
This article provides an outline to datalist in HTML. Datalist is a tag available in HTML5, which is used to autosuggest the input values to the user. This tag is the HTML5 feature that makes the input element more interactive and the user interfaces intuitive. The
Syntax:
<input list = "xyz" name = "input name" > <datalist id = "xyz" > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > </datalist>
Here, we have two main tags; one is the tag and the second is the
The option tag is the same as which is used with the select tag. Note the difference between the select tag and the datalist tag. The select tag allows choosing a value from only available options, while the datalist tag just suggests the values from the list. The name attribute is used to only identify the input element in the example.
Attributes:
There are no as such special attributes available with the
Given below are the examples:
Let’s design a simple input field with autosuggestion options as follows:
Code:
<! DOCTYPE html> <html> <body> <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> </body> </html>
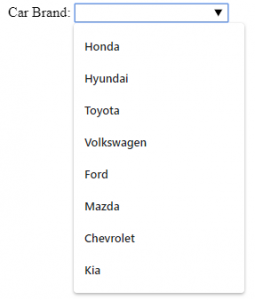
Here, we have an input element as a car brand. In the autosuggestion to be displayed, we have listed in options tag. For the datalist tag, we have assigned the id as car_brands, and the same is passed to the input element. When the user clicks in the userbox or the user start typing, the HTML will automatically popup with the auto-suggested values as above.
Output:

In the output, upon clicking in the input box, the list of car brands will display like above.
The datalist tag will be used mostly in the case of form submission. Let’s see an example with the form embedded in it.
Code:
<!DOCTYPE html> <html> <body> <form action = "#" method = "get" > <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> <input type = "submit" > </form> </body> </html>
Output:

Here, in the output note, we have moved the input element into the form element and added the submit button.
The datalist autosuggestion will try to show the best match as much as possible. When the user starts typing, the suggestions will be filtered out depending upon the value entered by the user. Let’s modify the first example to display this feature along with some styling of the input element.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.cars {
height: 110px;
background-color: cadetblue;
width: 100%;
}
</style>
</head>
<body>
<div class = "cars" >
<label style = "font-size: x-large; font-weight: 500; margin-left: 20px " > Car Brand: </label >
<input list = "car_brands" name = "car brand" style = "margin-top: 40px; " >
<datalist id = "car_brands" >
<option value = "Aston Martin " >
<option value = "Audi " >
<option value = "Cadillac " >
<option value = "Chevrolet " >
<option value = "Honda " >
<option value = "Hyundai " >
<option value = "Chrysler " >
<option value = "Kia " >
</datalist>
</div>
</body>
</html>Output without user’s typing:

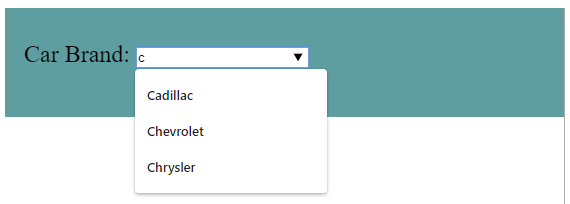
Output when a user starts typing:

Here as a user has entered the value ‘c’ in the input box, the HTML is showing all the auto-suggestion values starting from character ‘c’. We have also modified the option elements to display the feature, which will autosuggest depending upon the alphabets.
Note: Almost all the browsers support the data list tag except the Internet Explorer 9 and Safari 12.0 and earlier versions of both. Keep this in mind while using the datalist tag.The autosuggestions while getting input from the user is the feature provided in HTML5. The datalist tag is used to achieve this feature. The datalist tag is generally used along with the input tag.
Das obige ist der detaillierte Inhalt vonDatenliste in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




