Lazy Loading in ReactJS: Ein Entwicklerhandbuch
Lazy Loading ist eine leistungsstarke Technik in ReactJS, die es ermöglicht, Komponenten oder Elemente nur dann zu laden, wenn sie benötigt werden, was die Leistung einer Webanwendung steigert. In diesem Artikel werden wir das Konzept des Lazy Loading, seine Vorteile und die Implementierung in einer React-Anwendung mithilfe der integrierten Funktionen React.lazy() und React.Suspense Funktionen.
Lazy Loading ist eine in der Webentwicklung häufig verwendete Technik, um das Laden nicht kritischer Ressourcen zum anfänglichen Ladezeitpunkt zu verzögern. Das bedeutet, dass Ressourcen wie Bilder, Komponenten oder Routen bei Bedarf geladen werden und nicht alle auf einmal, was die anfängliche Ladezeit drastisch verkürzen und das Benutzererlebnis verbessern kann
- Leistungsoptimierung: Durch die Aufteilung großer Pakete in kleinere Blöcke und deren Laden bei Bedarf reduziert Lazy Loading die anfängliche Ladezeit und die Gesamtladezeit der Anwendung erheblich.
- Reduzierter Bandbreitenverbrauch: Ressourcen werden nur bei Bedarf geladen, was Bandbreite spart und besonders nützlich für Benutzer mit langsameren Netzwerkverbindungen ist.
- Verbesserte Benutzererfahrung: Durch die schnellere Anzeige von Inhalten und die Verkürzung der Zeit bis zum ersten sinnvollen Mal erleben Benutzer eine schnellere Navigation und Interaktion.
React bietet integrierte Unterstützung für Lazy Loading über die Funktion React.lazy() und die Komponente React.Suspense. Diese Funktionen erleichtern die Implementierung der Codeaufteilung und das dynamische Laden von Komponenten.
React.lazy() und React.Suspense
- React.lazy() ist eine Funktion, mit der Sie einen dynamischen Import als reguläre Komponente rendern können. Diese Funktion übernimmt eine Funktion, die einen dynamischen Import zurückgibt (ein Versprechen, das in ein Modul aufgelöst wird, das einen Standardexport enthält) und eine React-Komponente zurückgibt.
- React.Suspense ist eine Komponente, mit der Sie eine Fallback-Benutzeroberfläche definieren können, die angezeigt wird, während die verzögert geladene Komponente abgerufen wird. Sie können es auf jeder Hierarchieebene verwenden und sind so flexibel für das langsame Laden mehrerer Komponenten. Die Fallback-Requisite von Suspense benötigt ein React-Element, das als Platzhalterinhalt fungiert. Es kann sich um einen Lade-Spinner, einen Fortschrittsbalken oder jede andere React-Komponente handeln, die Sie beim Laden anzeigen möchten.
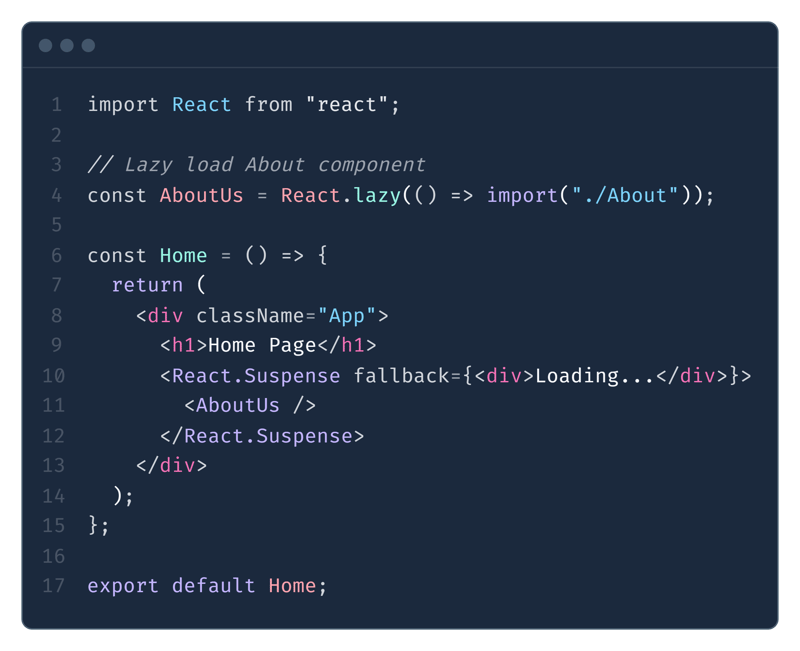
 In diesem Beispiel:
In diesem Beispiel:
- React.lazy() wird verwendet, um die About-Komponente dynamisch zu importieren
- React.Suspense ist um die Lazy-Komponente gewickelt und verwendet eine Fallback-Requisite, um einen Ladeindikator (z. B. einen Spinner oder einen einfachen Text) anzugeben, während die Komponente geladen wird.
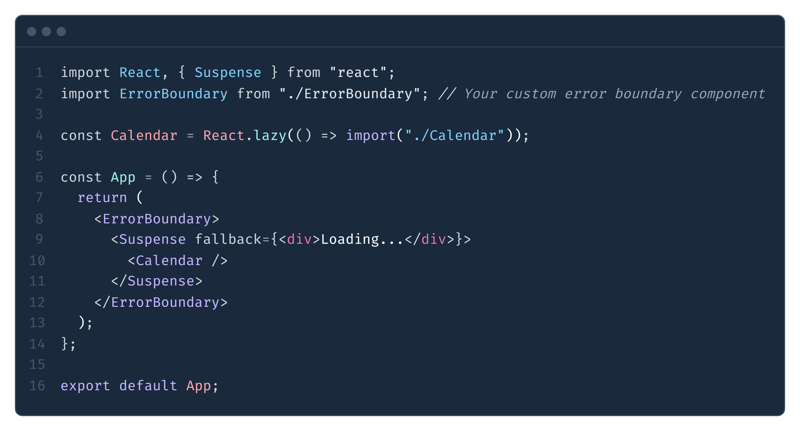
Beim Umgang mit verzögert geladenen Komponenten besteht immer die Möglichkeit, dass der Ladevorgang aufgrund von Netzwerkproblemen oder anderen Fehlern fehlschlägt. Um das Benutzererlebnis in solchen Fällen zu verbessern, können Sie eine Fehlergrenze verwenden, um Fehler abzufangen und eine benutzerdefinierte Fehlermeldung anzuzeigen. Hier ist ein Beispiel:
 Indem Sie die Suspense-Komponente mit einer
Indem Sie die Suspense-Komponente mit einer
ErrorBoundary-Komponente umschließen, stellen Sie sicher, dass alle Ladefehler abgefangen werden und eine Fallback-Benutzeroberfläche anstelle eines leeren Bildschirms angezeigt wird.
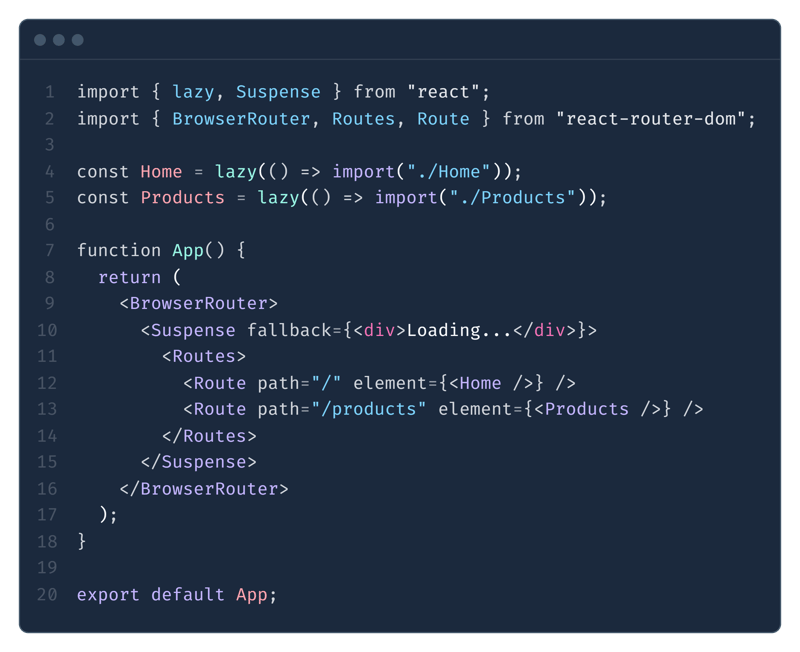
Routenbasiertes Lazy Loading ist eine effiziente Möglichkeit, Code basierend auf der Benutzernavigation aufzuteilen, insbesondere bei großen Anwendungen. Anstatt alle Routenkomponenten im Voraus zu laden, können Sie React.lazy() verwenden, um die Routenkomponenten nur bei Bedarf dynamisch zu laden. Hier ist ein Beispiel mit React Router:
 In diesem Beispiel werden die Home- und Products-Komponenten träge geladen, wenn der Benutzer zu ihren jeweiligen Routen navigiert, wodurch die Leistung der Anwendung optimiert wird.
In diesem Beispiel werden die Home- und Products-Komponenten träge geladen, wenn der Benutzer zu ihren jeweiligen Routen navigiert, wodurch die Leistung der Anwendung optimiert wird.
Lazy Loading ist eine äußerst effektive Möglichkeit, React-Anwendungen zu optimieren, indem Komponenten und Ressourcen nur dann geladen werden, wenn sie benötigt werden. Es verbessert die Leistung erheblich, reduziert die Bandbreitennutzung und verbessert das allgemeine Benutzererlebnis. Durch die Verwendung von React.lazy() und React.Suspense zusammen mit Fehlergrenzen und routenbasiertem Lazy Loading können Sie Ihre React-Anwendungen effizienter und benutzerfreundlicher gestalten.
Das obige ist der detaillierte Inhalt vonLazy Loading in ReactJS: Ein Entwicklerhandbuch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




