
Bei der Webentwicklung kann die Verfügbarkeit der richtigen Tools einen erheblichen Unterschied in Ihrem Arbeitsablauf machen.
Insbesondere Chrome-Erweiterungen sind für Entwickler und Designer unverzichtbar geworden, da sie alles von Debugging-Hilfen bis hin zu Design-Inspirationen direkt in Ihrem Browser bieten.
Hier finden Sie eine Auswahl der besten Chrome-Erweiterungen, die jeder Webentwickler und -designer in Betracht ziehen sollte, seinem Toolkit hinzuzufügen.

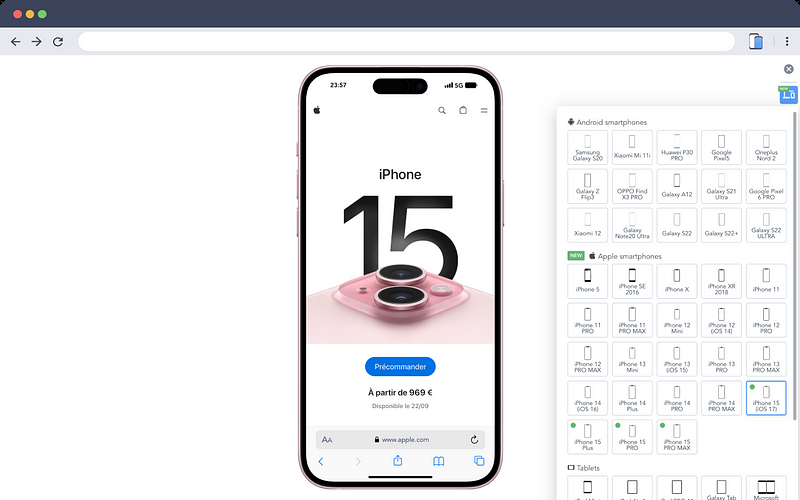
Diese Erweiterung ist ein Muss für Webentwickler, die die Reaktionsfähigkeit ihrer Websites auf verschiedenen Geräten testen müssen. Sie bieten eine große Auswahl an Android- und iPhone-Geräterahmen, sodass Sie eine Vorschau Ihrer Website genau so anzeigen können, wie sie auf verschiedenen Bildschirmen angezeigt würde.
Darüber hinaus können Sie Screenshots der Website zusammen mit dem Geräterahmen machen, falls Sie die Demo Ihres Produkts anzeigen müssen
Holen Sie sich den mobilen Simulator

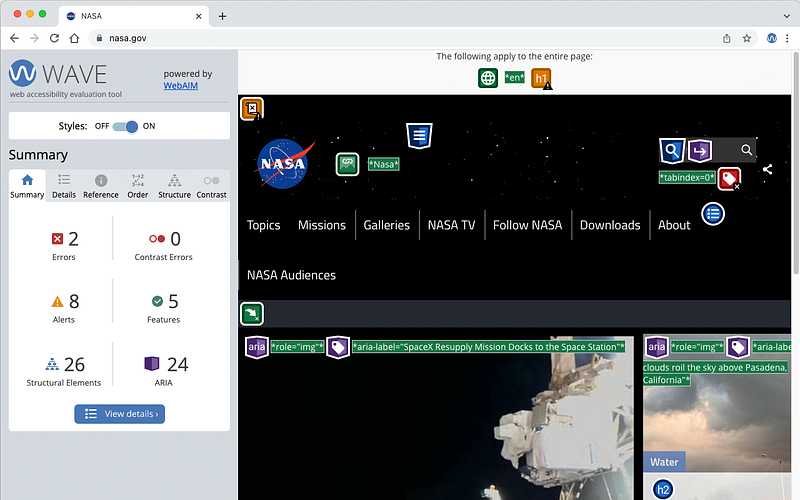
WAVE ist ein Tool zur Bewertung der Barrierefreiheit im Internet, mit dem Sie sicherstellen können, dass Ihre Website den Barrierefreiheitsstandards entspricht. Es hebt potenzielle Probleme hervor und gibt Feedback zu Bereichen wie Kontrast, fehlendem Alt-Text und ARIA-Attributen.
Durch die Verwendung von WAVE können Sie Barrierefreiheitsbarrieren identifizieren und beseitigen und so sicherstellen, dass Ihre Website für alle Benutzer, auch für Benutzer mit Behinderungen, nutzbar ist.
Holen Sie sich Wave

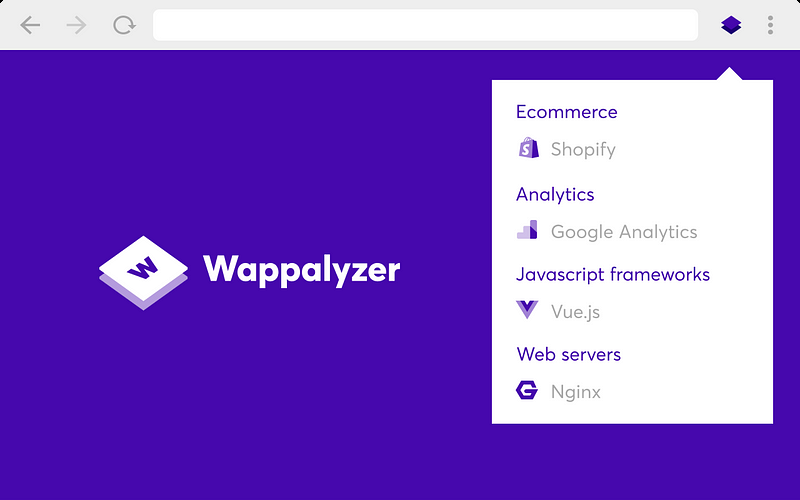
Wappalyzer ist ein Technologie-Profiler, der aufzeigt, womit Websites erstellt bzw. verwendet werden. Es identifiziert die CMS, Frameworks, E-Commerce-Plattformen und andere Technologien, die hinter den Kulissen verwendet werden.
Dies kann nützlich sein, wenn Sie neugierig sind oder eine Konkurrenzanalyse durchführen.
Holen Sie sich Wappalyzer

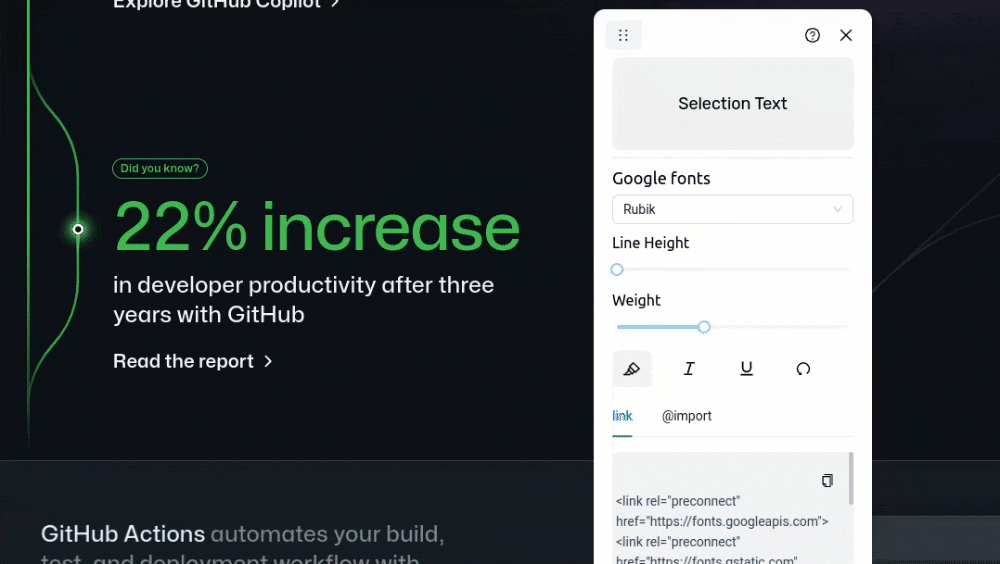
Mit der Font Tester-Erweiterung können Sie über 1.000 Google-Schriftarten auf jeder Website testen und in der Vorschau anzeigen, sodass Sie ganz einfach mit verschiedenen Typografieoptionen experimentieren können. Mit nur wenigen Klicks können Sie direkt über das Widget die Schriftstärke, die Zeilenhöhe anpassen, Kursivschrift anwenden und mehr. Sie können damit sogar den erforderlichen Code für die von Ihnen ausgewählten Schriftarten kopieren und so Ihren Arbeitsablauf optimieren.
Darüber hinaus kann es Ihnen dabei helfen, preisgekrönte Websites zu erstellen und Ihre Typografie zu verbessern.
Font Tester ist Open Source, den Quellcode finden Sie auf Github
Holen Sie sich Font Tester
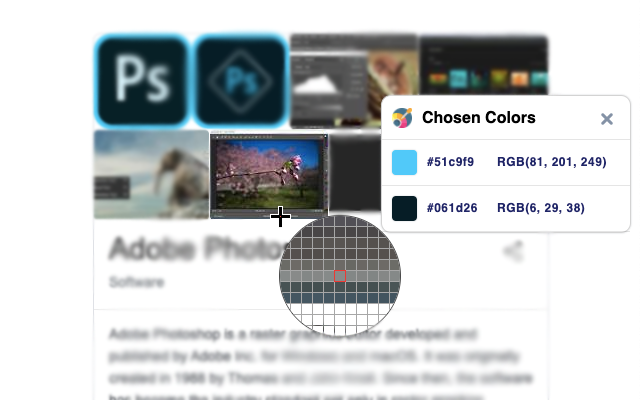
Dies ist eine einfache Farbauswahlerweiterung, mit der Sie Hex- und RGB-Farben von einer Seite auswählen und kopieren können.

ultimative Farbauswahl

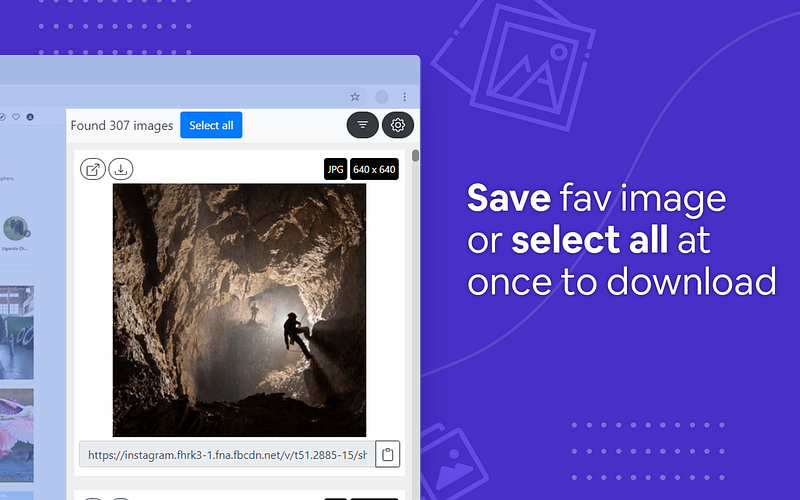
Mit dieser Erweiterung können Sie mehrere oder alle Bilder gleichzeitig von einer Webseite herunterladen.
Nützlich, wenn Sie nicht einzeln auf die Bilder klicken möchten, um sie herunterzuladen.
Holen Sie sich den Bild-Downloader

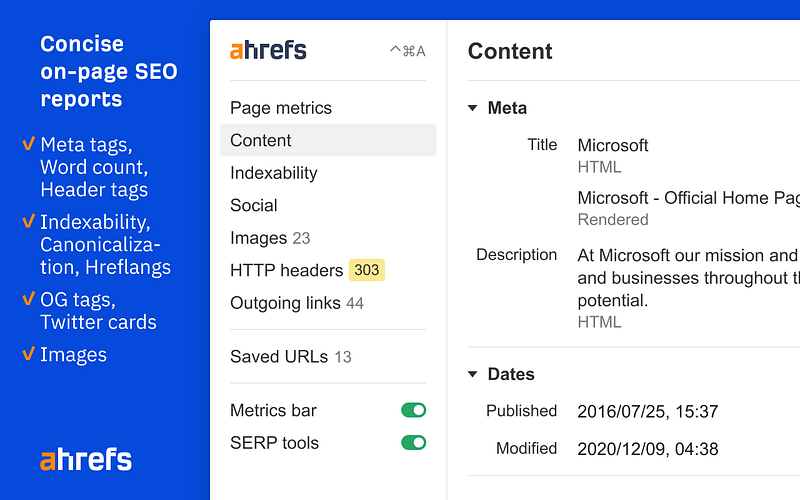
Die Ahrefs SEO Toolbar ist ein völlig kostenloses Tool, das speziell für SEO-Profis und Webmaster entwickelt wurde. Diese Erweiterung ist vollgepackt mit wesentlichen Funktionen und bietet alles, was Sie zur effektiven Optimierung Ihrer Website benötigen.
Diese Erweiterung bietet jedoch keinen kostenlosen Zugriff auf die Metriken von Ahref. Dafür ist ein aktives Ahrefs-Abonnement erforderlich.
Holen Sie sich die SEO-Symbolleiste von Ahrefs

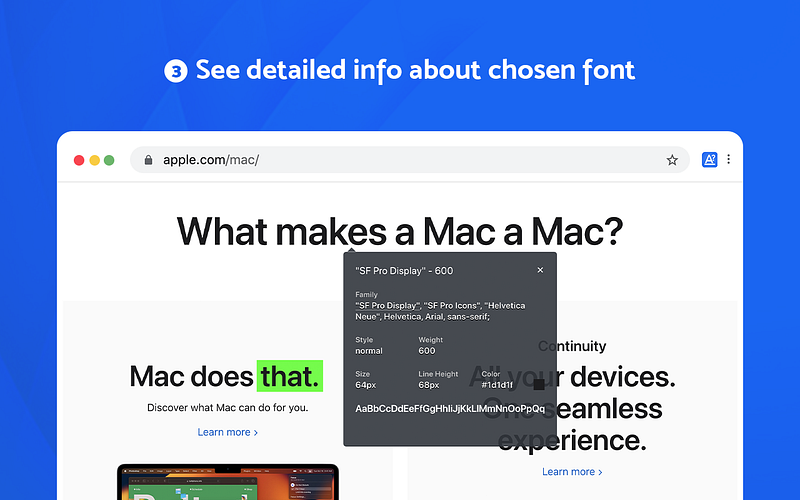
Jetzt stoßen Sie möglicherweise auf viele Websites mit unterschiedlichen und einzigartigen Schriftarten. Der einfachste Weg, diese Schriftarten zu identifizieren, ist die Verwendung des Font Finders. Diese Erweiterung erleichtert Ihnen die Identifizierung von Schriftarten, Farben, Größe, Position und mehr.
Holen Sie sich die Schriftart

Wenn Sie an mehreren Projekten arbeiten oder mit einem überfüllten Browser und verstreuten Projekten überfordert sind, kann Ihnen der Workona Spaces & Tab Manager beim Organisieren von Registerkarten helfen. Mit diesem praktischen Tool können Sie Ihre Registerkarten verwalten und Ihre Arbeit an einem Ort organisieren.
Holen Sie sich den Tab Manager von Workona

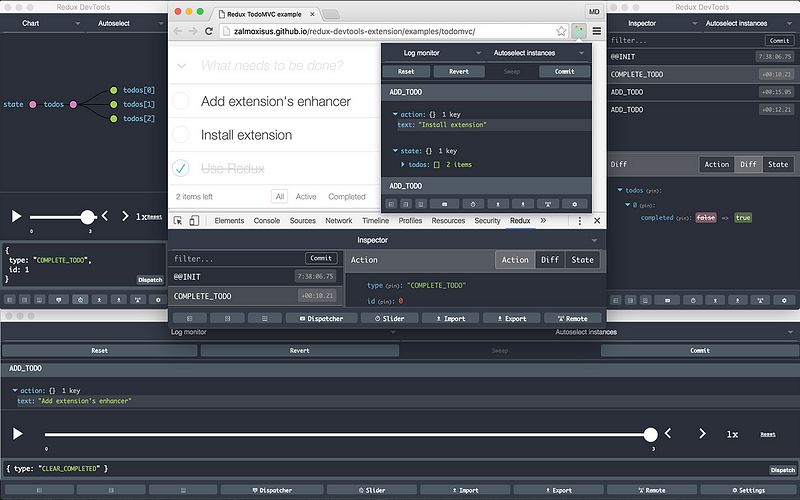
Redux DevTools ist ein unverzichtbares Tool für jeden, der Redux zum Verwalten des Anwendungsstatus verwendet. Es bietet eine leistungsstarke Schnittstelle zum Debuggen und Überprüfen von Redux-Statusänderungen, -Aktionen und -Reduzierern.
Mit Redux DevTools können Sie durch die Zustandsänderungen Ihrer Anwendung eine Zeitreise unternehmen, den Zustandsbaum in einem benutzerfreundlichen Format anzeigen und sogar Aktionen manuell auslösen.
Dieses Tool hilft Ihnen, Probleme effizienter aufzuspüren, zu verstehen, wie sich Ihr Staat entwickelt, und stellt sicher, dass Ihre Zustandsverwaltung wie erwartet funktioniert.
Holen Sie sich Redux-Devtools
Das waren einige der Chrome-Erweiterungen, die Sie als Entwickler haben müssen. Teilen Sie mir Ihre Lieblingserweiterung in den Kommentaren mit.
In Zukunft werde ich über meine Erfahrungen bei der Entwicklung einer Bibliothek, meinen Beiträgen zu Stackoverflow usw. schreiben. Wenn Sie mehr erfahren möchten, abonnieren Sie gerne den kostenlosen Newsletter
Das obige ist der detaillierte Inhalt vonChrome-Erweiterung, um Sie zum Webentwickler zu machen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




