
In diesem Artikel werden wir verstehen, wie der Quellcode von createStore in Zustand geschrieben ist/funktioniert.

createStore wird aus Vanilla.ts exportiert und Sie finden dies am Ende der Datei.
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore ist eine Pfeilfunktion, die einen Parameter namens createState akzeptiert. Wenn createState vorhanden ist, wird createStoreImpl(createState) aufgerufen.
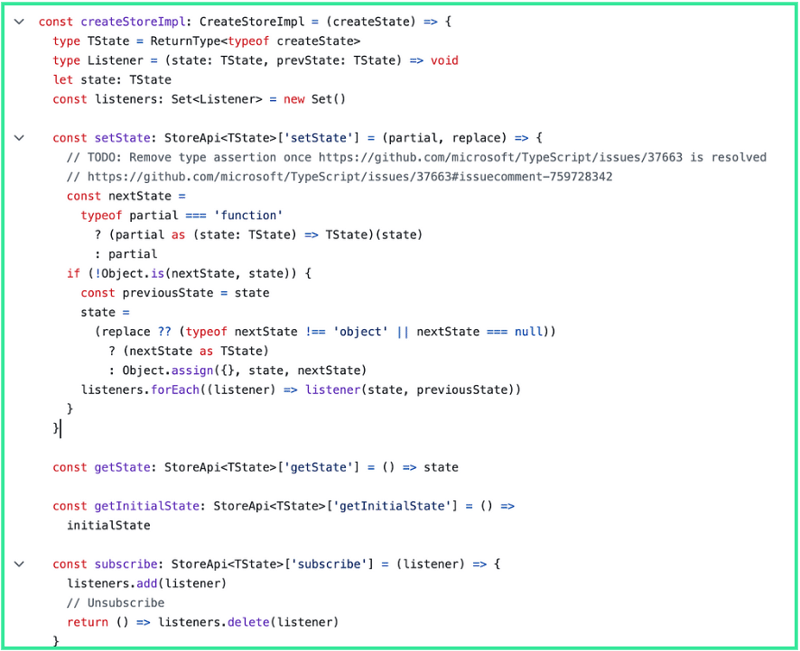
const createStoreImpl: CreateStoreImpl = (createState) => {
type TState = ReturnType<typeof createState>
type Listener = (state: TState, prevState: TState) => void
let state: TState
const listeners: Set<Listener> = new Set()
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
const getState: StoreApi<TState>['getState'] = () => state
const getInitialState: StoreApi<TState>['getInitialState'] = () =>
initialState
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
const api = { setState, getState, getInitialState, subscribe }
const initialState = (state = createState(setState, getState, api))
return api as any
}
In unseren vorherigen Artikeln habe ich darüber geschrieben, wie setState und subscribe funktionieren. Wir werden die verbleibenden Funktionen wie getState, getInitialState, createState behandeln.
getState gibt einfach den Status zurück, der oben in dieser createStoreImpl-Funktion deklariert ist.
const getState: StoreApi<TState>['getState'] = () => state
getInitialState gibt den InitialState zurück.
const getInitialState: StoreApi<TState>['getInitialState'] = () =>
initialState
createState wird verwendet, um die Statusvariable zu initialisieren.
const createStoreImpl: CreateStoreImpl = (createState) => {
createState ist ein Parameter in createStoreImpl. Lassen Sie uns einige Experimente anhand des Demobeispiels durchführen, das im Repo des Zustands bereitgestellt wird.

Das ist im Grunde genau das, was Sie in „erstellen“ übergeben
// Create the store using Zustand
const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}));
Die Zustandsinitialisierung erfolgt in Vanilla.ts bei L93, obwohl „create“ ursprünglich aus React exportiert wurde, ruft „react.ts“ intern „createStore“ in Vanilla.ts auf.
Wie initialisiert der Aufruf von createState den Status?
const initialState = (state = createState(setState, getState, api))
Der Trick besteht darin, die Pfeilfunktion createState aufzurufen. Aus dem obigen Codeausschnitt können Sie ersehen, dass createState mit setState, getState, api
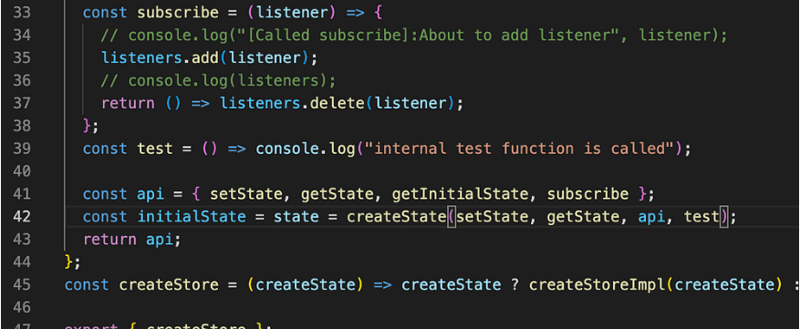
aufgerufen wirdLassen Sie uns mit diesen Informationen einige Experimente durchführen. Übergeben wir eine benutzerdefinierte Funktion namens test als Parameter ohne die Originalparameter.

Das obige Bild zeigt die benutzerdefinierte Testfunktion, die ich hinzugefügt habe, um zu demonstrieren, wie die Parameter an die Funktion „createState“ übergeben werden.
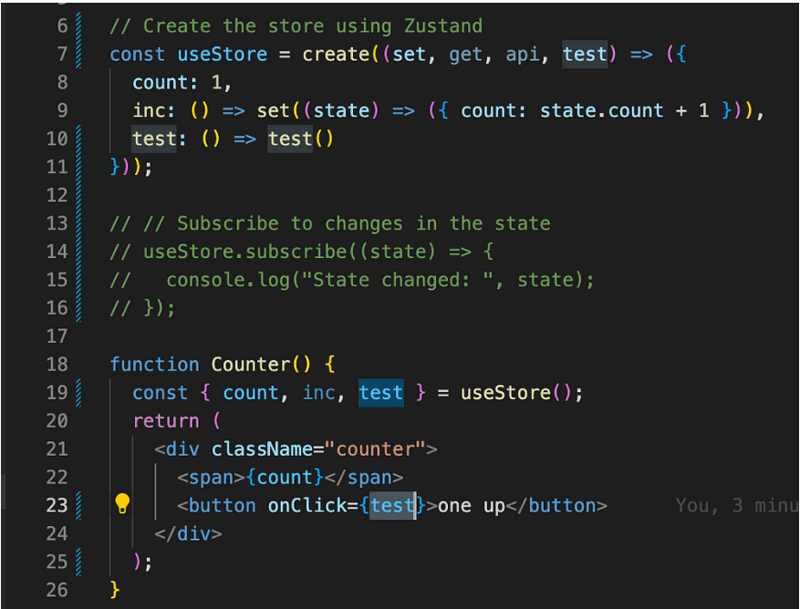
Sehen wir uns nun diese interne Testfunktion in Aktion an. Damit wir auf diese Testfunktion zugreifen können, zeigt das folgende Beispiel, wie createStore mit diesem neu hinzugefügten Testparameter initialisiert werden kann.
// Create the store using Zustand
const useStore = create((set, get, api, test) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
test: () => test()
}));
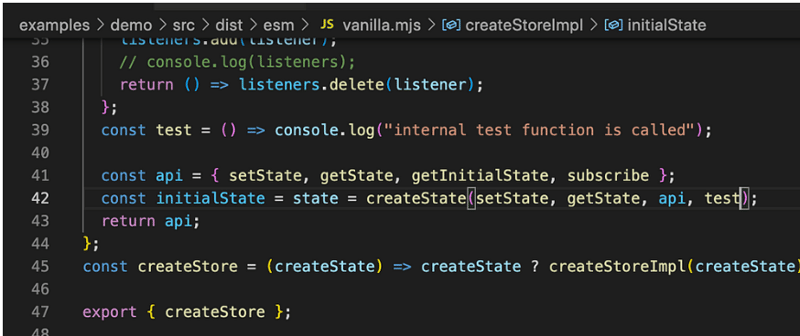
Da wir test in Vanilla.mjs wie unten gezeigt verfügbar gemacht haben, haben Sie Zugriff auf diese Funktion, wenn Sie die Erstellungsfunktion initialisieren

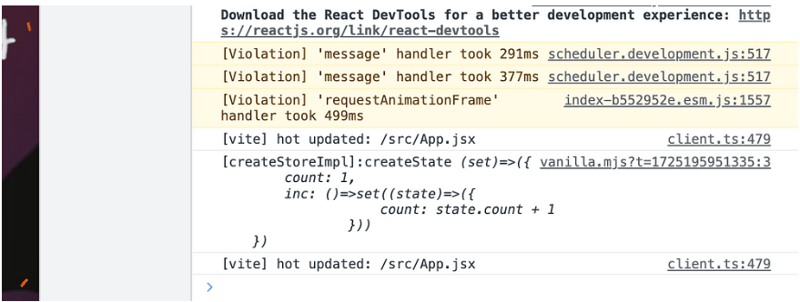
Diese Testfunktion löse ich aus, wenn auf die Schaltfläche im Demo-Beispiel geklickt wird.

Dies wiederum ruft die Testfunktion auf.
Dies ist die Verwendung einiger erweiterter JavaScript-Pfeilfunktionen. Außerdem haben wir gerade eine benutzerdefinierte Testfunktion hinzugefügt und in der Demo-App verwendet. Das ist cool.
Bei Think Throo haben wir die Mission, die Best Practices zu vermitteln, die von Open-Source-Projekten inspiriert sind.
Verzehnfachen Sie Ihre Programmierkenntnisse, indem Sie fortgeschrittene Architekturkonzepte in Next.js/React üben, die Best Practices erlernen und Projekte in Produktionsqualität erstellen.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Möchten Sie maßgeschneiderte Websysteme für Ihr Unternehmen erstellen? Kontaktieren Sie uns unter hello@thinkthroo.com
Hey, ich bin Ram. Ich bin ein leidenschaftlicher Softwareentwickler/OSS-Tüftler.
Schauen Sie sich meine Website an: https://www.ramunarasinga.com/
Das obige ist der detaillierte Inhalt voncreateStore in Zustand&#s source code explained.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen
 psrpc.dll keine Lösung gefunden
psrpc.dll keine Lösung gefunden
 Welche Methoden gibt es, um SQL-Injection zu verhindern?
Welche Methoden gibt es, um SQL-Injection zu verhindern?
 So bleiben Sie online auf TikTok unsichtbar
So bleiben Sie online auf TikTok unsichtbar
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 Welches System ist Honor?
Welches System ist Honor?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue
 Gründe, warum die Homepage nicht geändert werden kann
Gründe, warum die Homepage nicht geändert werden kann




