beispiel: Eine einfache „Hallo Welt“-App
1. Modell
Hier ist ein Begrüßungsmodell zum Speichern von Nachrichten:
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. Ansicht
In der Ansicht wird die Begrüßungsnachricht angezeigt:
<!-- resources/views/greeting.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
</head>
<body>
<h1>{{ $message }}</h1>
</body>
</html>
3. Controller
Der Controller ruft die Begrüßungsnachricht ab und übergibt sie an die Ansicht:
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
How It All Works Together
- Model: Manages data (Greeting class).
- View: Presents data (greeting.blade.php).
- Controller: Connects Model and View (GreetingController).
In this setup:
- The Model handles the data.
- The View presents the data.
- The Controller connects the two.
In future articles, we'll dive deeper into each component and explore more complex examples. Stay tuned! ?
Das obige ist der detaillierte Inhalt vonBabyschritte lernen Laravel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Erklären Sie sicheres Kennwort -Hashing in PHP (z. B. password_hash, password_verify). Warum nicht MD5 oder SHA1 verwenden?
Apr 17, 2025 am 12:06 AM
Erklären Sie sicheres Kennwort -Hashing in PHP (z. B. password_hash, password_verify). Warum nicht MD5 oder SHA1 verwenden?
Apr 17, 2025 am 12:06 AM
In PHP sollten die Funktionen für Passwort_Hash und passwart_verify verwendet werden, um sicheres Passwort -Hashing zu implementieren, und MD5 oder SHA1 sollte nicht verwendet werden. 1) Passwort_hash generiert einen Hash, der Salzwerte enthält, um die Sicherheit zu verbessern. 2) Passwort_Verify prüfen Sie das Passwort und sicherstellen Sie die Sicherheit, indem Sie die Hash -Werte vergleichen. 3) MD5 und SHA1 sind anfällig und fehlen Salzwerte und sind nicht für die Sicherheit der modernen Passwort geeignet.
 PHP und Python: Vergleich von zwei beliebten Programmiersprachen
Apr 14, 2025 am 12:13 AM
PHP und Python: Vergleich von zwei beliebten Programmiersprachen
Apr 14, 2025 am 12:13 AM
PHP und Python haben jeweils ihre eigenen Vorteile und wählen nach den Projektanforderungen. 1.PHP ist für die Webentwicklung geeignet, insbesondere für die schnelle Entwicklung und Wartung von Websites. 2. Python eignet sich für Datenwissenschaft, maschinelles Lernen und künstliche Intelligenz mit prägnanter Syntax und für Anfänger.
 PHP in Aktion: Beispiele und Anwendungen in realer Welt
Apr 14, 2025 am 12:19 AM
PHP in Aktion: Beispiele und Anwendungen in realer Welt
Apr 14, 2025 am 12:19 AM
PHP wird in E-Commerce, Content Management Systems und API-Entwicklung häufig verwendet. 1) E-Commerce: Wird für die Einkaufswagenfunktion und Zahlungsabwicklung verwendet. 2) Content -Management -System: Wird für die Erzeugung der dynamischen Inhalte und die Benutzerverwaltung verwendet. 3) API -Entwicklung: Wird für die erholsame API -Entwicklung und die API -Sicherheit verwendet. Durch Leistungsoptimierung und Best Practices werden die Effizienz und Wartbarkeit von PHP -Anwendungen verbessert.
 Wie funktioniert der Php -Typ -Hinweis, einschließlich Skalartypen, Rückgabetypen, Gewerkschaftstypen und nullbaren Typen?
Apr 17, 2025 am 12:25 AM
Wie funktioniert der Php -Typ -Hinweis, einschließlich Skalartypen, Rückgabetypen, Gewerkschaftstypen und nullbaren Typen?
Apr 17, 2025 am 12:25 AM
PHP -Typ -Eingabeaufforderungen zur Verbesserung der Codequalität und der Lesbarkeit. 1) Tipps zum Skalartyp: Da Php7.0 in den Funktionsparametern wie int, float usw. angegeben werden dürfen. 3) Eingabeaufforderung für Gewerkschaftstyp: Da Php8.0 in Funktionsparametern oder Rückgabetypen angegeben werden dürfen. 4) Nullierstyp Eingabeaufforderung: Ermöglicht die Einbeziehung von Nullwerten und Handlungsfunktionen, die Nullwerte zurückgeben können.
 Die dauerhafte Relevanz von PHP: Ist es noch am Leben?
Apr 14, 2025 am 12:12 AM
Die dauerhafte Relevanz von PHP: Ist es noch am Leben?
Apr 14, 2025 am 12:12 AM
PHP ist immer noch dynamisch und nimmt immer noch eine wichtige Position im Bereich der modernen Programmierung ein. 1) Einfachheit und leistungsstarke Unterstützung von PHP machen es in der Webentwicklung weit verbreitet. 2) Seine Flexibilität und Stabilität machen es ausstehend bei der Behandlung von Webformularen, Datenbankoperationen und Dateiverarbeitung; 3) PHP entwickelt sich ständig weiter und optimiert, geeignet für Anfänger und erfahrene Entwickler.
 PHP und Python: Verschiedene Paradigmen erklärt
Apr 18, 2025 am 12:26 AM
PHP und Python: Verschiedene Paradigmen erklärt
Apr 18, 2025 am 12:26 AM
PHP ist hauptsächlich prozedurale Programmierung, unterstützt aber auch die objektorientierte Programmierung (OOP). Python unterstützt eine Vielzahl von Paradigmen, einschließlich OOP, funktionaler und prozeduraler Programmierung. PHP ist für die Webentwicklung geeignet, und Python eignet sich für eine Vielzahl von Anwendungen wie Datenanalyse und maschinelles Lernen.
 Wie verhindern Sie die SQL -Injektion in PHP? (Vorbereitete Aussagen, PDO)
Apr 15, 2025 am 12:15 AM
Wie verhindern Sie die SQL -Injektion in PHP? (Vorbereitete Aussagen, PDO)
Apr 15, 2025 am 12:15 AM
Die Verwendung von Vorverarbeitungsanweisungen und PDO in PHP kann SQL -Injektionsangriffe effektiv verhindern. 1) Verwenden Sie PDO, um eine Verbindung zur Datenbank herzustellen und den Fehlermodus festzulegen. 2) Erstellen Sie Vorverarbeitungsanweisungen über die Vorbereitungsmethode und übergeben Sie Daten mit Platzhaltern und führen Sie Methoden aus. 3) Abfrageergebnisse verarbeiten und die Sicherheit und Leistung des Codes sicherstellen.
 PHP und Python: Code Beispiele und Vergleich
Apr 15, 2025 am 12:07 AM
PHP und Python: Code Beispiele und Vergleich
Apr 15, 2025 am 12:07 AM
PHP und Python haben ihre eigenen Vor- und Nachteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1.PHP eignet sich für eine schnelle Entwicklung und Wartung großer Webanwendungen. 2. Python dominiert das Gebiet der Datenwissenschaft und des maschinellen Lernens.




