Tabellenrahmen in HTML
Tabellenrand in HTML wird verwendet, um einen Rahmen um den Tabelleninhalt anzuzeigen. Dies kann rund um die Tabelle festgelegt werden, indem Werte wie 0 angegeben werden, sodass kein Rahmen um die Tabellenzellen herum angezeigt wird, während der Wert 1 festgelegt wird, um einen Rahmen um die Tabellenzellen herum anzuzeigen. Die Tabellenbreite kann in Zahlenwerten festgelegt werden, um zu definieren, wie viel dicker Rand Benutzer um ihren Tisch herum geben möchten. Der Rahmen kann entweder für die gesamte Tabelle oder für eine bestimmte Zeile oder Spalte oder nur für den Tabellenkopf festgelegt werden. alles ist möglich.
Syntax des Tabellenrahmens in HTML
Es gibt mehrere Möglichkeiten, den Tabellenrand zu definieren; Sehen wir uns die Syntax einzeln an:
1. Allgemeiner Tabellenrahmen: Dies wird im Allgemeinen verwendet, um einen einfachen Rahmen um die Tabelle herum zu definieren, wie zum Beispiel:
<table border="1 | 0">
Beispiel:
table, th, td{
border:1px solid blue;
}2. Zusammenklappbarer Tischrand: Diese Eigenschaft wird verwendet, um mithilfe der Eigenschaft „border-collapse“ einen zusammenklappbaren Rahmen in einer einzelnen Zeile um unsere Tabelle festzulegen.
table{
border-collapse: collapse;
}Beispiel:
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}3. Der Rand um die Tabelle: Mit dieser Eigenschaft können wir einen Tabellenrand nur an den Außenkanten und nicht an jeder einzelnen Tabellenzelle hinzufügen, einfach wie folgt:
table {
border : 1px;
}4. Gepunkteter Tabellenrand: Man kann seiner Tabelle einfach einen gepunkteten Umriss als Rahmen hinzufügen, indem man einfach die folgende Syntax verwendet:
table{
border : 1px; dotted color-name;
}5. Gestrichelter Tabellenrand: Wie gepunktet können wir den gestrichelten Rand um unsere Tabelle oder Tabellenzellen legen. Dies kann je nach Benutzerauswahl durch Einstellung des Werts dünn oder dick sein.
table{
border : 3px; dashed color-name;
}6. Doppelter Tabellenrahmen: Wenn wir unserer Tabelle einen doppelten Umriss hinzufügen möchten, ist dies auch möglich, indem wir eine Eigenschaft im CSS-Code festlegen und einen doppelten Rahmen um die Tabelle festlegen.
table{
border : 1px; double color-name;
}7. Tabellenrahmen um Tabellenzellen: Diese Syntax hilft uns, einen Rahmen um die einzelnen Zellen oder eine bestimmte Tabellenzelle mit Ihrem bevorzugten Farbcode zu erstellen. In dieser Syntax möchten wir den Grenzcodewert für jede Zelle separat hinzufügen.
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}8. Tabellenrahmen mit CSS-Klassen: Anstatt den Rahmen für jede einzelne Tabellenzelle festzulegen, helfen uns CSS-Klassen dabei, unserer Tabelle einen gemeinsamen Rahmencode zu geben. Dies kann mit der folgenden Syntax erfolgen:
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>9. Tabellenunterrand: Diese Eigenschaft des Tabellenrandes wird verwendet, um horizontale Trennlinien zwischen dem th- und td-Tag der Tabelle wie folgt festzulegen:
th, td{
border-bottom: value color-name;
}10. Abgerundeter Tischrand: Es werden abgerundete Ecken des Tischrandes angezeigt.
table{
border-radius: value;
border: value color-name;
}Beispiele für Tabellenränder in HTML
Im Folgenden finden Sie Beispiele für Tabellenränder
Beispiel #1
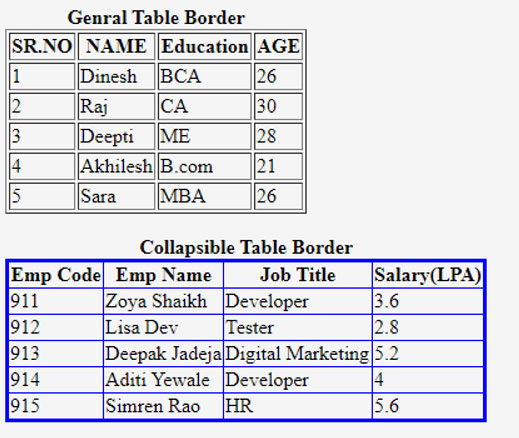
Das folgende Beispiel zeigt zwei verschiedene Tabellen mit unterschiedlichen Rändern. Die erste Tabelle zeigt einen normalen Rahmen um die Tabelle, während die zweite Tabelle ein Beispiel für ein zusammenklappbares Tabellenrahmenformat ist.
HTML-Code:
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>Ausgabe:

Beispiel #2
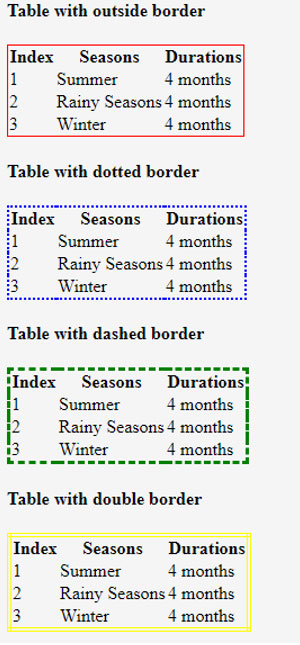
Dieses Beispiel zeigt, wie man den Rand der Tabelle nur für den äußeren Teil mit verschiedenen Tabellenrandtypen festlegt:
HTML-Code:
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>Ausgabe: Diese Ausgabe zeigt eine Tabelle mit gepunktetem, gestricheltem und doppeltem Rand an der Außenseite der Tabelle.

Beispiel #3
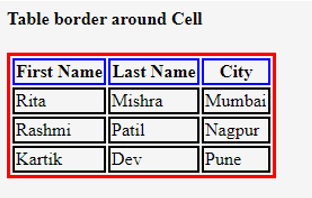
Beispiel zeigt Tabellenzellen, die einzeln in verschiedenen Farben umrandet sind:
HTML-Code:
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>Ausgabe:

Beispiel #4
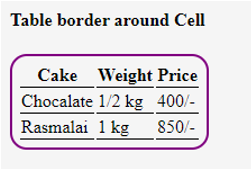
Ein weiterer abgerundeter Tischrand mit einem Rand als horizontaler Trennwand
HTML-Code:
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>Ausgabe:

Fazit
- Der Tabellenrahmen in HTML wird festgelegt, indem der Wert 1 zugewiesen wird, um einen Rahmen um die Tabelle anzuzeigen, während der Wert 0 zum Ausblenden eines Rahmens um die Tabelle zugewiesen wird.
- Man kann verschiedene Arten von Rändern um den Tisch herum anbringen, z. B. einfache dicke oder dünne Ränder, zusammenklappbare, gepunktete, doppelte oder gestrichelte Ränder.
Das obige ist der detaillierte Inhalt vonTabellenrahmen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




