
? Willkommen, alle neuen Abonnenten und wiederkehrenden Komponenten-Programmierer! Ich starte eine neue 10-teilige Tutorial-Reihe. Während meine anderen Tutorials Modulo.js verwendet haben, um spezifische, unterhaltsame kleine Apps wie Pokémon-Tanzpartys, extrudierte Texteditoren im Retro-Stil oder Videospielgalerien zu erstellen, baut diese Tutorialreihe auf Grundprinzipien auf, beginnend mit dem ersten Punkt: Was ist eine Webkomponente?
Haben Sie gerade die Grundlagen von HTML und CSS erlernt und sind neugierig auf den nächsten Schritt und möchten größere und vollständigere Webanwendungen erstellen? Oder sind Sie bereits ein Webentwickler oder JavaScript-Profi und möchten einfach nur schnelle und einfache Web-Apps erstellen, ohne zu viel Aufwand, Tools oder übermäßige Abhängigkeiten?
Wenn ja, sind Webkomponenten genau das Richtige für Sie! Mit ihnen können Sie wiederverwendbare Codeteile erstellen. In diesem Tutorial erfahren Sie, wie Sie sich wiederholende, schwer zu wartende HTML- und CSS-Fehler beheben können. Außerdem werden nur minimale Tools und Bibliotheken verwendet, sodass Sie weder Node.js, NPM noch umfangreiche node_modules benötigen. Außerdem können Sie damit Ihre Fähigkeiten in der modernen Frontend-Webentwicklung verbessern: In den zukünftigen Tutorials dieser Reihe lernen Sie Konzepte wie Slots, shadowDOM, Props , Vorlagen, Staatsverwaltung und mehr! Hierbei handelt es sich um Konzepte, die auf andere gängige Frameworks übertragbar sind, und der einfache, deklarative Ansatz von Modulo könnte eine einladendere Möglichkeit sein, die Kernkonzepte zu erlernen, ohne sich in komplexen Setups zu verzetteln.
Was ist Modulo? Modulo ist eine kostenlose Software / Open Source, ein kleines, aber feines Web-Framework, das in JavaScript geschrieben ist. Es weist keine Abhängigkeiten auf und verwendet HTML-Syntax, sodass es sich beim Laden der Seite selbst einrichten kann, ohne dass Node.js oder Kompilierung erforderlich ist. Sie können es in einer einfachen „statischen HTML-Site“ (z. B. wenn Sie HTML, CSS und andere statische Assets in einem Verzeichnis zusammenstellen, um sie auf einem statischen Webhost zu starten) oder jeder anderen vorhandenen Web-App verwenden. In diesem Tutorial geht es um die Verwendung von Modulo als Tool zum Erstellen von Webkomponenten.

In Teil 1 lernen wir, wie man eine einfache „Hello World“-Komponente erstellt. In zukünftigen Teilen werden wir lernen, wie man Stil, Requisiten, Status, reaktive Formulare, Slots, APIs und vieles mehr hinzufügt, aber zunächst beginnen wir mit den Grundlagen: Gehen über einfaches HTML hinaus und CSS durch Erstellen und Wiederverwenden einer Webkomponente mit Modulo.
Bevor wir Modulo verwenden können, müssen wir das Framework einbinden. Das gesamte Framework ist in „Modulo.js“ enthalten, einer Datei mit 2000 Zeilen JavaScript. Das bedeutet, dass das Starten eines Modulo-Projekts im wahrsten Sinne des Wortes keine Abhängigkeiten außer Ihrem Browser und Editor erfordert. Öffnen Sie also einfach eine leere HTML-Datei und legen Sie mit dem folgenden sehr einfachen Startercode los:
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
Nachdem wir es eingebunden haben, können wir mit dem Schreiben von Modulo-Definitionen beginnen und das Framework im Allgemeinen verwenden. Wir definieren unsere erste Komponente, indem wir ein Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
Diese „Vorlage“ wird somit zur „Vorlage“ für unsere Komponente: Jedes Mal, wenn unsere Komponente auf der Seite erscheint, wird die darin enthaltene Vorlage gerendert.
Einmal definiert, können Sie eine Komponente verwenden, indem Sie auf ihren Namen verweisen, als wäre es ein einfaches HTML-Tag:
<x-HelloWorld></x-HelloWorld>
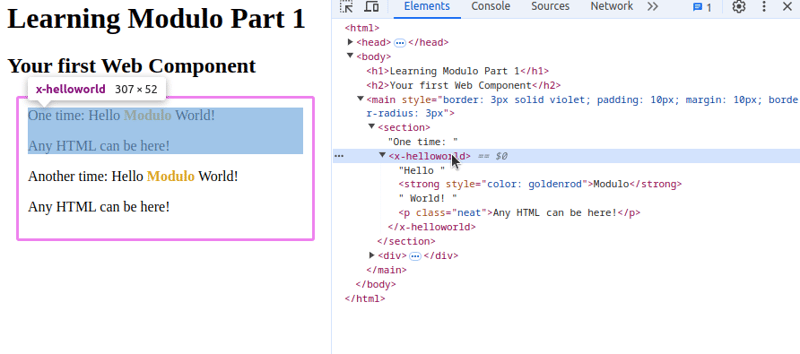
Dadurch wird Folgendes auf dem Bildschirm angezeigt:
Hallo ModuloWelt!
Beachten Sie, dass Komponenten nach der Registrierung überall hingehen können, wo auch einfache HTML-Tags hingehen, und dass sie auf die gleiche Weise auch mit CSS gestaltet werden können. Mit anderen Worten: Das Erstellen einer Komponente ist wie das Erstellen eines brandneuen HTML-Tag-Typs, der überall verwendet werden kann, genau wie die ursprünglichen HTML-Tags von
 So ändern Sie den Text auf dem Bild
So ändern Sie den Text auf dem Bild
 Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
Der Unterschied zwischen Computer-Ruhezustand und Ruhezustand
 Welche Währung ist MULTI?
Welche Währung ist MULTI?
 Was bedeutet elektronische Komponenten?
Was bedeutet elektronische Komponenten?
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
 Der Unterschied zwischen * und & in der C-Sprache
Der Unterschied zwischen * und & in der C-Sprache




