Angular @let-Deklarationen: Smart Template-Abonnements
Seit einiger Zeit lebt Angular in seiner Dynamik und das Angular-Team hat bewiesen, dass ihm die Community am Herzen liegt. In Angular v17 und den folgenden Nebenversionen lieferte das Angular-Team viele großartige Funktionen, von denen eines, auch wenn es in der Entwicklervorschau vorkam, die neue integrierte Block-Vorlagensyntax war, die vereinfacht wurde Arbeiten mit Vorlagen.
In der aktuellen Version wurden zwei lang erwartete Probleme im Angular-Repo behoben. Die Hauptversion von Angular, Version 18, lieferte unter anderem die Unified Control State Change Events, und die Nebenversion, Version 18.1, nutzte die Block-Vorlagensyntax, indem sie der Vorlage eine neue integrierte Funktion hinzufügte bekannt als Template Local Variables, gekennzeichnet durch den @let-Block.
Schauen Sie sich den offiziellen Blogbeitrag an, um mehr darüber zu erfahren, wie @let-Variablen definiert sind, funktionieren, Einschränkungen haben und wie sie ihre Werte aktualisieren.
Einfach ausgedrückt: Lokale Vorlagenvariablen ermöglichen es Angular-Entwicklern, Variablen in ihren Vorlagen zu deklarieren, genau wie wir es in der Klasse der Komponente tun. Dadurch wird die Art und Weise optimiert, wie wir die Logik in der Vorlage schreiben, wodurch Alternativen für einige geschaffen werden alte Vorlagenmuster und Einführung neuer Anwendungsfälle, die in diesem Artikel von @eneajaho behandelt wurden.
Die Motivation für diesen Artikel kam von einem Reddit-Thread, in dem die Frage gestellt wurde, ob @let-Deklarationen erforderlich seien und warum sie verwendet werden sollten.
Die Meinung des Hauptautors von Angular, Matthieu Riegler, zu diesem Thema finden Sie hier.
In diesem Artikel möchte ich einen Anwendungsfall dieser lokalen Vorlagenvariablen zeigen, die ich bei einem Projekt, an dem ich arbeite, als nützlich empfand, bei dem ich das „Caching“ mit dem RxJS nicht mehr durchführen muss shareReplay-Operator aus der Klasse der Komponente zur Verwendung desselben Datenelements in verschiedenen Vorlagenabschnitten.
Lass uns eintauchen?.
RxJS-„Caching“ mit dem ShareReplay-Operator
Bei der Entwicklung von Webanwendungen stellen Entwickler am häufigsten HTTP-Anfragen. In Angular erfolgt die HTTP-Kommunikation über eine beobachtbare API, den beliebten HttpClient. Da in den meisten Fällen die abgerufenen Daten in der Vorlage gebunden sind, folgen Entwickler dem deklarativen Ansatz mit der Async-Pipe als Best Practice – abonniert automatisch das Observable in der Vorlage und kündigt das Abonnement, wenn die Komponente zerstört wird? :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
Aber es gibt Fälle, in denen wir die Daten aus demselben Stream an einer anderen Stelle in der Vorlage benötigen, also binden wir den beobachtbaren Stream in der Vorlage erneut mit der Async-Pipe ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
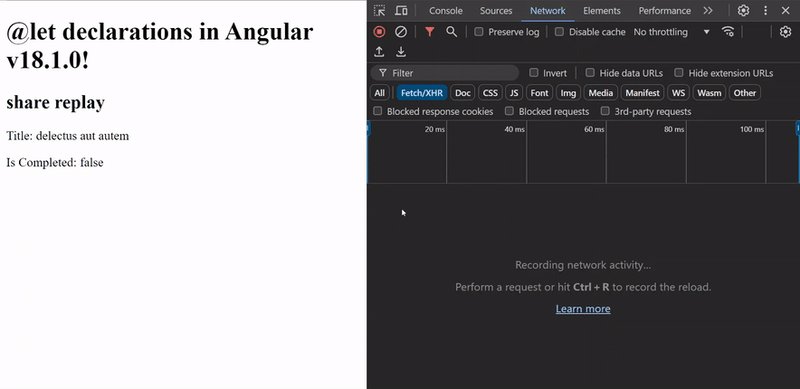
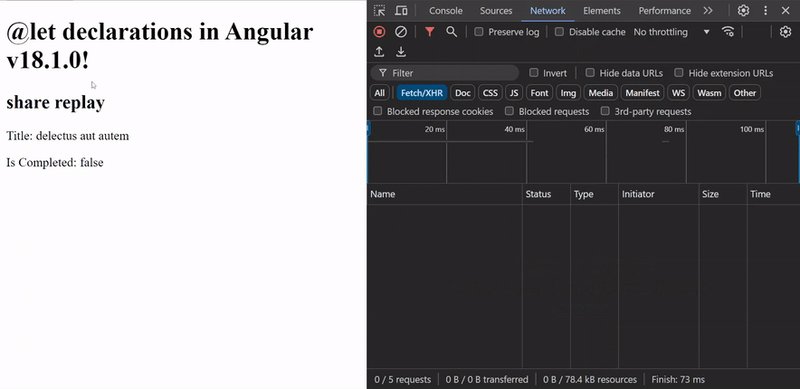
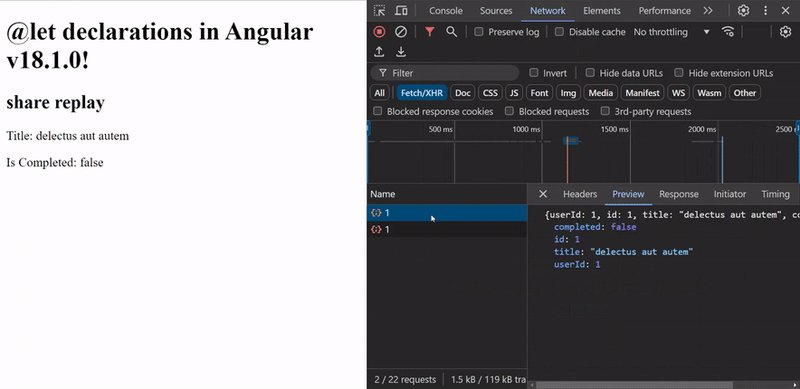
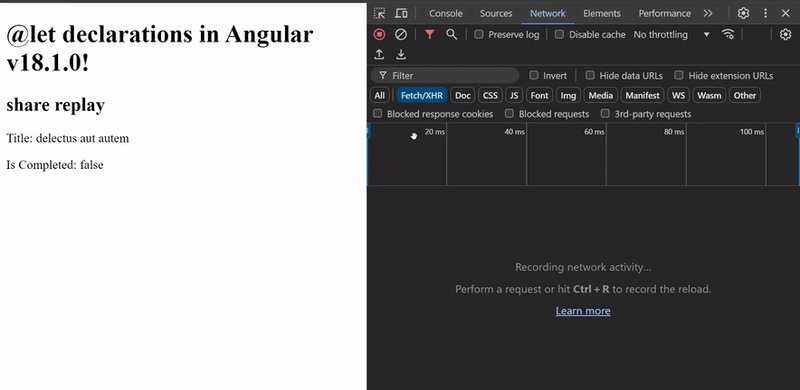
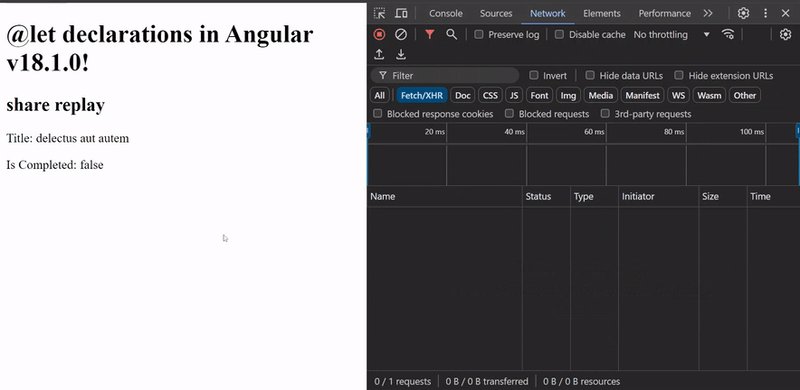
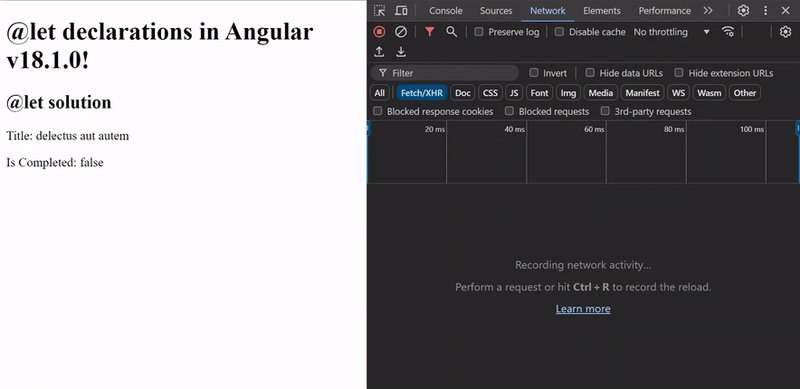
Dies führt dazu, dass derselbe beobachtbare Stream in zwei verschiedenen Abschnitten der Vorlage gebunden und abonniert wird, sodass zwei doppelte HTTP-Anfragen laufen, um unnötigerweise dasselbe Datenelement abzurufen?:

Eine gängige Lösung für diesen Fall (ich habe gesehen) besteht darin, die Daten der ersten ausgelösten HTTP-Anfrage mithilfe von RxJS über den shareReplay-Operator:
zwischenzuspeichern
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
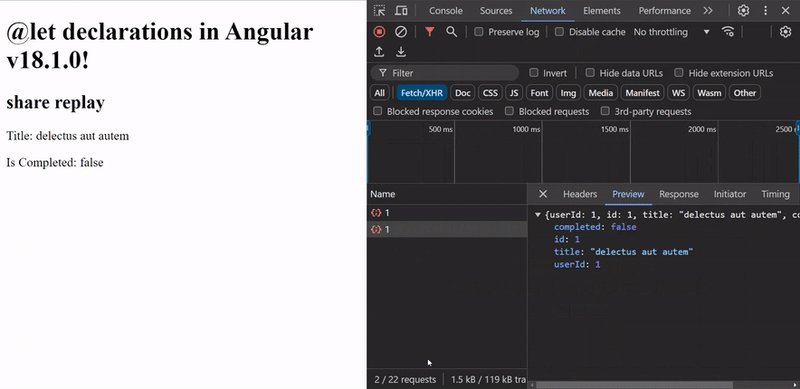
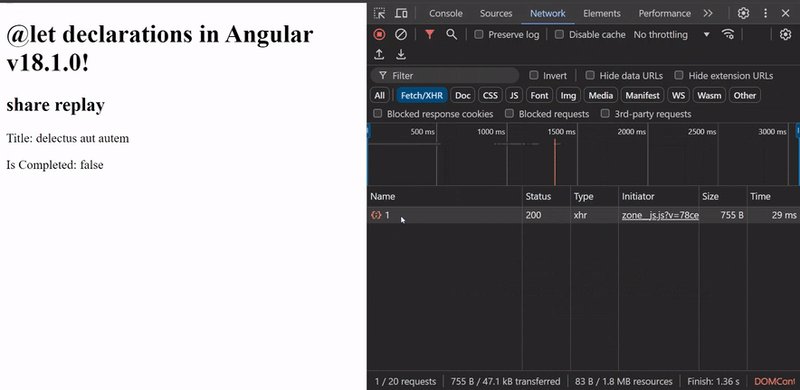
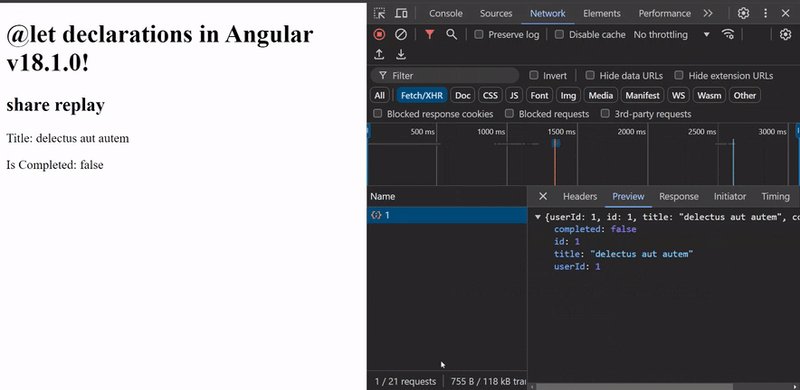
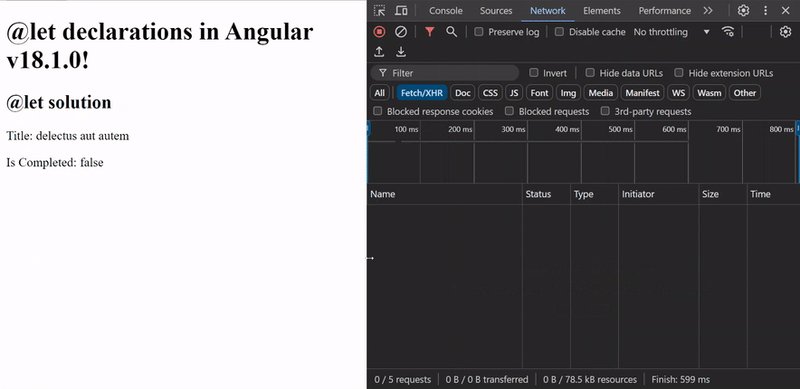
Dadurch wird sichergestellt, dass, obwohl derselbe beobachtbare Stream an mehreren Stellen in der Vorlage mit der Pipe Async gebunden und abonniert wird, nur eine HTTP-Anfrage ausgelöst wird und die Antwortdaten zwischengespeichert werden ?:

Dieses Muster funktioniert gut, aber können wir diese Funktionalität einfacher erreichen?
Lass es uns herausfinden?.
@let-Deklarationen zur Optimierung
Obwohl die RxJS-Lösung gut funktioniert und unsere Anforderungen erfüllt, bieten die in Angular v18.1 eingeführten @let-Deklarationen eine einfachere, vorlagenbasierte Alternative ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
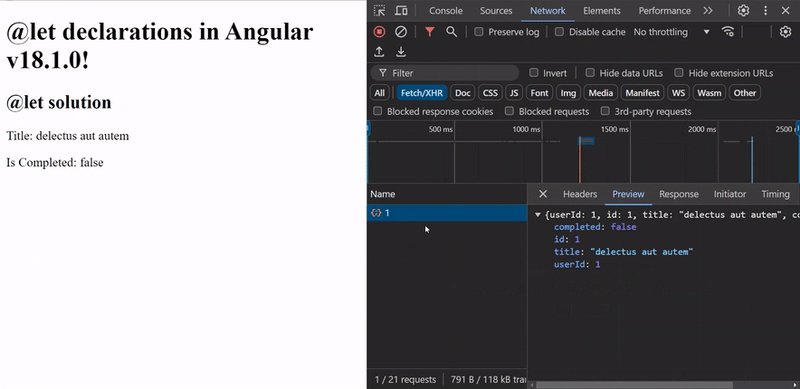
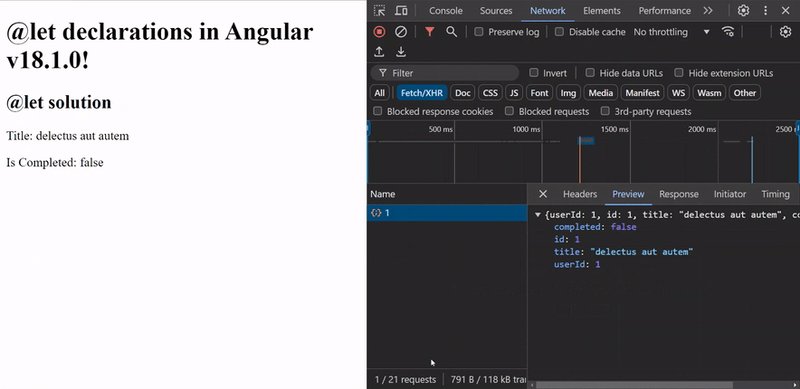
Wie Sie sehen können, bietet es eine Art „vorlagenbasiertes Caching“ – binden und abonnieren Sie die HTTP-Anfrage, die nur einmal in der Vorlage beobachtbar ist?:

Dadurch gehen keine doppelten HTTP-Anfragen aus und es ist kein RxJS-Caching über den shareReplay-Operator erforderlich. ??
Hinweis?: Diese Lösung funktioniert beim Zwischenspeichern von Daten für die Vorlage. Der Operator shareReplay ist erforderlich, wenn zwischengespeicherte Daten in der Klasse der Komponente benötigt werden.
Besonderer Dank geht an @kreuzerk und @eneajaho für die Rezension.
Danke fürs Lesen!
Ich hoffe es hat dir gefallen? Wenn Ihnen der Artikel gefallen hat, teilen Sie ihn bitte mit Ihren Freunden und Kollegen.
Bei Fragen oder Anregungen können Sie gerne unten einen Kommentar abgeben?.
Wenn dieser Artikel für Sie interessant und nützlich ist und Sie zukünftige Artikel nicht verpassen möchten, folgen Sie mir unter @lilbeqiri, dev.to oder Medium. ?
Das obige ist der detaillierte Inhalt vonAngular @let-Deklarationen: Smart Template-Abonnements. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.




