
In React sind Lebenszyklusmethoden spezielle Methoden, die in verschiedenen Phasen der Existenz einer Komponente aufgerufen werden. Mit ihnen können Sie steuern, was mit einer Komponente in verschiedenen Phasen wie dem Mounten, Aktualisieren oder Unmounten passiert. Mit der Einführung von React Hooks in React 16.8 können funktionale Komponenten auch ihre eigenen Nebenwirkungen verwalten, Lebenszyklusmethoden sind jedoch weiterhin wichtig in Klassenkomponenten. Hier ist ein detaillierter Blick auf die am häufigsten verwendeten Lebenszyklusmethoden:
Die Montagephase in React bezieht sich auf den Prozess, bei dem eine Komponente erstellt und in das DOM eingefügt wird. Diese Phase umfasst eine Reihe von Lebenszyklusmethoden, die in einer bestimmten Reihenfolge aufgerufen werden, sodass Entwickler die Komponente initialisieren und konfigurieren können, bevor sie gerendert wird. Hier ist eine detaillierte Aufschlüsselung der einzelnen Methoden in der Montagephase in der Reihenfolge ihrer Ausführung:
Zweck:
Der Konstruktor ist die erste Methode, die beim Erstellen einer Komponenteninstanz aufgerufen wird. Es wird verwendet, um den Status der Komponente zu initialisieren und Ereignishandler zu binden.
Im Konstruktor können Sie den Anfangszustand festlegen, indem Sie this.state direkt ein Objekt zuweisen. Normalerweise übergeben Sie Requisiten auch mit super(props) an die Basisklasse Component, um sicherzustellen, dass die Komponente ordnungsgemäß initialisiert wird.
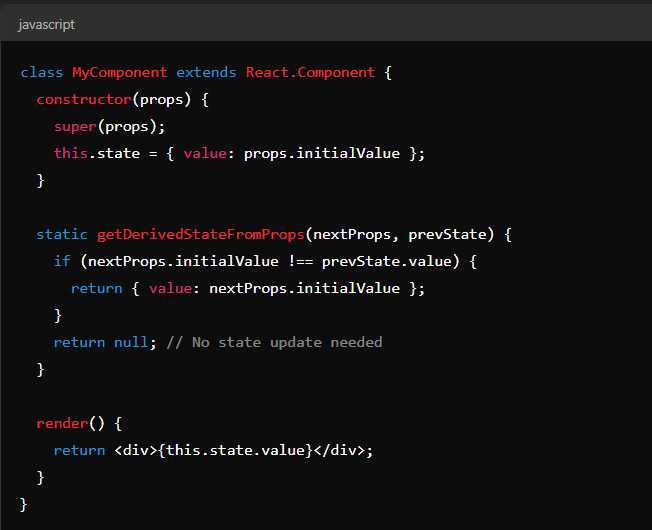
Beispiel:

Hinweise:
Der Konstruktor wird nur einmal während des Lebenszyklus der Komponente aufgerufen.
Sie sollten Nebenwirkungen im Konstruktor vermeiden (z. B. Netzwerkanfragen oder Abonnements) und diese Aufgaben für ComponentDidMount reservieren.
Zweck:
Dies ist eine statische Methode, die unmittelbar vor dem Rendern aufgerufen wird, sowohl während der ersten Bereitstellung als auch während Aktualisierungen. Dadurch kann die Komponente ihren Status basierend auf Änderungen in den Requisiten aktualisieren.
Es gibt ein Objekt zurück, um den Status zu aktualisieren, oder null, wenn keine Statusaktualisierungen erforderlich sind.
Beispiel:

Hinweise:
Diese Methode wird selten benötigt, da der Datenfluss von React normalerweise durch die direkte Übergabe von Requisiten abgewickelt wird.
Es wird in besonderen Fällen verwendet, in denen der Zustand von Requisiten abgeleitet werden muss.
Zweck:
Die Render-Methode ist die einzige erforderliche Lebenszyklusmethode in einer Klassenkomponente. Es bestimmt, wie die Benutzeroberfläche der Komponente aussehen soll, indem es React-Elemente zurückgibt.
Diese Methode ist rein, das heißt, sie sollte den Komponentenstatus nicht ändern oder mit dem DOM interagieren.
Beispiel:

Hinweise:
Die Rendermethode kann eine Vielzahl von Werten zurückgeben, darunter JSX-Elemente, Arrays, Fragmente, Portale, Zeichenfolgen, Zahlen oder Null.
Da Render rein ist, vermeiden Sie Nebenwirkungen oder Zustandsmutationen innerhalb dieser Methode.
Zweck:
Diese Methode wird sofort aufgerufen, nachdem eine Komponente gemountet (d. h. in das DOM eingefügt) wurde. Es ist der perfekte Ort, um Nebeneffekte auszuführen, wie z. B. das Abrufen von Daten von einer API, das Einrichten von Abonnements oder das Initialisieren von Bibliotheken von Drittanbietern.
componentDidMount ist die letzte Methode, die in der Montagephase aufgerufen wird, was sie ideal für alle DOM-Manipulationen macht.
Beispiel:

Hinweise:
Da „componentDidMount“ nach dem ersten Rendern aufgerufen wird, löst die Aktualisierung des darin enthaltenen Status ein erneutes Rendern aus. Dies kommt häufig vor, wenn Daten abgerufen oder mit dem DOM interagiert werden.
Wenn Sie hier Abonnements oder Ereignis-Listener einrichten, denken Sie daran, diese in „componentWillUnmount“ zu bereinigen, um Speicherverluste zu vermeiden.
Die Aktualisierungsphase in React bezieht sich auf den Prozess, bei dem eine Komponente aufgrund von Änderungen an ihrem Status oder ihren Requisiten neu gerendert wird. Während dieser Phase werden mehrere Lebenszyklusmethoden in einer bestimmten Reihenfolge aufgerufen, sodass Sie steuern können, wie Ihre Komponente auf diese Änderungen reagiert. Hier ist ein detaillierter Blick auf jede Methode, die an der Aktualisierungsphase beteiligt ist, in der Reihenfolge ihrer Ausführung:
Zweck:
This static method is called right before rendering the component when new props or state are received. It allows the component to update its internal state based on changes in props.
It returns an object that updates the state or null if no updates are needed.
Example:

Notes:
This method is useful in scenarios where the state needs to be synchronized with props.
It is called on every update, so avoid heavy computations here.
Purpose:
This method is called before rendering when new props or state are received. It allows you to control whether the component should update or not. Returning true (default) means the component will update; returning false means it will not.
It is mainly used to optimize performance by preventing unnecessary re-renders.
Example:

Notes:
This method is not called during the initial render or when forceUpdate() is used.
Avoid complex logic here, as it can lead to performance issues or bugs if not handled carefully.
Purpose:
The render method is called to produce the next version of the virtual DOM based on the component's current state and props.
It’s pure, meaning it should not modify component state or interact with the DOM.
Example:

Notes:
Since render is pure, any state or prop changes should be reflected in the returned JSX.
Avoid side effects (like modifying the DOM directly or making network requests) within render.
Purpose:
This method is called right before the changes from the virtual DOM are actually reflected in the real DOM. It allows you to capture some information (like the current scroll position) before it is potentially changed.
The value returned from this method is passed as a third argument to componentDidUpdate.
Example:

Notes:
This method is particularly useful for capturing information about the DOM before it changes, such as maintaining scroll position during updates.
It is often used together with componentDidUpdate.
Purpose:
This method is invoked immediately after updating occurs. It’s a good place to perform any DOM operations, network requests, or other side effects based on the update.
It receives the previous props and state, as well as the value returned by getSnapshotBeforeUpdate (if any).
Example:

Notes:
This method is useful for performing operations that need to happen after the DOM has been updated.
Avoid setting state within componentDidUpdate unless it's wrapped in a condition to prevent an infinite loop of updates.
The unmounting phase in React occurs when a component is being removed from the DOM. This phase has a single lifecycle method that allows you to perform any necessary cleanup tasks before the component is destroyed. Proper handling of this phase is crucial to prevent memory leaks, dangling event listeners, or other side effects that could persist after the component is removed.
Purpose:
componentWillUnmount is invoked immediately before a component is unmounted and destroyed. This method is used for cleanup activities, such as:
Canceling network requests.
Clearing timers or intervals.
Removing event listeners.
Cleaning up subscriptions (e.g., from Redux, WebSockets, etc.).
Invalidating or cleaning up any side effects created in componentDidMount or other lifecycle methods.
Example:

In this example:
A timer is started when the component mounts (componentDidMount).
The timer is cleared in componentWillUnmount to ensure it doesn’t continue running after the component is removed from the DOM. This is crucial to prevent potential memory leaks or unexpected behavior.
Key Considerations:
Preventing Memory Leaks: If you set up event listeners or intervals in componentDidMount, you must remove them in componentWillUnmount to prevent memory leaks. Failing to do so could lead to your application consuming more memory over time or behaving unexpectedly.
Cleaning Up Subscriptions: If your component subscribes to external data sources (like Redux stores, Firebase, WebSocket connections, etc.), you should unsubscribe in componentWillUnmount. This ensures that your component no longer reacts to updates from those sources after it has been removed.
No setState: Since the component is about to be destroyed, you should not call setState within componentWillUnmount. Doing so will have no effect because the component will not re-render.
Asynchronous Cleanup: If your cleanup involves asynchronous operations (like canceling a network request), ensure that those operations are properly handled to avoid race conditions or trying to interact with a component that no longer exists.
Common Use Cases:
Timers and Intervals: Clearing setTimeout or setInterval instances to avoid them running after the component is unmounted.
Event Listeners: Removing event listeners attached to the window, document, or any DOM element to prevent them from firing after the component is unmounted.
Subscriptions: Unsubscribing from data streams or external services (e.g., WebSockets, Firebase, Redux stores).
Network Requests: Cancelling ongoing network requests if the component is unmounted before the request completes. This can be done using libraries like Axios, which provide cancellation tokens.
Best Practices:
Always clean up side effects in componentWillUnmount if they were set up in componentDidMount or any other lifecycle method.
Be mindful of asynchronous operations to ensure they don’t inadvertently interact with a component that has been unmounted.
Avoid any logic that assumes the component will continue to exist after componentWillUnmount is called.
The error handling phase in React is designed to catch and handle errors that occur during rendering, in lifecycle methods, and in constructors of the whole tree below a component. This is accomplished using special lifecycle methods in class components known as error boundaries.
Purpose:
This static method is called when an error is thrown during the rendering phase, in a lifecycle method, or in a constructor of any child component.
It allows you to update the state so that the next render will show a fallback UI.
Usage:
The method receives the error that was thrown as a parameter and returns an object that updates the component's state.
By setting the state in this method, you can render a fallback UI that informs the user something went wrong.
Example:

Notes:
This method allows you to control what is rendered when an error occurs. For example, you might choose to render a generic error message or a custom error component.
It’s typically used to set an error state that can trigger the rendering of a fallback UI.
Purpose:
This method is called after an error has been thrown by a descendant component. It’s used for logging error information or performing side effects like reporting the error to an error tracking service.
Unlike getDerivedStateFromError, this method can be used to capture additional details about the error and the component stack trace where the error occurred.
Usage:
The method receives two arguments:
error: The error that was thrown.
info: An object with a componentStack property that contains a string with information about which component threw the error.
Example:

Notes:
componentDidCatch is particularly useful for logging errors or sending them to a monitoring service (e.g., Sentry, LogRocket).
While getDerivedStateFromError helps with rendering a fallback UI, componentDidCatch focuses on capturing and logging error details.
Example:

In this example, ErrorBoundary wraps MyComponent. If MyComponent or any of its children throw an error, the ErrorBoundary will catch it and display the fallback UI.
Error Boundaries Catch Errors in the Following Scenarios:
During rendering.
In lifecycle methods (including those in class components).
In constructors of child components.
Error Boundaries Do Not Catch Errors in the Following Scenarios:
Event handlers (errors can be caught using try/catch blocks within the event handler itself).
Asynchronous code (e.g., setTimeout, requestAnimationFrame).
Server-side rendering.
Errors thrown in the error boundary itself (though you can nest error boundaries to catch such errors).
Use error boundaries to prevent the entire app from crashing due to small, isolated errors.
Place error boundaries around potentially error-prone parts of your app, such as third-party components or components handling complex logic.
Ensure that error boundaries provide a user-friendly fallback UI, informing the user that something went wrong.
Understanding these lifecycle methods will help you better manage state, props, and side effects in React components.
In functional components, React’s useEffect hook is the primary way to handle side effects and lifecycle methods. The useEffect hook can replicate behaviors similar to class component lifecycle methods like componentDidMount, componentDidUpdate, and componentWillUnmount. Here's a detailed breakdown of how useEffect works and how it relates to these lifecycle methods.
Basic Syntax

First Argument (effect): A function where you place your side effect logic. This function can return a cleanup function to clean up resources when the component unmounts or before the effect is re-run.
Second Argument (dependencies): An array of dependencies that determine when the effect should be re-run. If any of the values in this array change, the effect is triggered again.
To replicate the behavior of componentDidMount (which runs once after the component is mounted), you can use useEffect with an empty dependency array [].
Example:

To mimic componentDidUpdate, you use useEffect with dependencies. The effect will run whenever any of the dependencies change.
Example:

To replicate componentWillUnmount, you return a cleanup function from useEffect. This cleanup function will be executed when the component unmounts or before the effect re-runs.
Example:

In many cases, a single useEffect can handle the component's mounting, updating, and unmounting phases. Here's an example that demonstrates this:
Example:

Mounting: The effect runs once on the initial render.
Updating: The effect runs whenever someProp changes.
Unmounting: The cleanup function runs when the component unmounts or before the effect re-runs due to a dependency change.
The behavior of useEffect is controlled by the dependency array:
No Dependency Array: The effect runs after every render.
Empty Dependency Array []: The effect runs only once, after the initial render (mimicking componentDidMount).
Specific Dependencies: The effect runs whenever any of the specified dependencies change.
Example: Without Dependency Array

Avoid Missing Dependencies: Always include all state and props that are used inside useEffect in the dependency array to avoid stale closures and bugs.
Multiple useEffect Calls: It’s common and recommended to use multiple useEffect hooks in a single component, each responsible for a specific side effect. This keeps the code more modular and easier to manage.
Cleanup: Always consider cleanup for effects that involve subscriptions, timers, or any other resource that should be released when the component unmounts or the effect is re-triggered.
Understanding and using useEffect effectively allows you to manage side effects in a clean, predictable way within functional components, providing the same capabilities that class components have with lifecycle methods.
Das obige ist der detaillierte Inhalt vonReact-Lifecycle-Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 So konvertieren Sie Ape in WAV
So konvertieren Sie Ape in WAV
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Ist es schwierig, Java selbst zu lernen?
Ist es schwierig, Java selbst zu lernen?
 Suchverlauf löschen
Suchverlauf löschen
 So richten Sie Textfelder in HTML aus
So richten Sie Textfelder in HTML aus
 MySQL ändert die Speicher-Engine-Methode einer Tabelle
MySQL ändert die Speicher-Engine-Methode einer Tabelle
 Häufig verwendete Linux-Befehle
Häufig verwendete Linux-Befehle




