

Wenn Python-Benutzer über Notebooks sprechen, denken sie oft an Jupyter Notebook. Jupyter Notebook ist eine weit verbreitete interaktive Computerumgebung mit breiten Anwendungen in den Bereichen Datenanalyse, Visualisierung und maschinelles Lernen. Nachdem ich Python Notebooks verwendet hatte, interessierte ich mich für die Ausführung von JavaScript in einem Notebook. In der JavaScript-Notizbuchreihe werde ich einige meiner Erkundungserfahrungen in diesem Bereich teilen.
Eine „interaktive Computerumgebung“ bezieht sich auf die Art und Weise, wie Code ausgeführt wird. Es handelt sich weder um eine reine Befehlszeilen-REPL noch um die einfache Ausführung einer .js-Datei. Notebooks kombinieren die Vorteile des befehlszeilenbasierten und des dateibasierten Ansatzes durch die Verwendung von Zellen. (REPL: Read-Eval-Print-Schleife, z. B. Ausführen der Knoten- oder Python-Befehle im Terminal.)

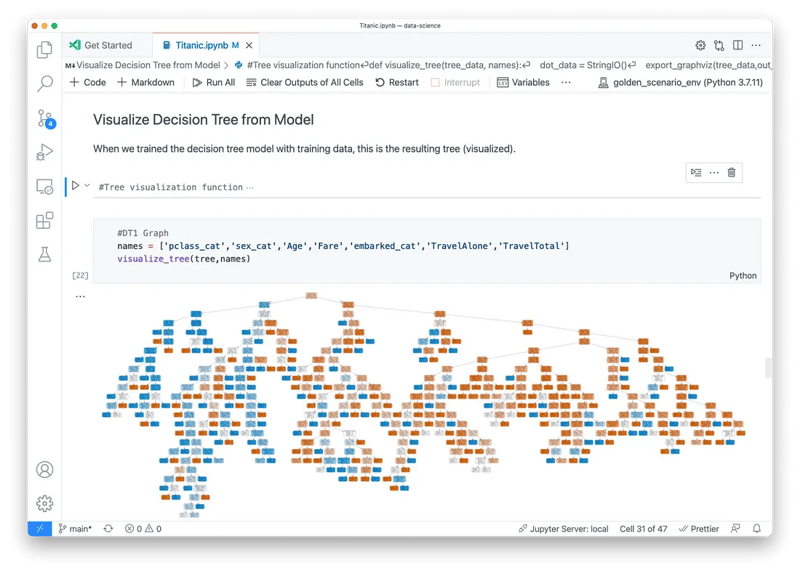
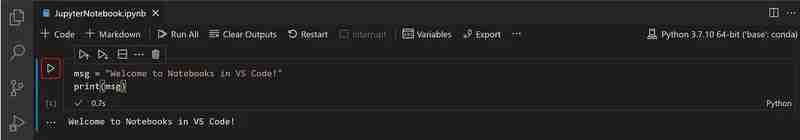
In einem Notebook wird Code in einzelne Zellen geschrieben, die jeweils als unabhängiger Codeblock fungieren. Sie können jede Zelle einzeln ausführen und die Ergebnisse sofort sehen. Auf Variablen der obersten Ebene, die in einer Zelle definiert sind, kann in anderen Zellen zugegriffen werden. Beim Schreiben von Code in einer Zelle profitieren Sie von IDE-ähnlichen Funktionen wie Autovervollständigung und Syntaxhervorhebung. Durch Drücken von Umschalt+Eingabetaste oder Klicken auf die Schaltfläche „Ausführen“ wird der Code in der aktuellen Zelle ausgeführt. Wenn die Ausgabe nicht korrekt ist, können Sie den Code einfach ändern und die Zelle erneut ausführen.
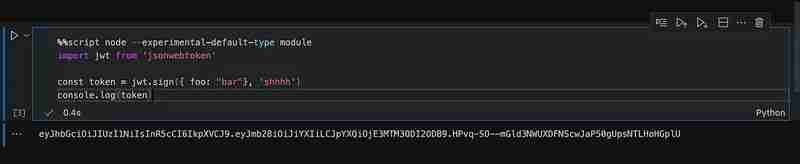
Nun zurück zum Hauptthema: Wie können wir JavaScript in einem Notebook ausführen? Jupyter Notebooks unterstützen verschiedene magische Befehle, und mit dem magischen Befehl %%script node können wir JavaScript direkt im Notebook ausführen. (Dafür muss Node.js installiert sein. Wenn es bereits installiert ist, können Sie es sofort ausführen.)

Um die ESM-Syntax in einer Zelle zu verwenden, können Sie das Modulflag -experimental-default-type hinzufügen, das in Node.js Version 21 und höher unterstützt wird.
Obwohl diese Methode relativ einfach und praktisch ist, weist sie die folgenden Einschränkungen auf:
In der kommenden JavaScript-Notebook-Reihe werde ich andere Methoden vorstellen, die ein besseres Erlebnis bieten. Wenn Sie an JavaScript-Notizbüchern interessiert sind, bleiben Sie auf dem Laufenden, um weitere Einblicke zu erhalten.
Magic-Befehle, die mit %% beginnen, werden Cell Magic-Befehle genannt und gelten für die gesamte Zelle. Der Knotenbefehl %%script bedeutet, dass der Code in der Zelle mit dem Node.js-Interpreter ausgeführt wird.
Jupyter Notebook unterstützt auch die magischen Befehle %%js und %%javascript. Im Gegensatz zum %%script-Knoten führen diese beiden Befehle JavaScript-Code auf dem Frontend des Notebooks in einer Webseitenumgebung aus, was bedeutet, dass die Ausgabe von console.log nicht unterhalb der Zelle erscheint. Ähnlich wie bei %%js gibt es auch die Befehle %%html und %%svg, die ihre jeweiligen Ausgaben direkt unter der Zelle rendern.
Ein Notebook ist im Wesentlichen eine JSON-Datei mit der Erweiterung .ipynb und erfordert zum Öffnen einen Notebook-kompatiblen Editor. VSCode unterstützt Notebooks.
Das obige ist der detaillierte Inhalt vonJavaScript Notebook Erste Ausgabe (Node.js). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 Welche Software zum Testen von Laptop-Akkus ist die beste?
Welche Software zum Testen von Laptop-Akkus ist die beste?
 Was sind private Clouds?
Was sind private Clouds?
 Was sind die Vor- und Nachteile der Dezentralisierung?
Was sind die Vor- und Nachteile der Dezentralisierung?
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Was sind die vier wichtigsten IO-Modelle in Java?
Was sind die vier wichtigsten IO-Modelle in Java?
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest




