REST-API und ihre Architektur
Einführung
In der heutigen Welt der Webentwicklung spielen APIs (Application Programming Interfaces) eine entscheidende Rolle bei der Ermöglichung der Kommunikation zwischen verschiedenen Softwaresystemen. Einer der am häufigsten verwendeten API-Typen ist die REST-API, die für Representational State Transfer steht. REST-APIs sind zum Standard für die Erstellung skalierbarer, wartbarer und effizienter Webdienste geworden. In diesem Blog werden wir uns eingehend damit befassen, was REST-APIs sind, ihre Prinzipien, Architektur, Komponenten und wie man sie effektiv entwirft und implementiert.
Was ist eine REST-API?
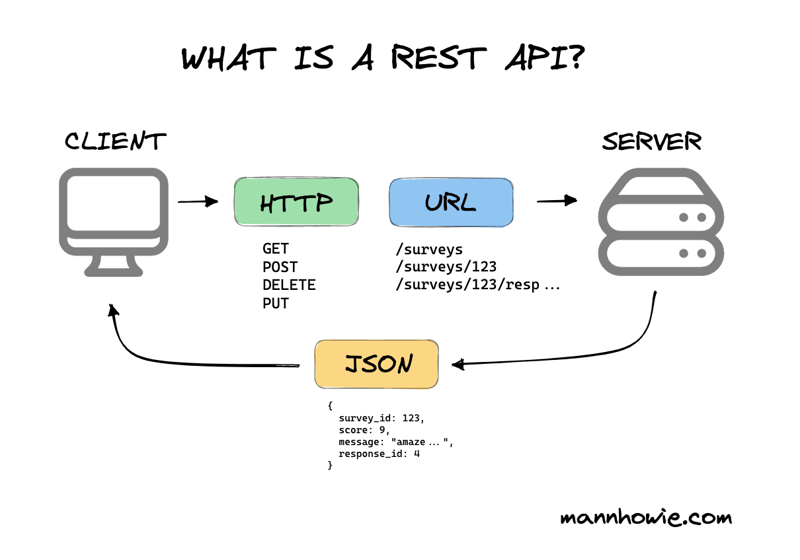
REST (Representational State Transfer) ist ein Architekturstil zum Entwerfen vernetzter Anwendungen. Es basiert auf einem zustandslosen Client-Server-Kommunikationsmodell und basiert auf Standard-HTTP-Methoden. Mit REST-APIs können verschiedene Anwendungen mithilfe einfacher Konventionen oder besser Regeln über das Internet kommunizieren.

Eine REST-API ist eine Schnittstelle, die es Clients (z. B. Web- oder Mobilanwendungen wie unserem Browser oder Telefonen) ermöglicht, mit einem Server zu interagieren, indem sie HTTP-Anfragen senden und HTTP-Antworten empfangen. Der Server bietet Zugriff auf Ressourcen, die von einem Benutzerprofil über ein Bild bis hin zu einem Blog-Beitrag reichen können.
Schlüsselprinzipien von REST
Um als RESTful zu gelten, muss eine API die folgenden sechs Prinzipien erfüllen:
- Client-Server-Architektur: Der Client und der Server sollten unabhängig voneinander sein. Der Client ist für die Benutzeroberfläche und das Benutzererlebnis verantwortlich, während der Server die Backend-Logik, Datenspeicherung und -verarbeitung übernimmt.
- Staatenlosigkeit: Jede Anfrage vom Client an den Server muss alle Informationen enthalten, die zum Verständnis und zur Verarbeitung der Anfrage erforderlich sind. Der Server speichert keine Clientinformationen zwischen Anfragen. Dies vereinfacht das Serverdesign und verbessert die Skalierbarkeit.
- Cache-Fähigkeit: Antworten vom Server müssen eindeutig als zwischenspeicherbar oder nicht zwischenspeicherbar definiert werden. Wenn eine Antwort zwischenspeicherbar ist, kann der Client die Antwortdaten für zukünftige Anfragen wiederverwenden, wodurch die Belastung des Servers verringert und die Leistung verbessert wird.
- Einheitliche Schnittstelle: REST-APIs müssen eine konsistente und standardisierte Möglichkeit zur Interaktion mit Ressourcen bieten. Dies wird durch vier Unterprinzipien erreicht: - Identifizierung von Ressourcen: Ressourcen werden mithilfe von URIs (Uniform Resource Identifiers) identifiziert. - Manipulation von Ressourcen durch Darstellungen: Clients interagieren mit Ressourcen, indem sie Darstellungen (z. B. JSON, XML) in Anfragen senden. - Selbstbeschreibende Nachrichten: Jede Anfrage und Antwort muss genügend Informationen enthalten, um zu beschreiben, wie die Nachricht verarbeitet werden soll. - Hypermedia als Engine des Anwendungsstatus (HATEOAS): Clients sollten dynamisch durch die API navigieren, indem sie in Antworten bereitgestellte Hyperlinks verwenden.
- Schichtsystem: Die Architektur sollte die Verwendung von Zwischenschichten zwischen Client und Server ermöglichen, wie z. B. Caching, Lastausgleich und Sicherheitsschichten, ohne dass der Client diese Schichten kennt.
- Code on Demand (optional): Server können die Client-Funktionalität erweitern, indem sie ausführbaren Code, wie z. B. JavaScript, senden, der auf der Client-Seite ausgeführt werden soll. Dies ist eine optionale Einschränkung in REST.
REST-API-Architektur
Die Architektur einer REST-API besteht aus mehreren Schlüsselkomponenten, die zusammenarbeiten, um die Kommunikation zwischen Clients und Servern zu schaffen:
Ressourcen: Ressourcen sind das Kernkonzept von REST-APIs. Sie stellen die Daten oder Objekte dar, auf die die API Zugriff bietet, z. B. Benutzer, Produkte, Bestellungen usw. Jede Ressource wird durch einen eindeutigen URI identifiziert.
HTTP-Methoden: REST-APIs verwenden Standard-HTTP-Methoden, um CRUD-Vorgänge (Erstellen, Lesen, Aktualisieren, Löschen) für Ressourcen auszuführen:
- GET: Daten aus der Ressource abrufen.
- POST: Neue Datenänderungen in der Ressource (DB) erstellen.
- PUT: Aktualisieren Sie einen vorhandenen Datensatz in Ihren Daten (DB).
- LÖSCHEN: Entfernen Sie die spezifischen Daten aus der Datenbank.
- PATCH: Teilweise Aktualisierung vorhandener Daten.
- OPTIONEN: Unterstützte HTTP-Methoden für eine Ressource abrufen.HTTP-Statuscodes: REST-APIs verwenden Standard-HTTP-Statuscodes, um das Ergebnis einer Anfrage anzuzeigen. Zu den gängigen Statuscodes gehören:
- 200 OK: Die Anfrage war erfolgreich.
- 201 Erstellt: Eine neue Ressource wurde erfolgreich erstellt.
- 204 Kein Inhalt: Die Anfrage war erfolgreich, aber es gibt keinen Inhalt, der zurückgegeben werden kann.
- 400 Bad Request: Die Anfrage war fehlerhaft oder ungültig.
- 401 Nicht autorisiert: Der Client muss sich authentifizieren, um auf die Ressource zuzugreifen.
- 404 Nicht gefunden: Die angeforderte Ressource wurde nicht gefunden.
- 500 Interner Serverfehler: Auf dem Server ist ein unerwarteter Fehler aufgetreten.Darstellungsformat: REST-APIs unterstützen verschiedene Darstellungsformate für den Datenaustausch, einschließlich JSON (JavaScript Object Notation), XML (eXtensible Markup Language) und HTML. JSON ist aufgrund seiner Einfachheit und Kompatibilität mit JavaScript das am häufigsten verwendete Format.
Endpunkte: Endpunkte sind die URLs, die definieren, wo vom Server aus auf eine bestimmte Ressource zugegriffen werden kann. Jeder Endpunkt entspricht einer bestimmten Ressource und wird normalerweise mithilfe von Substantiven anstelle von Verben entworfen (z. B. /users, /products).
Entwerfen einer RESTful API
Das Entwerfen einer RESTful-API umfasst mehrere Schritte, um sicherzustellen, dass sie den REST-Prinzipien entspricht und den Kunden ein nahtloses Erlebnis bietet. Hier sind einige bewährte Methoden zum Entwerfen einer REST-API:
Verwenden Sie Substantive für Endpunkte: Endpunkte sollten nach Ressourcen (Substantiven) und nicht nach Aktionen (Verben) benannt werden. Verwenden Sie beispielsweise /users, um eine Sammlung von Benutzern darzustellen, und nicht /getUsers.
HTTP-Methoden angemessen verwenden: Verwenden Sie für jeden Vorgang die richtigen HTTP-Methoden. Verwenden Sie beispielsweise GET zum Abrufen von Daten, POST zum Erstellen von Daten, PUT zum Aktualisieren von Daten und DELETE zum Entfernen von Daten.
Implementieren Sie Filterung, Sortierung und Paginierung: Implementieren Sie für Endpunkte, die eine Liste von Ressourcen zurückgeben, Filterung, Sortierung und Paginierung, um die Leistung zu verbessern und dem Client mehr Kontrolle zu bieten. Verwenden Sie dazu Abfrageparameter wie ?sort=name, ?page=2 oder ?limit=10.
Versionieren Sie Ihre API: Versionieren Sie Ihre API immer, um Änderungen zu verarbeiten, ohne bestehende Clients zu beschädigen. Fügen Sie die Versionsnummer in die URL (z. B. /api/v1/users) oder in die Header ein.
Stellen Sie aussagekräftige HTTP-Statuscodes bereit: Geben Sie geeignete HTTP-Statuscodes zurück, um das Ergebnis einer Anfrage anzuzeigen. Vermeiden Sie die Verwendung von 200 OK für jede Antwort.
Verwenden Sie Hypermedia (HATEOAS): Fügen Sie Links in Antworten ein, damit Kunden dynamisch durch die API navigieren können, ohne URLs fest zu codieren.
Gewährleisten Sie Sicherheit: Sichern Sie Ihre API mit HTTPS, um Daten während der Übertragung zu verschlüsseln. Implementieren Sie Authentifizierung (z. B. OAuth, JWT) und Autorisierung, um den Zugriff auf Ressourcen zu steuern.
Behandeln Sie Fehler ordnungsgemäß: Stellen Sie aussagekräftige Fehlermeldungen und HTTP-Statuscodes bereit, damit Kunden verstehen, was schief gelaufen ist. Erstellen Sie ein wiederverwendbares Fehlerformat mit Details wie Fehlercode, Meldung und möglichen Lösungen.
Beispiel für ein REST-API-Design
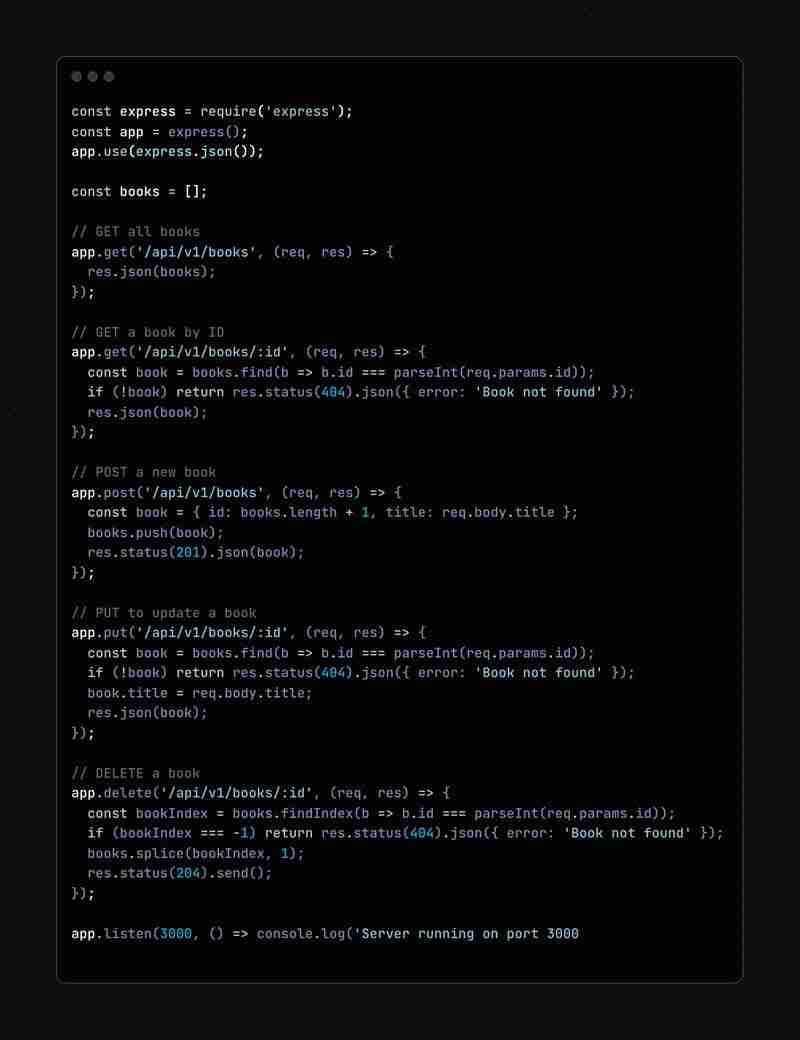
Betrachten wir ein Beispiel einer einfachen REST-API zum Verwalten einer Büchersammlung:
- Endpunkt: /api/v1/books
- GET /api/v1/books: Holen Sie sich eine Liste aller Bücher von db. - POST /api/v1/books: Erstellen Sie ein neues Buch in db.
- Endpunkt: /api/v1/books/{id}
- GET /api/v1/books/{id}: Ein bestimmtes Buch nach ID zurückgeben. - PUT /api/v1/books/{id}: Ein bestimmtes Buch anhand der ID aktualisieren. - DELETE /api/v1/books/{id}: Ein bestimmtes Buch anhand der ID löschen.
- Beispiel zur Fehlerbehandlung:
- Wenn ein Kunde ein Buch anfordert, das nicht existiert: - Antwort: 404 Nicht gefunden - Körper: Der Körper wird so aussehen

Implementierung einer REST-API
Um eine REST-API zu implementieren, können Sie verschiedene Programmiersprachen und Frameworks verwenden. Hier ist ein Beispiel für die Verwendung von Node.js mit Express.js:

Das obige ist der detaillierte Inhalt vonREST-API und ihre Architektur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.




