
MVVM (Model-View-ViewModel) C# ist die Technik zum Generieren von Clientanwendungen, die die Kernfunktionen der WPF-Plattform steuern und so das einfache Unit-Testen der App-Funktionalität ermöglichen. MVVM (Model-View-ViewModel) ist ein Architekturmuster, das drei verschiedene Komponenten bezeichnet. Es ist das Entwurfsmuster der Software, das so angeordnet ist, dass es die Benutzeroberflächensteuerung und die Logik des Programms voneinander trennt.
MVVM (Model-View-ViewModel) ist das Software-Designmuster, das drei einzelne Komponenten symbolisiert: Model, View und ViewModel.
Um die drei Komponenten zu verstehen, sehen wir uns wie folgt an, wie sie zusammenarbeiten:
Die Verwendung von Model-View-ViewModel (MVVM) ist das architektonische Software-Entwurfsmuster, das die Bedienelemente der Benutzeroberfläche und die Logik von Programmen trennt. Es wird auch Model-View-Binder genannt und von Microsoft-Architekten entwickelt.

Die drei Komponenten agieren als Team, indem sie im folgenden Muster aufeinander verweisen:
Das Wesentliche ist, dass das ViewModel und die View in der Lage sind, über zwei Methoden namens Datenbindungen zu kommunizieren. Die wichtigste Komponente für die Kommunikation ist die Schnittstelle namens INotifyPropertyChanged.
Um diese Methode nutzen zu können, muss die Ansicht die Informationen im ViewModel während der gesamten Clienteingabe ändern und das ViewModel muss die Ansicht mit den Informationen aktualisieren, die durch die Prozesse im Modell aktualisiert wurden oder aktualisiert werden sollen Informationen aus dem Repository. Die MVVM-Architektur (Model View ViewModel) legt großen Wert auf die Trennung von Bedenken für jede einzelne Ebene. Durch die Trennung der Schichten ergeben sich noch einige weitere Vorteile. Schauen wir uns die folgenden Dinge an.
Sehen wir uns die Verantwortlichkeiten von ViewModel wie folgt an:
Um das neue WPF-Anwendungsprojekt für ein besseres Verständnis von ViewModel zu erstellen.

Als nächstes erstellen Sie drei Ordner für Model, View und ViewModel und entfernen die vorhandene ManiWindow.xaml, um neu zu beginnen.

Als nächstes erstellen Sie neue Elemente und jedes der entsprechenden Elemente zu den einzelnen Komponenten.

Ändern Sie in der Ansichtsdatei die App.xaml so, dass sie wie folgt auf die neue Ansicht verweist.
Code:

ViewModel:
Beginnen Sie in ViewModel zunächst mit dem Erstellen des ViewModel. Die Klasse sollte die Schnittstelle mit dem Namen INotifyPropertyChanged enthalten, um das PropertyChangedEventHandler-Ereignis anzugeben und die Methode zum Auslösen des Ereignisses zu erstellen. Als nächstes deklarieren Sie das Feld und die zugehörige Eigenschaft und stellen sicher, dass die OnPropertyChanged()-Methode in den Eigenschaften als festgelegter Zugriff aufgerufen wird. Sehen wir uns das Beispiel programmgesteuert an, in dem der Konstruktor zum Anzeigen des Modells verwendet wird und die Daten dem ViewModel bereitstellt.
Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using MyMVVMProject.Model;
namespace MyMVVMProject.ViewModel
{
// the interface INotifyPropertyChanged implements for supporting the binding purpose
public class HelloWorldViewModel : INotifyPropertyChanged
{
private string _helloString;
public event PropertyChangedEventHandler PropertyChanged;
public string HelloString
{
get
{
return _helloString;
}
set
{
helloString = value;
OnPropertyChanged();
}
}
/// <summary>
/// when the Property modifies it Raises OnPropertychangedEvent
/// </summary>
/// <param name="name">Property name represented by String</param>
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public HelloWorldViewModel()
{
HelloWorldModel hwModel1 = new HelloWorldModel();
_helloString = hwModel1.ImportantInfo;
}
}
}Modell:
Anschließend erstellen Sie das Modell. Es stellt die Daten für ViewModel bereit, indem es sie aus dem Repository zieht, und sie gelangen auch zu Speicherzwecken zurück in das Repository. Hier wird das Programm mit der Methode GetInfo() erklärt, wo es die einfache Liste
Code:
private List<string> GetInfo ()
{
repositoryData = new List<string>()
{
"Hello",
"world"
};
return repositoryData;
}Sehen wir uns die folgende Codierung an:
Code:

Ansicht:
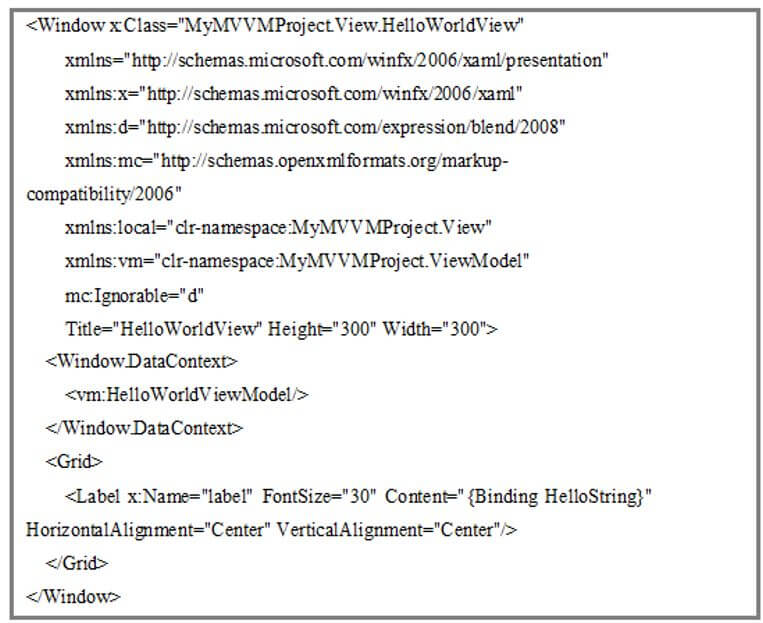
Zuletzt müssen wir eine Ansicht erstellen; es ist nichts anderes als die Einbindung einiger Codes in das XAML; Das Fenster erfordert die Verweise auf den ViewModel-Namespace. Anschließend wird es auf XAML abgebildet. Die Hauptsache besteht darin, sicherzustellen, dass die Eigenschaft von ViewModel gebunden wird, die den Inhalt des Labels anzeigt.
Code:

In diesem Artikel haben wir gesehen, dass MVVM C# Designern und Entwicklern die Zusammenarbeit mit minimalen technischen Komplikationen erleichtert.
Das obige ist der detaillierte Inhalt vonMVVM C#. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




