Comfyui, wie man Lora hinzufügt
Dieser Artikel enthält eine Schritt-für-Schritt-Anleitung zur Integration von Lora mit Comfyui, einer UI-Bibliothek zum Erstellen reaktionsfähiger und skalierbarer Webanwendungen. Es werden die Vorteile der Verwendung von Lora mit Comfyui besprochen und erklärt, wie das erforderliche Paket installiert wird

Wie kann ich Lora mit Comfyui integrieren?
Um Lora mit Comfyui zu integrieren, können Sie die folgenden Schritte ausführen:
- Installieren Sie die Pakete Comfyui und Lora mit npm. Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
<code>npm install @comfyui/core @comfyui/lora</code>
- Erstellen Sie ein neues ComfyUI-Projekt.Initiieren Sie ein neues ComfyUI-Projekt, indem Sie den folgenden Befehl ausführen:
<code>comfyui init my-project</code>
-
Fügen Sie das Lora-Plugin zu Ihrem Projekt hinzu. Erstellen Sie in Ihrem Projektverzeichnis eine Datei mit dem Namen
plugins.js. Diese Datei enthält die Konfiguration für Ihre ComfyUI-Plugins. Fügen Sie der Datei den folgenden Code hinzu:
<code>module.exports = {
plugins: {
lora: {
enabled: true
}
}
};</code>- Starten Sie Ihr ComfyUI-Projekt. Führen Sie den folgenden Befehl aus, um Ihr ComfyUI-Projekt zu starten:
<code>comfyui start</code>
Kann ich Comfyui mit Lora verwenden?
Ja, Sie können Comfyui mit Lora verwenden. Lora ist eine beliebte Datenvisualisierungsbibliothek, mit der interaktive Diagramme und Grafiken erstellt werden können. Comfyui ist eine UI-Bibliothek, mit der reaktionsfähige und skalierbare Webanwendungen erstellt werden können. Durch die Verwendung von Comfyui mit Lora können Sie leistungsstarke und optisch ansprechende Web-Dashboards erstellen.
Wie verbinde ich Lora mit Comfyui?
Um Lora mit Comfyui zu verbinden, können Sie dies tun Verwenden Sie das Paket @comfyui/lora. Dieses Paket stellt eine Reihe von Komponenten bereit, die zum Erstellen von Lora-Visualisierungen in Ihrer ComfyUI-Anwendung verwendet werden können. Um das Paket zu verwenden, können Sie die folgenden Schritte ausführen:
-
Installieren Sie das
@comfyui/lora-Paket.Führen Sie in Ihrem Terminal den folgenden Befehl aus:
<code>npm install @comfyui/lora</code>
-
Importieren Sie das
@comfyui/lora-Paket in Ihr Projekt. Fügen Sie in Ihrer JavaScript-Datei oben die folgende Codezeile hinzu:
<code>import { Lora } from '@comfyui/lora';</code>-
Erstellen Sie eine neue Lora-Visualisierung. Sie können eine neue Lora-Visualisierung erstellen, indem Sie die Komponente
Loraverwenden. Der folgende Code erstellt ein einfaches Liniendiagramm:
<code>const chart = new Lora.LineChart({
data: [
{ x: 0, y: 10 },
{ x: 1, y: 20 },
{ x: 2, y: 30 },
{ x: 3, y: 40 },
{ x: 4, y: 50 }
]
});</code>-
Fügen Sie die Lora-Visualisierung zu Ihrer Comfyui-Anwendung hinzu. Sie können die Lora-Visualisierung zu Ihrer Comfyui-Anwendung hinzufügen, indem Sie die verwenden
addMethode. Der folgende Code fügt das Liniendiagramm zumdashboard-Container hinzu:
<code>dashboard.add(chart);</code>
Das obige ist der detaillierte Inhalt vonComfyui, wie man Lora hinzufügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Wie baue ich multimodale KI -Agenten mit AGNO -Framework auf?
Apr 23, 2025 am 11:30 AM
Wie baue ich multimodale KI -Agenten mit AGNO -Framework auf?
Apr 23, 2025 am 11:30 AM
Während der Arbeit an Agentic AI navigieren Entwickler häufig die Kompromisse zwischen Geschwindigkeit, Flexibilität und Ressourceneffizienz. Ich habe den Agenten-KI-Framework untersucht und bin auf Agno gestoßen (früher war es phi-
 OpenAI-Verschiebungen Fokus mit GPT-4.1, priorisiert die Codierung und Kosteneffizienz
Apr 16, 2025 am 11:37 AM
OpenAI-Verschiebungen Fokus mit GPT-4.1, priorisiert die Codierung und Kosteneffizienz
Apr 16, 2025 am 11:37 AM
Die Veröffentlichung umfasst drei verschiedene Modelle, GPT-4.1, GPT-4.1 Mini und GPT-4.1-Nano, die einen Zug zu aufgabenspezifischen Optimierungen innerhalb der Landschaft des Großsprachenmodells signalisieren. Diese Modelle ersetzen nicht sofort benutzergerichtete Schnittstellen wie
 Wie füge ich eine Spalte in SQL hinzu? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
Wie füge ich eine Spalte in SQL hinzu? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
SQL -Änderungstabellanweisung: Dynamisches Hinzufügen von Spalten zu Ihrer Datenbank Im Datenmanagement ist die Anpassungsfähigkeit von SQL von entscheidender Bedeutung. Müssen Sie Ihre Datenbankstruktur im laufenden Flug anpassen? Die Änderungstabelleerklärung ist Ihre Lösung. Diese Anleitung Details Hinzufügen von Colu
 Neuer kurzer Kurs zum Einbetten von Modellen von Andrew NG
Apr 15, 2025 am 11:32 AM
Neuer kurzer Kurs zum Einbetten von Modellen von Andrew NG
Apr 15, 2025 am 11:32 AM
Schalte die Kraft des Einbettungsmodelle frei: einen tiefen Eintauchen in den neuen Kurs von Andrew Ng Stellen Sie sich eine Zukunft vor, in der Maschinen Ihre Fragen mit perfekter Genauigkeit verstehen und beantworten. Dies ist keine Science -Fiction; Dank der Fortschritte in der KI wird es zu einem R
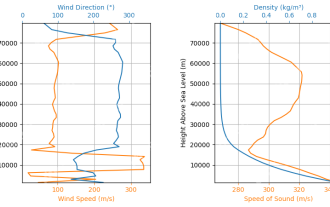
 Raketenstartsimulation und -analyse unter Verwendung von Rocketpy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Raketenstartsimulation und -analyse unter Verwendung von Rocketpy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Simulieren Raketenstarts mit Rocketpy: Eine umfassende Anleitung Dieser Artikel führt Sie durch die Simulation von Rocketpy-Starts mit hoher Leistung mit Rocketpy, einer leistungsstarken Python-Bibliothek. Wir werden alles abdecken, von der Definition von Raketenkomponenten bis zur Analyse von Simula
 Google enthüllt die umfassendste Agentenstrategie bei Cloud nächsten 2025
Apr 15, 2025 am 11:14 AM
Google enthüllt die umfassendste Agentenstrategie bei Cloud nächsten 2025
Apr 15, 2025 am 11:14 AM
Gemini als Grundlage der KI -Strategie von Google Gemini ist der Eckpfeiler der AI -Agentenstrategie von Google und nutzt seine erweiterten multimodalen Funktionen, um Antworten auf Text, Bilder, Audio, Video und Code zu verarbeiten und zu generieren. Entwickelt von Deepm
 Open Source Humanoide Roboter, die Sie 3D selbst ausdrucken können: Umarme Gesicht kauft Pollenroboter
Apr 15, 2025 am 11:25 AM
Open Source Humanoide Roboter, die Sie 3D selbst ausdrucken können: Umarme Gesicht kauft Pollenroboter
Apr 15, 2025 am 11:25 AM
"Super froh, Ihnen mitteilen zu können, dass wir Pollenroboter erwerben, um Open-Source-Roboter in die Welt zu bringen", sagte Hugging Face auf X.
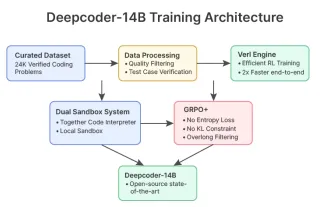
 DeepCoder-14b: Der Open-Source-Wettbewerb mit O3-Mini und O1
Apr 26, 2025 am 09:07 AM
DeepCoder-14b: Der Open-Source-Wettbewerb mit O3-Mini und O1
Apr 26, 2025 am 09:07 AM
In einer bedeutenden Entwicklung für die KI-Community haben Agentica und gemeinsam KI ein Open-Source-KI-Codierungsmodell namens DeepCoder-14b veröffentlicht. Angebotsfunktionen der Codegenerierung mit geschlossenen Wettbewerbern wie OpenAI,




