
Hinweis: Ich habe gerade den Text unten übersetzt und hier gepostet. Referenzen finden Sie am Ende dieses Artikels.
In diesem einsteigerfreundlichen Blogbeitrag erfahren Sie, wie Sie den Hintergrund aus einem Bild nur mit CSS entfernen, insbesondere mit der CSS-Eigenschaft mix-blend-mode. Diese Technik ist nützlich, um interessante visuelle Effekte zu erstellen und die Leistung Ihrer Website zu verbessern, indem der Bedarf an bearbeiteten Bildern reduziert wird.
Wenn Sie eine PNG-Datei herunterladen, können Sie davon ausgehen, dass sie einen transparenten Hintergrund hat. Dies ist jedoch nicht immer der Fall. Manchmal kann eine PNG-Datei eine einfarbige Hintergrundfarbe haben, beispielsweise Weiß oder Schwarz.
In diesen Fällen können Sie die CSS-Eigenschaft mix-blend-mode verwenden, um die einfarbige Hintergrundfarbe zu entfernen und den Eindruck eines transparenten Hintergrunds zu erzeugen.
mix-blend-mode ist eine CSS-Eigenschaft, die definiert, wie der Inhalt eines Elements mit dem Inhalt des übergeordneten Elements und seinem Hintergrund verschmelzen soll. Damit können Sie je nach direktem Hintergrund schöne Mischungen und Farben für Teile des Inhalts eines Elements erstellen.
Schauen Sie sich diesen Artikel an.
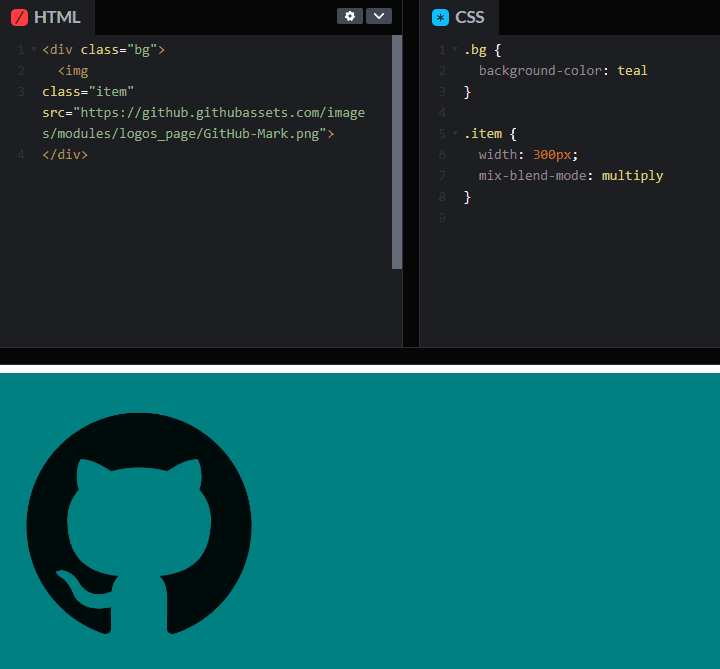
Um den Hintergrund aus einem Bild zu entfernen, verwenden wir die CSS-Eigenschaft mix-blend-mode mit dem Wert multiply. Dieser Wert entfernt die weißesten Teile des Bildes. Hier ist ein Beispiel:
Bild in div:

Bild innerhalb von div mit mix-blend-multiply:

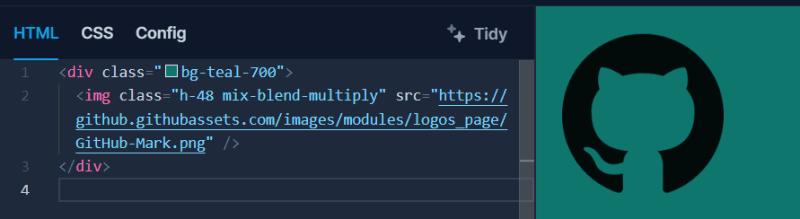
Ähnlich können wir dies mit TailwindCSS schreiben.

In diesem Tutorial lernen wir, wie man den Hintergrund aus einem Bild entfernt, indem man nur CSS und die Eigenschaft mix-blend-mode verwendet. Diese Technik ermöglicht eine größere Designflexibilität, eine bessere Leistung und bessere SEO-Vorteile im Vergleich zur Verwendung bearbeiteter Bilder. Mit diesem Wissen können Sie interessante visuelle Effekte auf Ihrer Website erstellen und das gesamte Benutzererlebnis verbessern.
Artikel geschrieben von jeetvora331.
Das obige ist der detaillierte Inhalt vonEntfernen Sie den Hintergrund eines Bildes nur mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeigen Sie gespeicherte Prozeduren in MySQL an
So zeigen Sie gespeicherte Prozeduren in MySQL an
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 Lösung für das Problem, dass Win11-Download-Software nicht installiert werden kann
Lösung für das Problem, dass Win11-Download-Software nicht installiert werden kann
 Ist HONOR Huawei?
Ist HONOR Huawei?
 Computersoftwaresysteme umfassen
Computersoftwaresysteme umfassen
 Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 Offizieller Website-Eingang der Okx-Handelsplattform
Offizieller Website-Eingang der Okx-Handelsplattform




