 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 YAML vs. JSON – Bestes Format für Astro-, React- und KI-Projekte. Ein Entwicklerhandbuch: Teil 1
YAML vs. JSON – Bestes Format für Astro-, React- und KI-Projekte. Ein Entwicklerhandbuch: Teil 1
YAML vs. JSON – Bestes Format für Astro-, React- und KI-Projekte. Ein Entwicklerhandbuch: Teil 1
YAML vs. JSON – Bestes Format für Astro-, React-, KI-Projekte und Entwicklerhandbuch
In der sich schnell entwickelnden Welt der Webentwicklung und der künstlichen Intelligenz kann die Wahl von Datenserialisierungsformaten wie YAML und JSON tiefgreifende Auswirkungen auf die Entwicklungseffizienz und das Datenmanagement haben. Für Entwickler, die moderne Frameworks wie Astro, React und Vue nutzen, ist die Auswahl des richtigen Formats entscheidend für die Optimierung der Datenverarbeitung und die Verbesserung der Leistung. YAML, bekannt für sein menschenlesbares Format, wird häufig in Konfigurationsdateien verwendet und eignet sich daher ideal für die übersichtliche und zugängliche Verwaltung von Einstellungen und Umgebungsvariablen. Umgekehrt zeichnet sich das kompakte und universell unterstützte Format von JSON in Szenarien aus, in denen Datenaustausch und Geschwindigkeit von entscheidender Bedeutung sind, beispielsweise in Webanwendungen.
Die Astro SSR SPA-Vorlage, die JSON-Dateien zur Konfiguration nutzt, ist ein Paradebeispiel dafür, wie JSON die Datenverwaltung in leistungsstarken statischen Sites und serverseitigem Rendering optimieren kann. React-Entwickler profitieren ebenfalls von JSON für eine effiziente Zustandsverwaltung und Datenbindung zwischen Komponenten. Für diejenigen, die mit großen Sprachmodellen (LLMs) und KI arbeiten, sind die Lesbarkeit und Flexibilität von YAML für die Verwaltung komplexer Konfigurationen und Trainingsdatensätze von unschätzbarem Wert. Wenn Sie die Stärken und Anwendungen von YAML und JSON verstehen, können Sie Ihre Datenverarbeitungspraktiken an die spezifischen Anforderungen Ihrer Projekte anpassen, unabhängig davon, ob Sie eine Hochgeschwindigkeits-Astro-Site verbessern oder anspruchsvolle KI-Lösungen entwickeln.
Vergleich von YAML und JSON

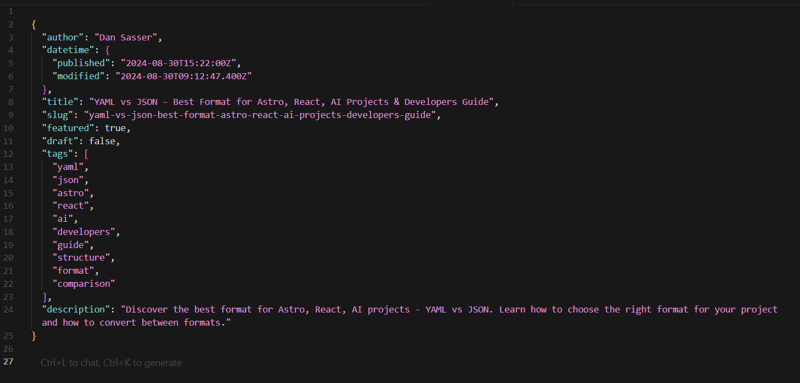
JSON-Datenbeispiel: Kompakte und effiziente Struktur.
-
Lesbarkeit
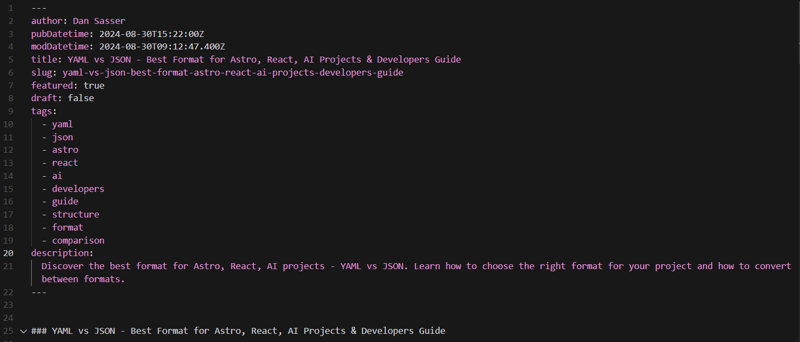
- YAML: YAML wurde für die menschliche Lesbarkeit entwickelt und wird besonders in Webentwicklungsumgebungen und KI-Konfigurationen geschätzt, in denen es auf Klarheit ankommt. Seine einrückungsbasierte Struktur ist ideal für Konfigurationsdateien in Frameworks wie Astro und Vue, bei denen die einfache Bearbeitung komplexer Einstellungen Priorität hat.
- JSON: Obwohl JSON kompakter und standardisierter ist, kann die Verwendung von geschweiften Klammern {} und Klammern [] für Menschen weniger intuitiv sein. Seine unkomplizierte Struktur erleichtert jedoch eine schnelle Analyse und Integration und eignet sich daher ideal für React-Anwendungen, bei denen Leistung und Effizienz des Datenaustauschs von entscheidender Bedeutung sind.
-
Syntax und Struktur
- YAML: Verwendet Einrückungen anstelle expliziter Klammern oder Klammern, was die visuelle Unordnung reduziert und die Dateiverwaltung vereinfacht. Dies ist von Vorteil, wenn Sie komplizierte Konfigurationen in der Astro SSR SPA-Vorlage oder detaillierte Datenstrukturen in KI-Modellen verwalten.
- JSON: Verwendet eine strengere Syntax mit Anführungszeichen um Schlüssel und Werte, Kommas zur Trennung von Elementen sowie Klammern und Klammern für die Struktur. Diese Einheitlichkeit unterstützt den Datenaustausch innerhalb von React-Komponenten und Vue-Anwendungen.

YAML-Datenbeispiel: Menschenlesbares Format mit Einrückung.
-
Anwendungsfälle
- YAML: Wird häufig für Konfigurationsdateien in Umgebungen wie Docker Compose oder Kubernetes und für Einstellungen in Astro-Projekten verwendet, bei denen Lesbarkeit und Benutzerfreundlichkeit von entscheidender Bedeutung sind. Seine Flexibilität unterstützt auch komplexe Trainingskonfigurationen in großen Sprachmodellen (LLMs).
- JSON: Wird aufgrund seiner Kompaktheit und einfachen Analyse häufig in APIs und Datenaustauschszenarien verwendet. In React unterstützt JSON die Zustandsverwaltung und Datenbindung, während es in Vue die Datenintegration und Komponentenkommunikation erleichtert.
-
Komplexe Datenstrukturen
- YAML: Unterstützt erweiterte Funktionen wie Referenzen und komplexe Datentypen, nützlich für komplizierte Konfigurationen in der Astro SSR SPA-Vorlage und detaillierte AI-Framework-Einstellungen.
- JSON: Unterstützt zuverlässig Arrays und Objekte, es fehlen jedoch einige der erweiterten Funktionen von YAML. Es eignet sich gut für die Datenverarbeitung in React-Anwendungen und den Datenaustausch in Web-APIs.
-
Parsing und Kompatibilität
- YAML: Das Parsen kann aufgrund der Formatierungsempfindlichkeit fehleranfällig sein, was bei unsachgemäßer Handhabung zu Problemen führen kann. Sichere Parser sind von entscheidender Bedeutung, insbesondere in Astro-Umgebungen, in denen die Konfigurationskonsistenz von entscheidender Bedeutung ist.
- JSON: Weit verbreitet in verschiedenen Sprachen und Frameworks unterstützt, einschließlich React, Vue und Node.js. Seine strenge Syntax minimiert Parsing-Fehler und verbessert die Kompatibilität.
-
Dateigröße und Effizienz
- YAML: Führt aufgrund der Ausführlichkeit und der Leerzeichen normalerweise zu größeren Dateien. Dies kann sich auf die Leistung auswirken, insbesondere bei stark frequentierten Astro-Websites oder großen KI-Datensätzen.
- JSON: Kompakter und effizienter, vorteilhaft zur Reduzierung der Nutzlastgröße in React-Anwendungen und zur Beschleunigung der Datenübertragung in Web-APIs.
-
Kommentare und Dokumentation
- YAML: Ermöglicht Inline-Kommentare, wodurch es einfacher wird, Konfigurationen direkt mit Anmerkungen zu versehen. Diese Funktion ist für komplexe Astro-Projektkonfigurationen und detaillierte KI-Modelleinstellungen wertvoll.
- JSON: Unterstützt keine Kommentare, die die Dokumentation innerhalb der Datenstruktur einschränken können. Dies kann ein Nachteil für Projekte sein, die Inline-Erklärungen benötigen.
-
Sicherheitsaspekte
- YAML: Anfälliger für Sicherheitsrisiken, wie z. B. Schwachstellen bei der Codeausführung beim Parsen. Die Verwendung sicherer Parser und ein vorsichtiger Umgang mit den Funktionen von YAML sind unerlässlich, insbesondere bei Astro- und KI-Projekten.
- JSON: Gilt allgemein als sicherer, da es eine strenge Syntax hat und keine erweiterten Funktionen enthält, die Sicherheitsrisiken darstellen könnten. Es wird häufig in React- und Vue-Anwendungen mit geringeren Sicherheitsbedenken verwendet.
Abschluss
Die Wahl zwischen YAML und JSON ist nicht nur eine Frage der Präferenz; Es handelt sich um eine strategische Entscheidung, die sich auf die Effizienz und Skalierbarkeit Ihrer Projekte auswirken kann. Für Entwickler, die mit Frameworks wie Astro, React und Vue arbeiten, ist es entscheidend, die Stärken und Grenzen jedes Formats zu verstehen. Die für Menschen lesbare Struktur und Flexibilität von YAML machen es ideal für die Verwaltung komplexer Konfigurationen, insbesondere in KI- und LLM-Projekten. Andererseits machen JSONs Kompaktheit und umfassende Unterstützung es zur ersten Wahl für den Datenaustausch und die Leistungsoptimierung in Anwendungen mit hohem Datenverkehr.
Als Entwickler mit Leidenschaft für die Bereitstellung leistungsstarker, skalierbarer Lösungen habe ich diese Überlegungen in mein neuestes Produkt, die Astro SSR SPA-Vorlage, integriert. Dieses auf GitHub verfügbare Open-Source-Projekt nutzt JSON-Dateien zur Konfiguration und bietet so die Effizienz und Kompatibilität, die für moderne Webanwendungen erforderlich sind. Es bietet jedoch auch die Flexibilität, YAML zu integrieren und stellt so sicher, dass Entwickler über die Tools verfügen, die sie benötigen, um ihre Konfigurationen entsprechend den Projektanforderungen anzupassen.
Weitere Einblicke und Tutorials zur effektiven Nutzung von YAML und JSON in Ihren Webentwicklungsprojekten, einschließlich der Maximierung des Potenzials der Astro SSR SPA-Vorlage, finden Sie auf meiner Website unter dansasser.me. Unabhängig davon, ob Sie mit Astro, React, Vue.js erstellen oder mit LLMs und KI arbeiten, kann das Verständnis des richtigen Datenserialisierungsformats den entscheidenden Unterschied bei der Verwirklichung eines erfolgreichen und nachhaltigen Projekts ausmachen.
Ressourcen
- Astro-Dokumentation – Umfassende Anleitung für den Einstieg in Astro, einschließlich Tutorials und API-Referenzen.
- HTMX-Dokumentation – Offizielle Dokumentation zum Erlernen und Verwenden von HTMX in Ihren Projekten.
- Daisy UI-Dokumentation – Referenz zur Verwendung von Daisy UI-Komponenten in Ihren UI-Designs.
- Tailwind CSS-Dokumentation – Detaillierte Anleitung zur Verwendung von Tailwind CSS zum Erstellen responsiver Designs.
- MongoDB Community Edition – Offizielle Seite zum Herunterladen und Installieren der MongoDB Community Edition für die lokale Entwicklung.
- Vue – Die Vue-Website
- React – Die React-Website
- Dev.to – ein Link zu unserem aktuellen Artikel über die Astro SSR SPA-Vorlage auf dev.to
- NPM – ein Paket über NPM
- medium.com – ein Link zu unserem aktuellen Artikel über die Astro SSR SPA-Vorlage bei medium
- GitHub – ein Link zum GitHub-Repository für die Astro SSR SPA-Vorlage
- astro-ssr-spa.org – Die offizielle Website für die Astro SSR SPA-Vorlage
- dansasser.me – Meine persönliche Website
- LinkedIn – Mein LinkedIn-Profil
- Tailwind CSS Security Risk – Mein Artikel über Tailwind CSS Security Risk
Unterstützen Sie meine Arbeit
- Lade mir einen Kaffee ein
Dieser Artikel wurde ursprünglich auf dansasser.me gepostet
Finden Sie es auch unter:
- medium.com
- dansasser.substack.com
Das obige ist der detaillierte Inhalt vonYAML vs. JSON – Bestes Format für Astro-, React- und KI-Projekte. Ein Entwicklerhandbuch: Teil 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.



