Cosmic Canvas: Interaktive Deep Space CSS-Kunst
Dies ist eine Einreichung für Frontend Challenge v24.09.04, CSS Art: Space.
Inspiration
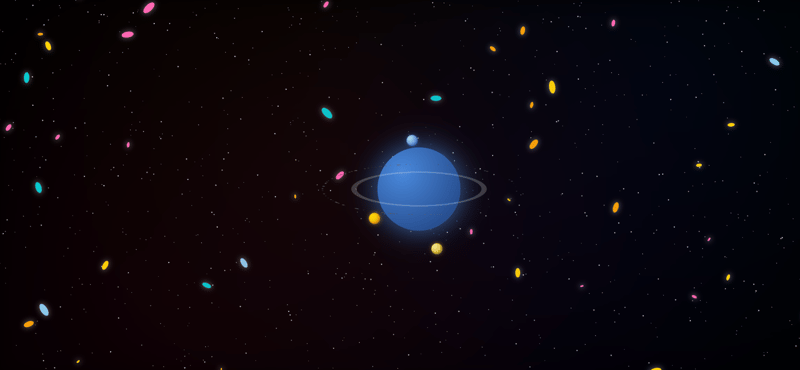
Dieses Projekt, „Cosmic Canvas: Interactive Deep Space CSS Art“, wurde von der riesigen Schönheit des Weltraums und der Herausforderung, Himmelsphänomene nur mit CSS und JavaScript nachzubilden, inspiriert. Das Ziel bestand darin, eine immersive, animierte Weltraumszene zu schaffen, die die Leistungsfähigkeit moderner Webtechnologien demonstriert, um komplexe, visuell beeindruckende Kunst zu schaffen, ohne dass umfangreiche Grafikbibliotheken erforderlich sind.
Demo
Github Repo-Link: https://github.com/ZibrasIsmail/Interactive-Deep-Space-CSS-Art
Von Github gehosteter Link: https://zibrasismail.github.io/Interactive-Deep-Space-CSS-Art

Reise
Dieses Projekt begann als Erkundung fortgeschrittener CSS-Techniken und entwickelte sich zu einer umfassenden Weltraumszene. Hier sind einige wichtige Aspekte der Reise:
- Komplexe CSS-Animationen: Die Erstellung realistischer Orbitalbewegungen für Monde und Asteroiden war eine große Herausforderung. Ich habe gelernt, komplexe CSS-Animationen mit mehreren Transformationen zu verwenden, um glatte, kreisförmige Umlaufbahnen zu erzielen.
Dynamische Elementerstellung: Die Verwendung von JavaScript zur dynamischen Erstellung von Sternen, Galaxien und Asteroiden hat mir viel über die DOM-Manipulation und die effiziente Generierung vieler Elemente mit unterschiedlichen Eigenschaften beigebracht.
Farbe und Textur: Die richtigen Farben und Texturen für Himmelskörper herzustellen war eine Übung der Kreativität. Ich habe mit verschiedenen Farbverläufen und Kastenschatten experimentiert, um ein Gefühl von Tiefe und Realismus zu erreichen.
HTML-Struktur
Die HTML-Datei legt die Grundstruktur der Weltraumszene fest:
<div class="space-scene">
<div class="stars"></div>
<div class="galaxies"></div>
<div class="shooting-stars"></div>
<div class="nebula"></div>
<div class="planet-system">
<div class="planet main-planet"></div>
<div class="planet-ring"></div>
<div class="moon moon1"></div>
<div class="moon moon2"></div>
<div class="moon moon3"></div>
</div>
<div class="asteroid-belt"></div>
</div>
Diese Struktur erstellt Container für verschiedene Raumelemente, die mithilfe von CSS gestaltet und animiert und mit JavaScript gefüllt werden.
CSS-Styling und Animationen
Der CSS-Code erstellt eine visuell reichhaltige Weltraumszene mit verschiedenen Himmelselementen. Es richtet einen dunklen Vollbildhintergrund für die Weltraumszene ein und definiert Stile und Animationen für verschiedene Weltraumobjekte. Sterne und Galaxien werden absolut positioniert und mit funkelnden und leuchtenden Animationen versehen. Durch mehrere radiale Farbverläufe wird ein Nebeleffekt erzeugt. Der Hauptplanet ist mit einem radialen Farbverlauf und einem Leuchteffekt gestaltet, während ein Planetenring mithilfe einer Umrandung erstellt und gedreht wird, um ein 3D-Erscheinungsbild zu erzielen. Drei Monde werden mit unterschiedlichen Farben gestaltet und durch Rotations- und Verschiebungstransformationen umkreisende Animationen erhalten. Sternschnuppen werden mit einem linearen Farbverlauf erstellt und animiert, um sich über den Bildschirm zu bewegen. Um den Planeten herum liegt ein Asteroidengürtel, in dem einzelne Asteroiden zur Rotation animiert werden. Das CSS nutzt ausgiebig Keyframe-Animationen, um Bewegungen und visuelle Effekte zu erzeugen und so den statischen HTML-Elementen Leben einzuhauchen.
body,
html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
.space-scene {
width: 100%;
height: 100%;
background: #000000;
position: relative;
overflow: hidden;
}
.stars,
.galaxies {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.star {
position: absolute;
background-color: #fff;
border-radius: 50%;
animation: twinkle 4s infinite ease-in-out;
}
.galaxy {
position: absolute;
border-radius: 50%;
animation: glow 4s infinite alternate;
}
@keyframes twinkle {
0%,
100% {
opacity: 0.5;
transform: scale(1);
}
50% {
opacity: 1;
transform: scale(1.2);
}
}
@keyframes glow {
0% {
box-shadow: 0 0 2px 1px rgba(255, 255, 255, 0.1);
}
100% {
box-shadow: 0 0 10px 2px rgba(255, 255, 255, 0.3);
}
}
.nebula {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: radial-gradient(
circle at 20% 80%,
rgba(255, 0, 100, 0.1) 0%,
transparent 50%
),
radial-gradient(
circle at 80% 20%,
rgba(0, 100, 255, 0.1) 0%,
transparent 50%
),
radial-gradient(
circle at 40% 40%,
rgba(255, 100, 0, 0.1) 0%,
transparent 60%
),
radial-gradient(
circle at 60% 60%,
rgba(100, 0, 255, 0.1) 0%,
transparent 60%
);
filter: blur(20px);
opacity: 0.5;
}
.planet-system {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 300px;
}
.main-planet {
width: 150px;
height: 150px;
background: radial-gradient(circle at 30% 30%, #4a89dc, #1c3c78);
border-radius: 50%;
box-shadow: 0 0 50px rgba(74, 137, 220, 0.8);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.planet-ring {
width: 225px;
height: 225px;
border: 10px solid rgba(255, 255, 255, 0.2);
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotateX(75deg);
}
.moon {
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
}
.moon1 {
animation: orbit 30s linear infinite; /* Increased from 10s to 30s */
background: radial-gradient(circle at 30% 30%, #ffd700, #ffa500);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(255, 215, 0, 0.6);
}
.moon2 {
animation: orbit 45s linear infinite reverse; /* Increased from 15s to 45s */
background: radial-gradient(circle at 30% 30%, #add8e6, #4169e1);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(65, 105, 225, 0.6);
}
.moon3 {
animation: orbit 60s linear infinite; /* Increased from 20s to 60s */
background: radial-gradient(circle at 30% 30%, #f0e68c, #daa520);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(218, 165, 32, 0.6);
}
@keyframes orbit {
0% {
transform: rotate(0deg) translateX(100px) rotate(0deg);
}
100% {
transform: rotate(360deg) translateX(100px) rotate(-360deg);
}
}
.shooting-stars {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.shooting-star {
position: absolute;
height: 2px;
background: linear-gradient(90deg, #ffffff, transparent);
animation: shoot 3s ease-out infinite;
}
@keyframes shoot {
0% {
transform: translateX(-100px) translateY(100px);
opacity: 1;
}
70% {
opacity: 1;
}
100% {
transform: translateX(1000px) translateY(-1000px);
opacity: 0;
}
}
.asteroid-belt {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotateX(75deg);
width: 350px;
height: 350px;
border-radius: 50%;
}
.asteroid {
position: absolute;
background: #555;
border-radius: 50%;
top: 50%;
left: 50%;
transform-origin: 175px 0;
animation: rotate 20s linear infinite;
}
@keyframes rotate {
0% {
transform: rotate(0deg) translateX(175px) rotate(0deg);
}
100% {
transform: rotate(360deg) translateX(175px) rotate(-360deg);
}
}
Der JavaScript-Code erstellt und positioniert dynamisch zahlreiche kleine Elemente, aus denen die Weltraumszene besteht. Die Hauptfunktion „Himmelsobjekte erstellen“ wählt Containerelemente aus und führt dann eine Schleife aus, um eine bestimmte Anzahl von Sternen, Galaxien, Sternschnuppen und Asteroiden zu erstellen. Für jedes erstellte Element legt es geeignete CSS-Klassen fest, bestimmt zufällig Eigenschaften wie Größe und Position und fügt Animationsverzögerungen und -dauern für ein natürlicheres Erscheinungsbild hinzu. Für Galaxien wählt es außerdem zufällig Farben aus einem vordefinierten Array aus. Jedes erstellte Element wird dann an seinen jeweiligen Container im DOM angehängt. Diese dynamische Erstellung ermöglicht das effiziente Hinzufügen einer großen Anzahl von Elementen und die Erstellung einer detaillierten Raumszene, ohne dass jedes Objekt manuell codiert werden muss. Das Skript wird beim Laden des Fensters ausgeführt und stellt sicher, dass alle HTML-Elemente vorhanden sind, bevor die Himmelsobjekte hinzugefügt werden.
function createCelestialObjects() {
const starsContainer = document.querySelector(".stars");
const galaxiesContainer = document.querySelector(".galaxies");
const shootingStarsContainer = document.querySelector(".shooting-stars");
const asteroidBelt = document.querySelector(".asteroid-belt");
const starCount = 1000;
const galaxyCount = 50;
const shootingStarCount = 5;
const asteroidCount = 100;
const galaxyColors = ["#FFD700", "#87CEEB", "#FFA500", "#FF69B4", "#00CED1"];
for (let i = 0; i < starCount; i++) {
const star = document.createElement("div");
star.className = "star";
star.style.width = star.style.height = `${Math.random() * 2}px`;
star.style.left = `${Math.random() * 100}%`;
star.style.top = `${Math.random() * 100}%`;
star.style.animationDuration = `${Math.random() * 2 + 2}s`;
star.style.animationDelay = `${Math.random() * 4}s`;
starsContainer.appendChild(star);
}
for (let i = 0; i < galaxyCount; i++) {
const galaxy = document.createElement("div");
galaxy.className = "galaxy";
const size = Math.random() * 20 + 5;
galaxy.style.width = `${size}px`;
galaxy.style.height = `${size / 2}px`;
galaxy.style.left = `${Math.random() * 100}%`;
galaxy.style.top = `${Math.random() * 100}%`;
galaxy.style.backgroundColor =
galaxyColors[Math.floor(Math.random() * galaxyColors.length)];
galaxy.style.transform = `rotate(${Math.random() * 360}deg)`;
galaxiesContainer.appendChild(galaxy);
}
for (let i = 0; i < shootingStarCount; i++) {
const shootingStar = document.createElement("div");
shootingStar.className = "shooting-star";
shootingStar.style.left = `${Math.random() * 100}%`;
shootingStar.style.top = `${Math.random() * 100}%`;
shootingStar.style.animationDelay = `${Math.random() * 5}s`;
shootingStarsContainer.appendChild(shootingStar);
}
for (let i = 0; i < asteroidCount; i++) {
const asteroid = document.createElement("div");
asteroid.className = "asteroid";
asteroid.style.width = asteroid.style.height = `${Math.random() * 3 + 1}px`;
asteroid.style.animationDuration = `${Math.random() * 10 + 10}s`;
asteroid.style.animationDelay = `${Math.random() * 10}s`;
asteroidBelt.appendChild(asteroid);
}
}
window.addEventListener("load", createCelestialObjects);
Das obige ist der detaillierte Inhalt vonCosmic Canvas: Interaktive Deep Space CSS-Kunst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist




