
Wenn wir React lernen, beginnen wir alle mit der CRA-Bibliothek (Create-React-App). Es ist ein guter Ort, um die Reise von React zu beginnen, aber es heute für die Erstellung eines Projekts zu verwenden, ist keine gute Idee. Hier sind einige der Gründe, CRA heute zu meiden:
Wie Sie sehen, gibt es viele Gründe, vom traditionellen CRA zum modernen Framework von React zu wechseln, das viel mehr Funktionen bieten kann. Abhängig von Ihren Anforderungen wie SSR, Leistung usw. gibt es verschiedene Alternativen.
Heute werden wir uns einige der besten Alternativen ansehen, die Sie anstelle von CRA verwenden können. Wir werden darüber diskutieren
Ich hoffe, das begeistert Sie. Jetzt fangen wir an.
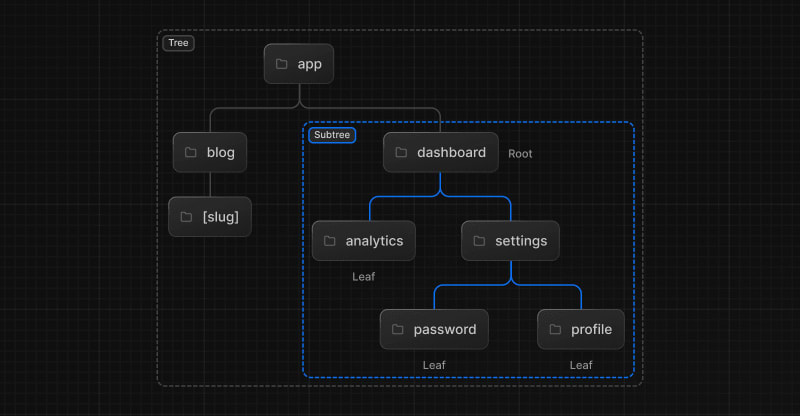
Next.js von Vercel ist das Full-Stack-React-Framework für das Web.

NextJS war meine bevorzugte CRA-Alternative. Ich benutze es schon lange. Mit jedem Update verbessert sich NextJS weiter. Sie bieten eine Vielzahl von Funktionen, die es Entwicklern erleichtern können, Projekte mit Nextjs zu erstellen.
Es eignet sich am besten zum Erstellen einer serverlosen Anwendung, die keine oder nur eine geringe Integration mit dem Server aufweist.
Hinweis:
Serverseitiges Rendering: Serverseitiges Rendering (SSR) ist eine Webanwendungs-Rendering-Technik, bei der der HTML-Code einer Seite jedes Mal auf dem Server generiert wird, wenn ein Benutzer ihn anfordert.
Machen Sie sich bereit für eine Entwicklungsumgebung, die Sie endlich einholen kann.

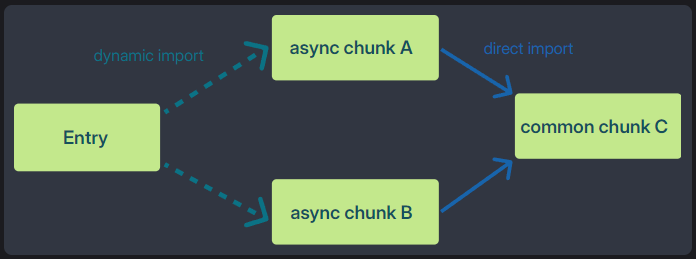
Vite konzentriert sich mehr auf die Leistung bei Bauprojekten, die schnell sind und weniger Ladezeit haben. Im Gegensatz zu herkömmlichen Bundlern wie Webpack verwendet Vite einen Entwicklungsserver, der einen nahezu sofortigen Hot Module Replacement (HMR) ermöglicht, ohne dass die gesamte Anwendung gebündelt werden muss. Auf diese Weise können sie einen schnelleren Entwicklungsserver haben.
Vite beste Suiten für die Entwicklung eines Portfolios oder einer Blog-Website mit besserer Leistung.
Hinweis:
SSG: Static Site Generation (SSG) ist eine Methode, bei der die HTML-Seiten einer Website zum Zeitpunkt der Erstellung vorgerendert werden, wodurch statische HTML-Dateien für jede Seite generiert werden.
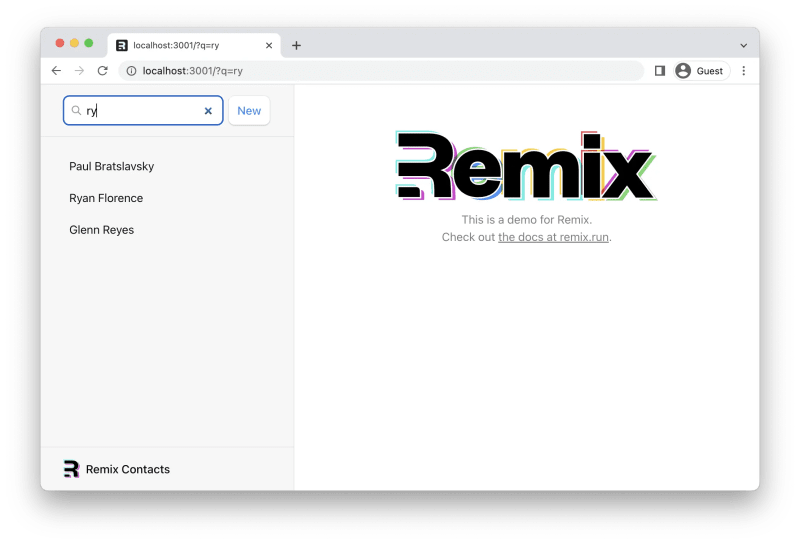
Remix ist ein Full-Stack-Webframework, mit dem Sie sich auf die Benutzeroberfläche konzentrieren und Webstandards durcharbeiten können, um ein schnelles, elegantes und belastbares Benutzererlebnis zu bieten.

Remix konzentriert sich auf den Aufbau einer besseren Benutzererfahrung. Es kann zum Erstellen einer Full-Stack-Anwendung verwendet werden. Wenn Sie mit serverseitigen MVC-Webframeworks wie Rails und Laravel vertraut sind, ist Remix die Ansicht und der Controller.
Es eignet sich am besten für den Aufbau eines Projekts, das erweitertes Routing, SSR und einen Fokus auf Leistung erfordert.
Gatsby ist ein React-basiertes Open-Source-Framework mit integrierter Leistung, Skalierbarkeit und Sicherheit.

Gatsby ist ein weiteres auf React basierendes Framework, das sich auf die Erstellung schneller, sicherer und optimierter Websites konzentriert. Es wird hauptsächlich zum Erstellen statischer Websites verwendet, unterstützt aber auch dynamische Inhalte über APIs und Integrationen.
Beste Suiten zum Erstellen eines Blogs mit einem Content-Management-System von Gatsby.
Wir haben uns jedes Framework mit seinen Funktionen angesehen und welche Art von Inhalten am besten geeignet sind. Schauen wir uns nun einige Leistungsmetriken an, z. B. die Zeit, die für den Start des Entwicklungsservers benötigt wird, die Erstellungszeit, die Bereitstellungszeit und den ersten Contentful Paint.
Ich habe eine Animation mit CSS verwendet, die Bilder und JSX-Elemente enthält, um dieses Projekt in jedem der Frameworks zu erstellen. Jetzt bleibt der Inhalt derselbe, was die Bewertung der Leistung erleichtert.

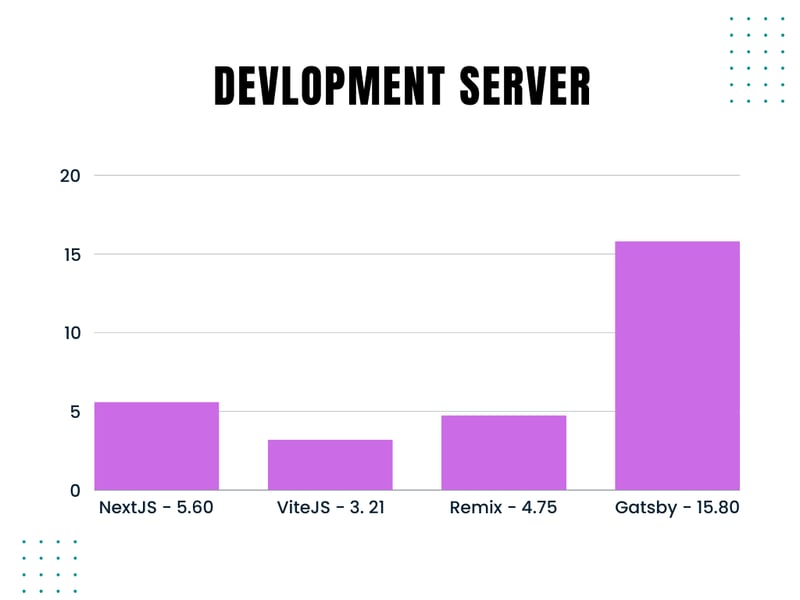
Hinweis: Die Zahl neben dem Namen des Frameworks gibt die benötigte Zeit an. Es geht in Sekunden.
Wie Sie in der Grafik sehen können, ist ViteJS beim Betrieb des Servers recht schnell und Gatsby war am langsamsten. Dazu gehört auch, dass ViteJS behauptet, eines der schnellsten Frameworks zu sein.

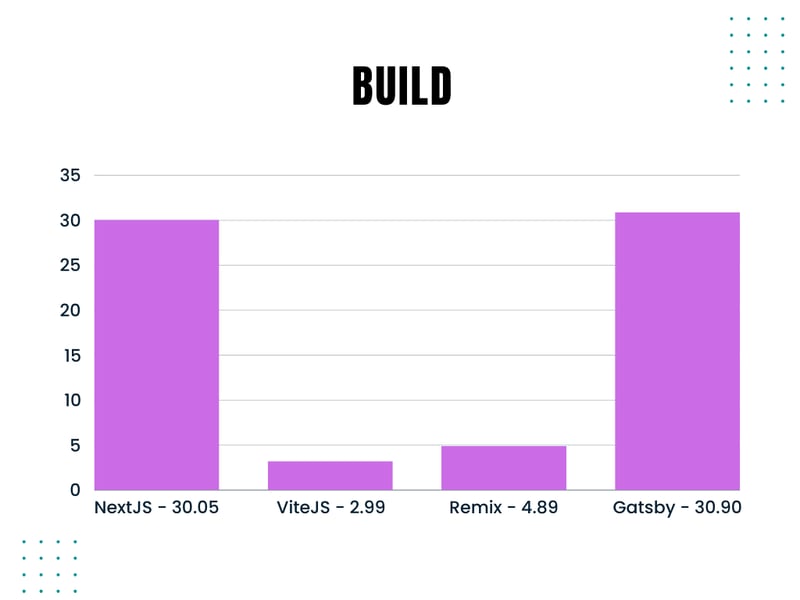
Auch hier ist ViteJs am schnellsten, um den Build-Prozess abzuschließen. Gatsby hat immer noch die langsamste Zeit für den Aufbau. NextJS ist fast der langsamste.

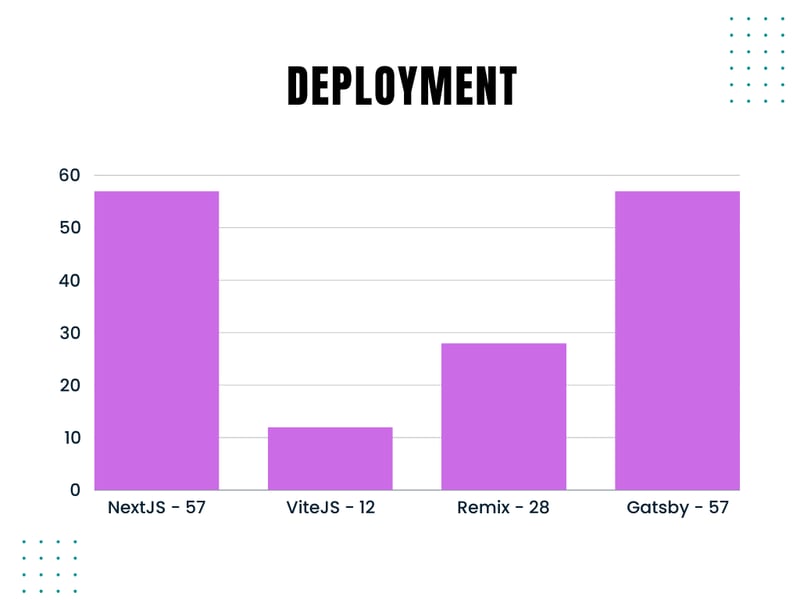
Das gesamte Framework wird auf dem Vercel bereitgestellt.
Vite ist mit 12 Sekunden am schnellsten und NextJS und Gatsby sind die langsamsten. Remix hat in jeder dieser Kennzahlen den zweiten Platz behauptet.
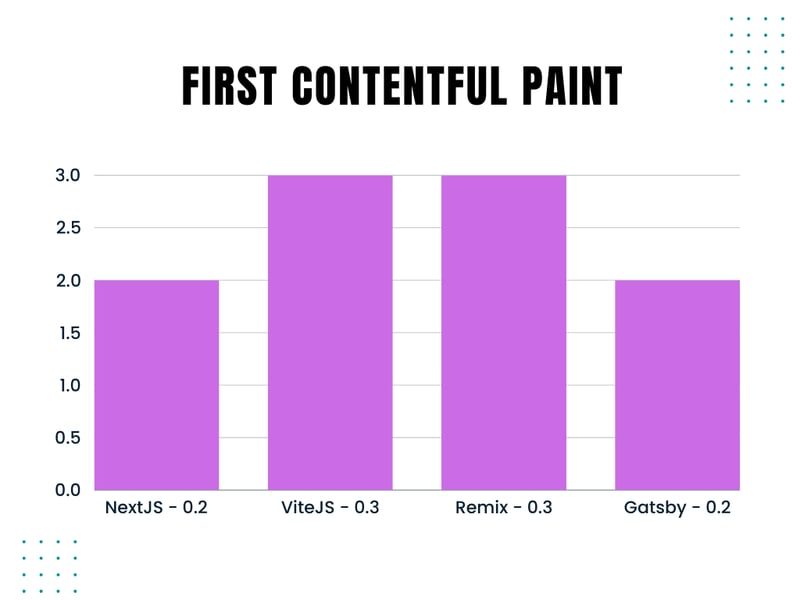
Während die Gesamtpunktzahl jedes der Frameworks auf dem Desktop bei 100 liegt. Es gibt einen kleinen Unterschied in der ersten Inhaltsfarbe.

Hier waren Nextjs und Gatsby am schnellsten, während ViteJs und Remix am langsamsten waren. Der Unterschied beträgt nur 0,1 Sekunden.
Hier können Sie sich die einzelnen PageSpeed Insights im Detail ansehen:
Lassen Sie uns Kontakte knüpfen und über alles, was mit Technik, Innovation und darüber hinaus zu tun hat, auf dem Laufenden bleiben!
Twitter
LinkedIn
Außerdem bin ich offen für das Schreiben freiberuflicher Artikel. Wenn Sie interessiert sind, kontaktieren Sie mich per E-Mail oder über soziale Netzwerke.
Zusammenfassend lässt sich sagen, dass Create React App (CRA) zwar für viele Entwickler ein großartiger Ausgangspunkt war, es aber klar ist, dass es jetzt fortschrittlichere und funktionsreichere Alternativen gibt. Jedes der von uns überprüften Frameworks – NextJS, ViteJS, Remix und Gatsby – bietet einzigartige Stärken, die auf verschiedene Anwendungsfälle zugeschnitten sind.
Letztendlich hängt die Wahl des Frameworks von Ihren spezifischen Projektanforderungen ab – sei es Leistung, serverseitiges Rendering, einfache Bereitstellung oder Full-Stack-Funktionen. Der Wechsel über CRA hinaus zu einer dieser modernen Alternativen kann Ihre Entwicklungserfahrung und Projektergebnisse erheblich verbessern.
Ich hoffe, dieser Artikel hat Ihnen geholfen, CRA-Alternativen kennenzulernen, die Sie in Ihrem nächsten Projekt verwenden können.
Das obige ist der detaillierte Inhalt vonVergleich der Top-React-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




