
Beim Ausfüllen der Formulare in einem Browser ist es wichtig, dem Benutzer die Flexibilität zu bieten, mehrere Vorgänge auf einem Webformular auszuführen. Eine spezielle Schaltfläche namens „Zurücksetzen“ ermöglicht das Zurücksetzen der vom Benutzer eingegebenen Werte. Diese Schaltfläche gibt dem Benutzer die Flexibilität, den Reset-Vorgang durchzuführen. Diese Schaltfläche löscht grundsätzlich alle Daten, die der Benutzer im selben Formular eingegeben hat. Nach dem Zurücksetzen wird das Formular mit Standardwerten gefüllt. In diesem Artikel wird die Verwendung der Reset-Taste in verschiedenen Szenarien und ihre Verwendung beschrieben.
Der Reset-Vorgang kann auf
Syntax:
<input type = "reset">
Hier ist „Input“ ein Tag, der zum Definieren des Input-Elements verwendet wird, und „type“ ist ein Attribut, das zum Definieren des Typs des Input-Elements verwendet wird. Der Wert „Reset“ ist einer der Werte, die an dieses Attribut übergeben werden können.
Syntax:
<button type = "reset">
Der Reset ist einer der Werte, die an das Typattribut des Button-Elements übergeben werden können. Dadurch wird das Formular, wie bereits erwähnt, zurückgesetzt. Die anderen beiden von diesem Tag unterstützten Werte sind „button“ und „submit“.
Unten finden Sie Beispiele für die HTML-Reset-Schaltfläche:
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Reset button in HTML
</title>
<style>
.form-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.form {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.form li {
margin: 12px 0 0 0;
list-style: none;
}
.form label {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.form .field {
width: 80%;
height: 20px;
}
.form input[ type = submit], .form input[ type = reset] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.form input[type = submit]:hover, .form input[ type = reset]:hover {
background: #2173f3;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "form-data">
<div class = "heading">
<h2> HTML Reset Button </h2>
<p> Click on reset button to reset the form data. </p>
</div>
<div>
<form action = "#" >
<ul class = "form" >
<li>
<label> First Name <span class = "required"> * </span></label>
<input type = "text" name = "firstName" placeholder = " First name" class = "field"/>
</li>
<li>
<label> Last Name <span class = "required"> * </span></label>
<input type = "text" name = "lastName" placeholder = " Last name" class = "field" />
</li>
<li>
<label> Email <span class = "required" > * </span></label>
<input type="email" name="field3" class="field" />
</li>
<li>
<label> Message </label>
<textarea name = "message" id = "message" class = "field-message"></textarea>
</li>
<li>
<input type = "reset" value = "Reset">
<input type = "submit" value = "Submit" />
</li>
</ul>
</form>
</div>
</div>
<script type = "text/javascript">
</script>
</body>
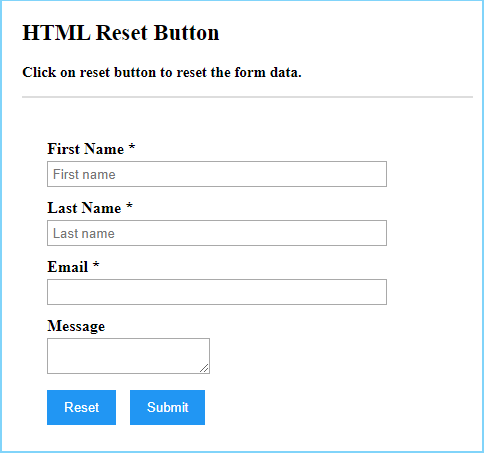
</html>Ausgabe:

Versuchen Sie, etwas in die Eingabefelder einzugeben, und ohne einen erneuten Klick auf die Schaltfläche „Zurücksetzen“ werden die eingegebenen Daten gelöscht. Beachten Sie, dass wir zum Zurücksetzen die Seite nicht aktualisieren müssen. Die Daten werden dynamisch auf derselben geladenen Seite gelöscht.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Reset button in HTML
</title>
<style>
.form-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.form {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.form li {
margin: 12px 0 0 0;
list-style: none;
}
.form label {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.form .field {
width: 80%;
height: 20px;
}
.form button[ type = submit], .form button[ type = reset] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.form button[type = submit]:hover, .form button[ type = reset]:hover {
background: #2173f3;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "form-data">
<div class = "heading">
<h2> HTML Reset Button </h2>
<p> Click on reset button to reset the form data. </p>
</div>
<div>
<form action = "#" >
<ul class = "form" >
<li>
<label> First Name <span class = "required"> * </span></label>
<input type = "text" name = "firstName" placeholder = " First name" class = "field"/>
</li>
<li>
<label> Last Name <span class = "required"> * </span></label>
<input type = "text" name = "lastName" placeholder = " Last name" class = "field" />
</li>
<li>
<label> Email <span class = "required" > * </span></label>
<input type="email" name="field3" class="field" />
</li>
<li>
<label> Message </label>
<textarea name = "message" id = "message" class = "field-message"></textarea>
</li>
<li>
<button type = "reset" value = "Reset"> Reset </button>
<button type = "submit" value = "Submit"> Submit </button>
</li>
</ul>
</form>
</div>
</div>
<script type = "text/javascript">
</script>
</body>
</html>Ausgabe:

Die HTML-Reset-Schaltfläche bietet eine leistungsstarke Funktion zum automatischen Zurücksetzen der im Formular eingegebenen Daten, ohne die Webseite zu aktualisieren. Der Reset-Button wird normalerweise innerhalb des Formularelements verwendet.
Das obige ist der detaillierte Inhalt vonSchaltfläche zum Zurücksetzen des HTML-Codes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




