
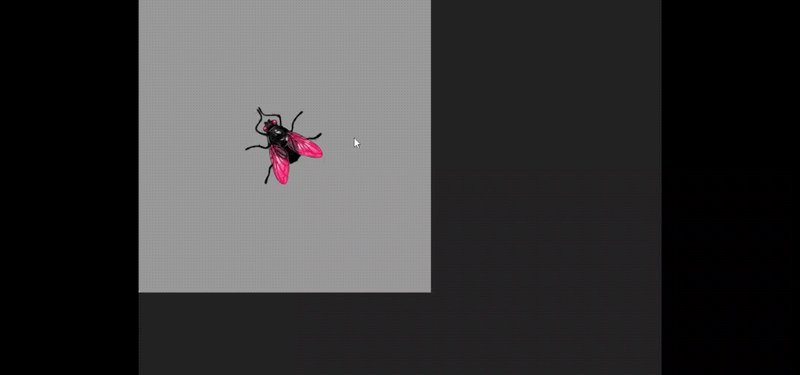
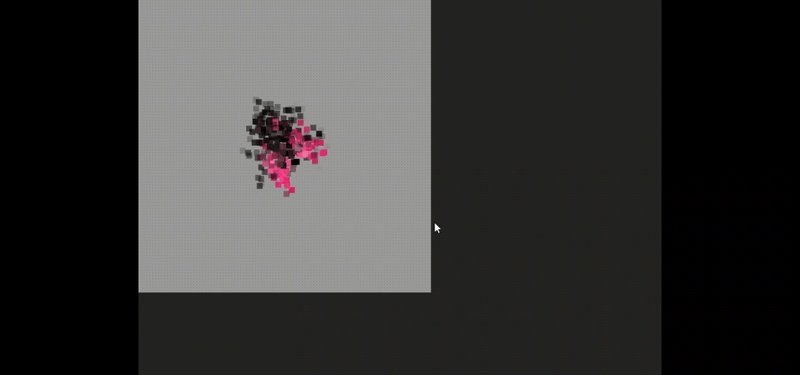
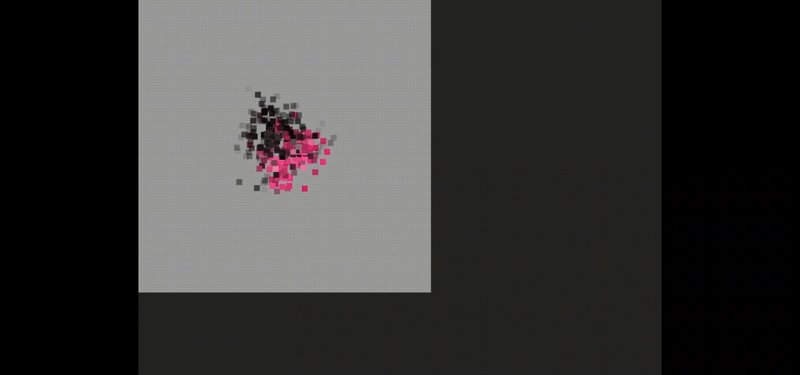
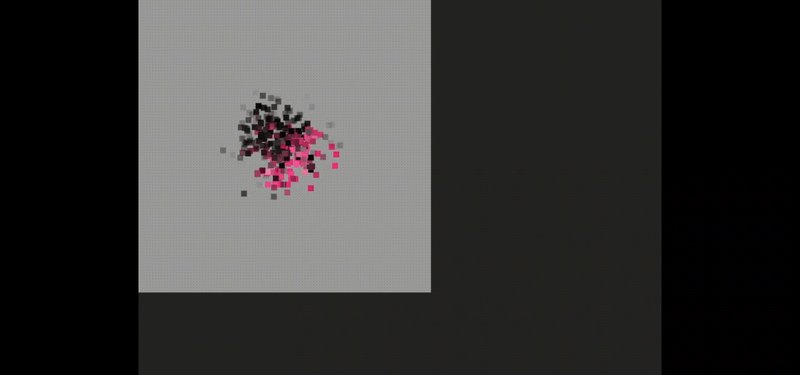
Canvas..was für ein wunderschöner Name, der nicht ausdrückt, wie sehr ich diese API liebe, obwohl es für mich am Anfang schrecklich war, aber nach einigem Ausprobieren habe ich es verstanden und sogar versucht, ungewöhnliche Dinge damit zu erstellen das hat meine IDE mehrmals zum Absturz gebracht. Dieses Experiment hier ist nur eines von unzähligen Experimenten, die ich auf meiner Frontend-Reise ziemlich oft durchführe. Hier habe ich die Canvas-API verwendet, um die Daten des Insektenbilds abzurufen, und diese Daten dann in einer CSS-Eigenschaft (ja, einer) verarbeitet !), um diesen Partikeleffekt zu erzeugen.

Das obige ist der detaillierte Inhalt von„Insect Particlizer', ein Experiment zur Kombination von Pixelmanipulation mit CSS.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 Welche Währung ist USDT?
Welche Währung ist USDT?
 Emule-Server-Link
Emule-Server-Link
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf




