BEST PRACTICES FÜR JAVASCRIPT.
Das Befolgen bewährter JavaScript-Methoden kann zu schnelleren Seitenladevorgängen und einer verbesserten Leistung sowie zu einer besseren Lesbarkeit des Codes und einer einfacheren Wartung und Fehlerbehebung führen. Sorgfältig geschriebener Code kann auch dazu beitragen, Fehler und Sicherheitsprobleme zu vermeiden.
01. Vermeiden Sie globale Variablen
- Minimieren Sie die Verwendung globaler Variablen.
- Dazu gehören alle Datentypen, Objekte und Funktionen.
- Globale Variablen und Funktionen können von anderen Skripten überschrieben werden.
- Verwenden Sie stattdessen lokale Variablen und lernen Sie, wie man Abschlüsse verwendet.
02. Deklarieren Sie immer lokale Variablen
- Lokale Variablen sollten für alle in einer Funktion verwendeten Variablen deklariert werden.
- Wenn das Schlüsselwort var, let oder const bei der Deklaration eines lokalen Schlüsselworts nicht verwendet wird Variable, die lokale Variable wird in eine globale Variable umgewandelt.
03. Erklärungen oben
Alle Deklarationen sollten als gute Codierungspraxis am Anfang jedes Skripts oder jeder Funktion platziert werden.
Dies führt zu:
- Ein saubererer Code
- Geben Sie Benutzern einen einzigen Ort, an dem sie nach lokalen Variablen suchen können.
- Machen Sie es einfacher, unerwünschte (implizite) globale Variablen zu vermeiden.
- Reduzieren Sie die Wahrscheinlichkeit unerwünschter Neuanmeldungen.

4. Variablen initialisieren
Wenn Sie Variablen deklarieren, sollten Sie diese immer initialisieren.
Das wird:
- Stellen Sie saubereren Code bereit
- Stellen Sie einen einzelnen Speicherort für die Variableninitialisierung bereit.
- Vermeiden Sie die Verwendung undefinierter Werte
05. Deklarieren Sie Arrays mit const
Das Deklarieren von Arrays mit const verhindert versehentliche Typänderungen

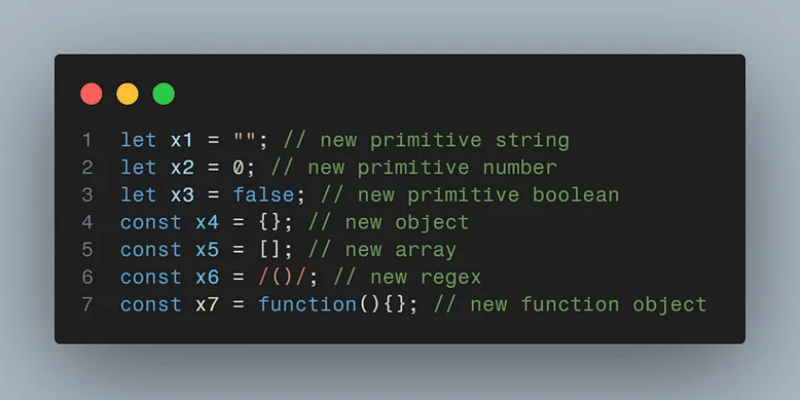
06. Verwenden Sie kein neues Objekt()
- Anstelle von new String() verwenden Sie „“.
- Anstelle von new Number() verwenden Sie 0
- Anstatt new Boolean() zu verwenden, verwenden Sie false
- Anstelle von new Object() verwenden Sie {}
- Anstatt new Array() zu verwenden, verwenden Sie [].
- Anstatt new RegExp() zu verwenden, verwenden Sie /()/.
- Anstatt new Function() zu verwenden, verwenden Sie function(){}.

07. Vorsicht vor automatischen Typkonvertierungen
- JavaScript ist eine lose typisierte Sprache.
- Eine Variable kann jede Art von Daten enthalten.
- Der Datentyp einer Variablen kann geändert werden.

08. Verwenden Sie === Vergleich
- Vor dem Vergleich konvertiert der Vergleichsoperator == (in übereinstimmende Typen).
- Der ===-Operator erfordert einen Wert- und Typvergleich

09. Parameterstandards verwenden
- Wenn eine Funktion mit einem nicht angegebenen Argument aufgerufen wird, wird der Wert des nicht angegebenen Arguments auf undefiniert gesetzt.
- Undefinierte Werte können dazu führen, dass Ihr Code fehlschlägt. Es empfiehlt sich, Argumenten Standardwerte zuzuweisen.

10. Beenden Sie Ihren Wechsel mit den Standardeinstellungen
Fügen Sie am Ende Ihrer Switch-Anweisungen immer einen Standardwert ein. Auch wenn Sie glauben, dass es unnötig ist.

11. Vermeiden Sie Zahlen, Zeichenfolgen und Boolesche Werte als Objekte
- Zahlen, Zeichenfolgen und Boolesche Werte sollten immer als primitive Werte und nicht als Objekte behandelt werden.
- Das Deklarieren dieser Typen als Objekte verlangsamt die Ausführung und hat negative Nebenwirkungen

12. Vermeiden Sie die Verwendung von eval()
- Die Funktion eval() wird verwendet, um Text als Code auszuführen. In den meisten Fällen sollte es jedoch nicht notwendig sein, es zu verwenden.
- Es stellt auch ein Sicherheitsrisiko dar, da es die Ausführung beliebigen Codes ermöglicht.

Das obige ist der detaillierte Inhalt vonBEST PRACTICES FÜR JAVASCRIPT.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




