mjs vs. cjs mit Event Loop
Einführung
Hallo Entwickler!
Heute besprechen wir die Unterschiede zwischen .mjs (ECMAScript-Module) und .cjs (CommonJS-Module) in Node.js. Während moderne Frameworks wie React, Next.js und Vue die Modulunterstützung häufig automatisch übernehmen, ist das Verständnis dieser Unterschiede bei der direkten Arbeit mit Node.js von entscheidender Bedeutung, insbesondere im Hinblick auf die Ereignisschleife und die Ausführungsreihenfolge.
Mein Hauptziel für diese Diskussion ist die Ereignisschleife und in den nächsten Abschnitten werden wir einige Fälle sehen.
Grundlegende Informationen
mjs (ECMAScript-Modul) unterstützt,
import fs from 'fs' import https from 'https'
cjs (CommonJS Modules) unterstützt
const fs = require('fs')
const https = require('https')
Ereignisschleife und Ausführungsreihenfolge
Die Node.js-Ereignisschleife verarbeitet verschiedene Warteschlangen mit spezifischen Rollen und Prioritäten. Zwei wichtige Funktionen, die die Ausführungsreihenfolge beeinflussen, sind process.nextTick() und setImmediate() und wir verwenden diese von Zeit zu Zeit.
process.nextTick vs setImmediate
Wenn Sie den Unterschied zwischen process.nextTick und setImmediate kennen, ist das großartig, wenn nicht, dann eine sehr grundlegende Idee
process.nextTick stellt sicher, dass ein Codeabschnitt nach der aktuellen Funktion, aber vor allen asynchronen E/A-Vorgängen ausgeführt wird.
setImmediate plant eine Rückruffunktion, die in der nächsten Iteration der Ereignisschleife nach allen E/A-Ereignissen ausgeführt wird.
Also aktueller Code -> process.nextTick -> alle E/A-Vorgänge -> setImmediate
Codebeispiel
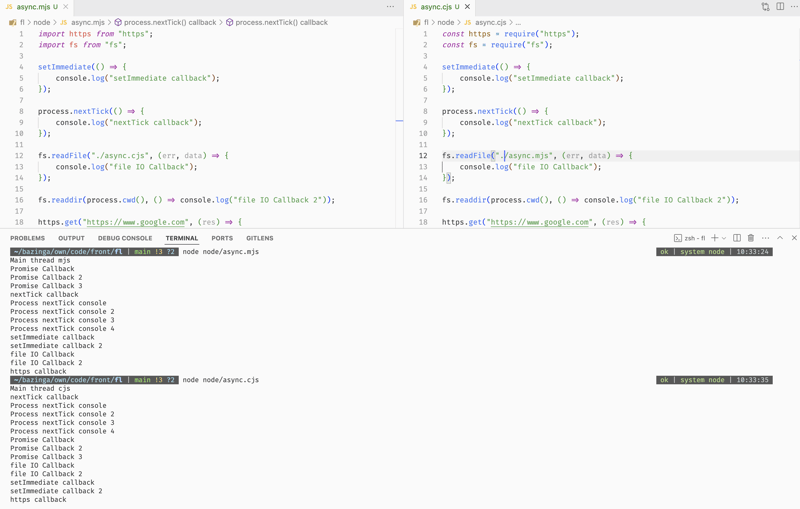
Sehen wir uns einen Codeausschnitt an, der die Ausführungsreihenfolge demonstriert:
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
Erwartete vs. tatsächliche Ausführungsreihenfolge
Der Code sollte auf diese Weise ausgeführt werden
- Hauptthread
- Versprechen Sie Rückrufe
- nextTick Rückrufe
- sofortige Rückrufe festlegen
- E/A-Rückrufe und Ausgabe sollten sein
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
Aber ist das bei mjs der Fall?
Nicht wirklich!
Dies ist die Ausgabe für MJS und CJS

Ähnlich wie bei „process.nextTick“ und „setImmediate“ können wir das gleiche Verhalten auch bei Promises beobachten.
Was ist der Grund?
Anscheinend ist der Unterschied im Verhalten, den wir zwischen den Dateien „mjs“ (ECMAScript-Module) und „cjs“ (CommonJS-Module) in Bezug auf „setImmediate“ und „process.nextTick“ beobachten, darauf zurückzuführen, wie Node.js die Ereignisschleife und Mikrotasks in verschiedenen Modulsystemen verarbeitet .
Für ESM (.mjs):
- In ESM verwendet Node.js einen anderen Ansatz, um die Ausführung des Hauptmoduls zu verwalten.
- Der Hauptmodulcode wird in eine asynchrone Funktion verpackt, die dann ausgeführt wird.
- Dies führt dazu, dass „setImmediate“-Rückrufe für die nächste Iteration der Ereignisschleife geplant werden, nachdem alle Mikrotasks (einschließlich „process.nextTick“ und „Promises“) verarbeitet wurden.
Für CommonJS (.cjs):
- In CommonJS wird der Hauptmodulcode synchron ausgeführt.
- Das bedeutet, dass setImmediate-Rückrufe sofort geplant werden und vor einigen Mikrotasks ausgeführt werden können, wenn sie früh genug in die Warteschlange gestellt werden.
Framework-Verhalten
Ich habe dieses Verhalten in der Express- und Nextjs-App (Dev-Modus) getestet und interessanterweise verhielt sich Express wie cjs und Nextjs wie mjs. Der erste Satz Protokolle stammt von Express und die nächsten von Nextjs

Abschluss
Das Verständnis der Unterschiede in der Ausführungsreihenfolge zwischen .mjs- und .cjs-Dateien ist entscheidend, wenn Sie direkt mit Node.js arbeiten. Ich hoffe, dass Ihnen dies dabei hilft, den Unterschied und die Ausführung dieser Funktionen in Bezug auf Dateien ein wenig besser zu verstehen. Wenn Sie also das nächste Mal diese Funktionen in Ihrer App spielen oder ausprobieren, denken Sie an diese Punkte :)
Ein weiteres Beispiel finden Sie in der offiziellen Node.js-Dokumentation zu den Unterschieden zwischen ES-Modulen und der Ausführung von CommonJS-Dateien.
Das obige ist der detaillierte Inhalt vonmjs vs. cjs mit Event Loop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.




