HTML-Anzeigeblock
Der HTML-Anzeigeblock ist eine der wichtigsten Positionseigenschaften von HTML und für die Platzierung von Elementen auf Blockebene im Anzeigeblock verantwortlich. Beim Entwerfen einer Webseite ist es immer wichtig, die Elemente richtig an einer bestimmten Position anzuordnen. Das Festlegen der richtigen Position für das Layout ist eine der wichtigsten Aufgaben. Standardmäßig wurde die Anzeigeeigenschaft als Inline übernommen. Dies beginnt immer mit einer neuen Linie und streckt die Elemente von links nach rechts, um den gesamten Raum einzunehmen. Man kann Höhen- und Breiteneigenschaften für die Elemente auf Blockebene festlegen und es ist möglich, andere Inline- oder Blockelemente darin einzuschließen.
Syntax:
- Jedes einzelne Element wird an einer bestimmten Stelle auf der Webseite platziert. Der Eigenschaftswert hilft uns zu definieren, wie er auf der Webseite angezeigt werden soll; es wird wie folgt sein:
display :block;
- Die Syntax zur Anzeige mit Positionswert lautet wie folgt:
position :value;
- In der obigen Syntax ist die Position der Platzierungsbereich, in dem tatsächliche Elemente platziert werden. Im Wert können wir einen Block zum Anzeigen von Elementen auf Blockebene verwenden. Es wird also wie folgt verwendet:
position :block;
- Dieser HTML-Block enthält Elemente wie ,
,
, außerdem können Inline-Elemente innerhalb des Anzeigeblocks verwendet werden. - Mit Hilfe von CSS kann man eine Anzeigeeigenschaft mit einigen angegebenen Werten definieren, wie zum Beispiel:
display: [<display-outside> , <display-inside>] [<display - listitem>, <display -internal>, <display-box>]
Nach dem Login kopierenEs gibt verschiedene Anzeigewerte für HTML wie folgt:
1. kein Wert
{ display:none; }Nach dem Login kopieren2. Inline-Wert
{ display:inline; }Nach dem Login kopieren3. Blockwert
{ display:block; }Nach dem Login kopieren4. Inline-Block-Wert
{ display : inline- block; }Nach dem Login kopierenAlle oben genannten Werte helfen uns, das Layout festzulegen und zu steuern; Meistens sind die Werte für das Layout entweder Inline- oder Blockwerte. Der Anzeigeblock beginnt mit einer neuen Zeile, die die gesamte Breite des Containers abdeckt, um Elemente auf der Webseite in den HTML-Anzeigeblock einzufügen. Mit Elementen auf Blockebene können Sie keine anderen Blockelemente darin verwenden.
Wie funktioniert die Blockanzeige in HTML?
- Dieses Format verwendet Kästchen, die in vertikaler Richtung hintereinander angeordnet sind. Es beginnt am oberen Rand des enthaltenden Blocks.
- Diese Blöcke werden mit vertikalem Abstand zwischen ihnen unter Verwendung des entsprechenden Platzes verwaltet, der im CSS als Margin-Eigenschaft bezeichnet wird.
- Bei diesem Formatierungsprozess für den Anzeigeblock wird die linke Außenseite jedes Kästchens an die linke Seite seines enthaltenden Blocks angehängt. Das Gleiche passiert mit den rechten Kanten der enthaltenden Blöcke.
- Eine andere Möglichkeit, einen Anzeigeblock in HTML zu definieren, besteht darin, Blockelemente in horizontaler Richtung nach unten zu platzieren, wie im Englischen. Das Layout wird unten nacheinander vertikal angeordnet.
- Da wir Ränder verwenden, hilft es, zwischen zwei Kästchen oder Elementen Platz zu schaffen, der die Elemente voneinander trennt.
- Elemente auf Blockebene nehmen den gesamten Platz in Inline-Richtung ein und trennen unsere Elemente in ihren enthaltenden Block.
- Wie wir wissen, können wir darin Höhen- und Breiteneigenschaften für das Layout festlegen, sodass es hilfreich ist, Blöcke einzeln untereinander zu platzieren.
Beispiele für HTML-Anzeigeblock
Unten sind die verschiedenen Beispiele aufgeführt.
Beispiel #1
Dies ist ein normales Beispiel, das zeigt, wie die HTML-Anzeigeblockeigenschaft im HTML-Code wie folgt verwendet wird:
Code:
<!DOCTYPE html> <html> <style> .block_demo{ border: 2px solid red; width:50%; display:block; } </style> <body> <h4>List of Color Names:</h4> <div class="block_demo"> <ul> <li>Red</li> <li>Green</li> <li>Blue</li> <li>Orange</li> <li>Purple</li> <li>Pink</li> </ul> </div> <h4>List of Mobile Brands:</h4> <div class="block_demo"> <ol> <li>Apple</li> <li>SAMSUNG</li> <li>NOKIA</li> <li>MOTOROLA</li> <li>LENOVO</li> <li>OPPO</li> </ol> </div> </body> </html>Nach dem Login kopierenAusgabe:

Beispiel #2
In diesem Beispiel erstellen wir drei gleiche Blöcke und zeigen Daten dazwischen mithilfe des Anzeigeblocks wie folgt an:
Code:
<!DOCTYPE html> <html> <head> <title>HTML Display box</title> <style> #block1{ height: 100px; width: 400px; background: orange; display: block; } #block2{ height: 100px; width: 400px; background: white; display: block; } #block3{ height: 100px; width: 400px; background: lightgreen; display: block; } .flag { margin-left:20px; font-size:40px; font-weight:bold; color:blue; } .demo { font-size:20px; margin-left:20px; } .main { margin:50px; text-align:center; border: 1px solid black; } </style> </head> <body> <div class = "flag">National Flag of India</div> <div class = "demo">Meaning of National Flag</div> <div class = "main"> <div id="block1">The saffron color of the flag indicates a symbol of courage and sacrifice. This is also known as Bhagwa color. It’s for renunciation . It represents fire. </div> <div id="block2">The white color of our flag represents honesty, peace, purity. It focus on importance of maintaining peace in the country. <img src="AC.png" style="height:60px; width:70px;"> </div> <div id="block3">The green color represents faith and chivalry. It’s for nature. It is a symbol of prosperity and life. It also used for representing auspiciousness of the Indian Motherland..</div> </div> </body> </html>Nach dem Login kopierenAusgabe:

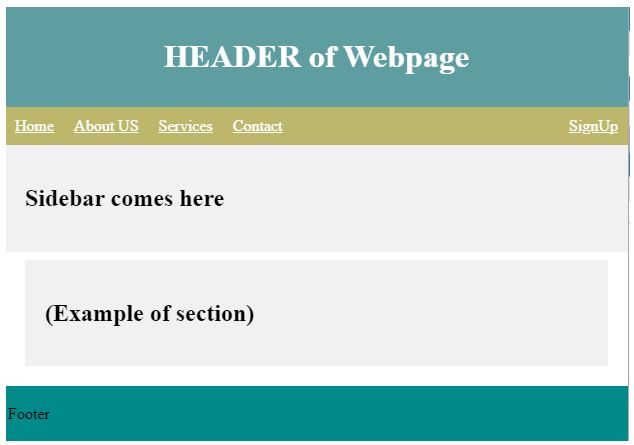
Beispiel #3
Dieses Beispiel enthält Elemente wie Kopfzeile, Fußzeile, Abschnitt, Seitenleiste usw. wie folgt:
Code:
<!DOCTYPE html> <html lang="en"> <head> <title>HTML Display Block</title> <style> body { margin: 0; } .header { padding: 10px; text-align: center; background-color:cadetblue; color: white; } .navbar { overflow: hidden; background-color:darkkhaki; } .navbar a { float: left; display: block; color: white; text-align: center; padding: 10px 10px; } .navbar a.right { float: right; } .navbar a:hover{ background-color: #eee; color: black; } .row { display: flex; flex-wrap: wrap; } .section { flex: 10%; background-color: #f1f1f1; padding: 20px; } .main { flex: 80%; background-color: white; padding: 20px; } .footer{ padding:3px; background-color:darkcyan; width:100%; } </style> </head> <body> <div class="header"> <h1> HEADER of Webpage</h1> </div> <div class="navbar"> <a href="#">Home</a> <a href="#">About US</a> <a href="#">Services</a> <a href="#">Contact</a> <a href="#" class="right">SignUp</a> </div> <div class="row"> <div class="section"> <h2>Sidebar comes here</h2> </div> <div class="main"> <h2></h2> <p></p> <br> <div class="row"> <div class="section" style="margin-top:-50px;"> <h2>(Example of section)</h2> </div> </div> </div> <div class="footer"> <p>Footer</p> </div> </div> </body> </html>Nach dem Login kopierenAusgabe:

Fazit
Aus all den oben genannten Informationen haben wir gelernt, dass die HTML-Anzeigeblockeigenschaft in HTML uns dabei hilft, unser Layout in die richtige Struktur zu bringen. Diese Blöcke im Layout können entweder in vertikaler oder horizontaler Richtung nacheinander platziert werden. Es enthält Elemente wie
,, Erklärung dieser WebsiteDer Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.