
Zitat-Tag in HTML wird verwendet, um kurze Zitate mit anzuzeigen. Etikett. Es ist zwischen
….
. Es hilft, anzuzeigen, dass der enthaltene Text im Inline-Zitat enthalten ist. Für ein kurzes Zitat verwenden wir …
Tag, während wir für lange Zitate ein HTML-Tag namens verwenden werden. …..
.Dieses Tag wird speziell verwendet, um Text in Webbrowsern anders als normalen Text anzuzeigen.tag wird in HTML verwendet, um Zitate auf Blockebene in Webseitendokumenten darzustellen. Diese Tags sind für Gestaltungszwecke am nützlichsten, da sie den Fluss Ihrer Webseite in verschiedene Abschnitte verteilen.
Syntax:
<q> Some text </q>
Dieses Tag wird verwendet, um ein Inline-Zitat in einem HTML-Dokument anzuzeigen.
<blockquote> Some text </blockquote>
Dieses Tag wird verwendet, um Zitate auf Blockebene anzuzeigen. Es hilft, die Position des Textes zu ändern und ihn von anderen Elementen abzuheben. Dieses Tag verwendet ein Attribut namens „cite“, das dabei hilft, die tatsächliche Quelle des Zitats zu definieren.
Die folgenden Elemente sind die nützlichsten, die wir im Zitat-Tag verwenden werden:
Dieses Tag wird verwendet, um die Adresse im HTML-Dokument anzuzeigen, wobei der Text wie folgt in das Adress-Tag eingefügt wird:
Syntax:
<address> some text </address>
Code:
<!DOCTYPE html> <html> <head> <title>abbr element </title> </head> <body> <address>156, devanagri, <br> Near shanoormiya darga, <br> Aurangabad </address> </body> </html>
Ausgabe:

Mit diesem Element können Abkürzungen des Textes definiert werden. Immer wenn ein Benutzer mit der Maus über dieses Tag fährt, wird eine Abkürzung des Textes angezeigt.
Syntax:
<abbr> Text </abbr>
Code:
<!DOCTYPE html> <html> <head> <title>abbr element </title> </head> <body> <p>Welcome to <abbr title="Beautiful Automation System">Beautosys</abbr></p> </body> </html>
Ausgabe:

Dieses Tag im Zitat-Tag wird verwendet, um die bidirektionale Überschreibung zu definieren. Es ändert die tatsächliche Textrichtung im HTML-Element.
Syntax:
<bdo dir=”value”> text </bdo>
Hier kann der Dir-Wert lauten: ltr bedeutet von links nach rechts oder rtl bedeutet die Richtung von rechts nach links.
Code:
<!DOCTYPE html> <html> <body> <p> Uday wire Industries </p> <p><bdo dir=”ltr” >Uday wire Industries </bdo></p> </body> </html>
Ausgabe:

Tag
Dies wird verwendet, um Inline-Textzitate anzuzeigen.
Syntax:
<q> text </q>
Code:
<!DOCTYPE html> <html> <body> <q>Sisters are the choc chips in the era of biscuits </q> </body> </html>
Ausgabe:

Tag
Dies wird verwendet, um Zitate auf Blockebene im Webdokument darzustellen.
Syntax:
<blockquote> contents </blockquote>
Code:
<!DOCTYPE html> <html> <head> <title> Quotation tag in HTML </title> </head> <body> <p> Uday wire Industries </p> <p><blockquote> In the era of making new friends and showing off , I just wish one thing, that my old one’s stay; No matter what the trend is.</blockquote> </p> </body> </html>
Ausgabe:

Im Folgenden finden Sie Beispiele:
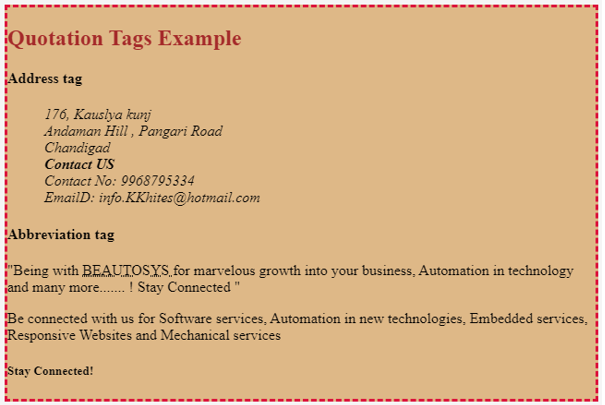
Sehen wir uns ein Beispiel an, um zu veranschaulichen, wie das Zitat-Tag verwendet wird. Es enthält auch ein Adress-Tag, ein Abkürzungs-Tag und verschiedene Zitat-Tags.
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.qtag{
background-color: burlywood;
border-color: crimson;
border-style: dashed;
}
</style>
</head>
<body>
<div class="qtag">
<h2 style="color:brown;">Quotation Tags Example</h2>
<h4>Address tag</h4>
<address>
<blockquote>
<p> 176, Kauslya kunj <br>
Andaman Hill , Pangari Road <br>
Chandigad <br>
<b>Contact US</b><br>
Contact No: 9968795334 <br>
EmailD: [email protected]<br>
</p>
</blockquote>
</address>
<h4>Abbreviation tag</h4>
<p>
<q>Being with <abbr title="Beautiful Automation Systems ">BEAUTOSYS </abbr> for marvelous growth into your business, Automation in technology and many more....... ! Stay Connected </q>
</p>
<p>Be connected with us for Software services, Automation in new technologies, Embedded services, Responsive Websites and Mechanical services </p>
<h5>Stay Connected!</h5>
</div>
</body>
</html>Ausgabe:

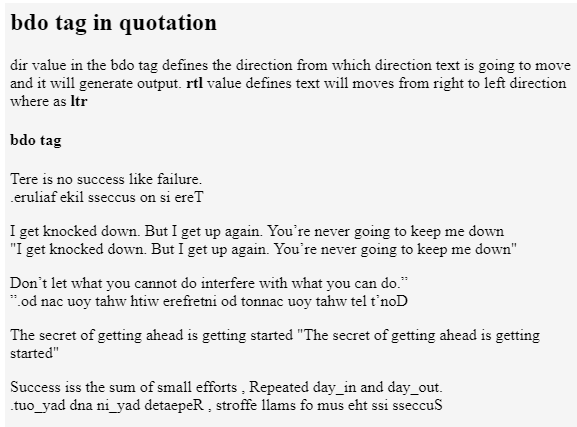
Sehen wir uns ein Beispiel an, um zu veranschaulichen, wie das Zitat-Tag verwendet wird. Es enthält das BDO-Tag.
Code:
<!DOCTYPE html> <html> <body> <h2>bdo tag in quotation</h2> <p>dir value in the bdo tag defines the direction from which direction text is going to move and it will generate output. <b>rtl </b>value defines text will moves from right to left direction where as <b>ltr</b></p> <h4>bdo tag</h4> <p>Tere is no success like failure. <br> <bdo dir="rtl">Tere is no success like failure.</bdo> </p> <p>I get knocked down. But I get up again. You’re never going to keep me down <br> <q><bdo dir="ltr">I get knocked down. But I get up again. You’re never going to keep me down</bdo></q> </p> <p>Don’t let what you cannot do interfere with what you can do.” <br> <bdo dir="rtl">Don’t let what you cannot do interfere with what you can do.”</bdo></p> <p>The secret of getting ahead is getting started <q><bdo dir="ltr">The secret of getting ahead is getting started</bdo></q> </p> <p>Success iss the sum of small efforts , Repeated day_in and day_out.<br> <bdo dir="rtl">Success iss the sum of small efforts , Repeated day_in and day_out.</bdo> </p> </body> </html>
Ausgabe:

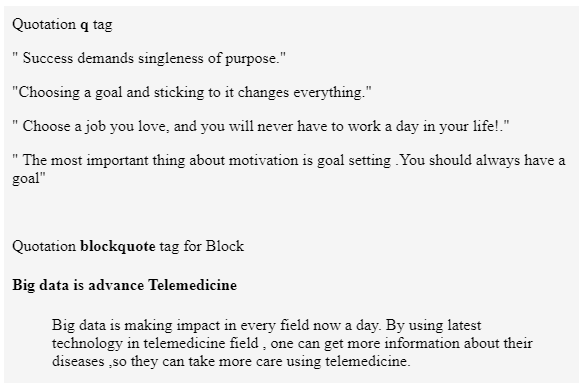
Dieses Beispiel zeigt Zitate für Text auf Inline- und Blockebene wie folgt:
Code:
<!DOCTYPE html> <html> <body> <p> Quotation <b>q</b> tag </p> <p><q> Success demands singleness of purpose.</q></p> <p><q>Choosing a goal and sticking to it changes everything.</q></p> <p><q> Choose a job you love, and you will never have to work a day in your life!.</q></p> <p><q> The most important thing about motivation is goal setting .You should always have a goal</q></p> <br> <p>Quotation <b>blockquote </b> tag for Block </p> <h4>Big data is advance Telemedicine</h4> <blockquote> <p>Big data is making impact in every field now a day. By using latest technology in telemedicine field , one can get more information about their diseases ,so they can take more care using telemedicine. </p></blockquote> </body> </html>
Ausgabe:

und
Tags werden als Zitat-Tag in HTML verwendet.
Tag ist für Inline-Text, wobei
ist für ein Textelement auf Blockebene.
Tag-Unterstützungsattribut namens „cite“.
Tag unterstützt auch Tags wie , , usw.
Das obige ist der detaillierte Inhalt vonZitat-Tag in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




