Weboptimierung mit ETags. Beispiel mit WordPress
Weboptimierung mit ETags. Beispiel mit WordPress
Dieser Beitrag wurde erstmals 2014 im Jahr 2019 in Weboptimierung mit ETags veröffentlicht. Beispiel mit WordPress

Ich habe schon eine Weile nicht mehr über Optimierung geschrieben. Sie wissen bereits, was Sie von mir wissen, warum es fällig war. Allerdings kann ich mich von sogenannten WPO-Händlern nicht davon abhalten lassen, über etwas zu schreiben, das mir gefällt. So, hier haben Sie einen neuen Beitrag.
Ich bin sicher, dass es dir passiert ist. Eines Tages kommen Sie an Ihrem Arbeitsplatz an, schalten Ihren Computer ein, öffnen Ihre E-Mail, und nachdem Sie sie sich angesehen haben, öffnen Sie ein Terminal und geben Folgendes ein: git pull. Die Antwort vom Terminal lässt nicht auf sich warten: Schon aktuell..
Hast du jemals darüber nachgedacht, was hinter diesem Git-Pull passiert? Ich tue. Ich schätze, ich würde sagen, dass Sie durch einen Git-Pull transparent das Datum der letzten Änderung, die Sie vorgenommen haben, an den Server senden. Das Repository vergleicht das Datum der letzten Änderung, die Sie ihm senden, mit dem Datum der letzten Änderung, die es hat, sodass:
- Wenn Ihr Datum älter ist, werden Ihnen alle Änderungen/Änderungen gesendet, die seitdem vorgenommen wurden. Außerdem werden Ihnen die Änderungen zusammen mit dem Datum zugesandt, an dem sie vorgenommen wurden. Wenn Sie also git pull erneut schreiben würden, würden Sie das Datum der letzten dieser Änderungen senden und alles würde von vorne beginnen.
- Wenn Ihr Datum mit dem Datum übereinstimmt, das das Repository für die letzte Änderung hat, wird zurückgegeben, dass alles auf dem neuesten Stand ist.
Diese Vorgehensweise, die für mich die logischste war, ist nicht die echte. Das Original ist ähnlich, aber nicht exakt. Jedes Mal, wenn ein Push ausgeführt wird. Das Repository ordnet dem letzten Commit ein Token (alphanumerischer Identifikationscode, etwa ae3d9735f280381d0d97d3cdb26066eb16f765a5) zu. Wenn Sie einen Git-Pull durchführen, wird der letzte Token, den Sie haben, mit der Liste der Token verglichen, die er hat. Wenn es sich bei Ihrem Token um einen alten handelt, sendet es Ihnen die seither vorgenommenen Änderungen mit den entsprechenden Token. Wenn das Token das letzte war, wird Ihnen angezeigt, dass Sie auf dem neuesten Stand sind.
An dieser Stelle wirst du mir sagen: Manuel, aber ging es in diesem Beitrag nicht um die Optimierung von Websites mit WordPress? Gewiss, und das ist es immer noch. Sowohl der erste vorgestellte Fall (der des Datums) als auch der zweite (der des Tokens) sind Funktionsweisen des HTTP-Protokolls. Mal sehen.
Zuletzt geändert
Stellen Sie sich vor, Ihr Browser sendet eine Anfrage an meinen Server, um das Favicon meiner Website herunterzuladen. In der Antwort meines Servers an Ihren Browser wird die Zeichenfolge (oder der HTTP-Header) enthalten sein: Zuletzt geändert: Do, 29. Dezember 2016 11:55:29 GMT. Damit teilt mein Server Ihrem Browser mit, wann das Favicon zuletzt geändert wurde. Sobald das Bild heruntergeladen ist, speichert der Browser es in seinem Cache mit den Metadaten „Zuletzt geändert“ und dem Wert Do, 29. Dezember 2016 11:55:29 GMT
Wenn Sie sich nach ein paar Sekunden, ein paar Tagen oder ein paar Monaten dazu entschließen, meine Website erneut aufzurufen, benötigt Ihr Browser erneut das Favicon meiner Website. Bedenken Sie jedoch, dass sich auch eine Kopie des Bildes im Cache befindet. Woher wissen Sie, ob Ihr zwischengespeichertes Favicon das neueste ist oder ob Sie es erneut herunterladen müssen? Ganz einfach, einen „Git Pull“ machen. Das heißt, der Browser sendet erneut eine Favicon-Anfrage an meinen Server, teilt ihm jedoch mit, dass er eine Version des Bildes von einem bestimmten Datum hat. Es gibt zwei mögliche Antworten von meinem Server:
- Das Favicon, das jetzt auf meiner Website verwendet wird, ist neuer, daher sendet mein Server das neue Bild an Ihren Browser, zusammen mit dem neuen letzten Änderungsdatum, das dieses neue Bild hat.
- Das Favicon, das jetzt auf meiner Website verwendet wird, ist das gleiche wie das von Ihrem Browser angezeigte Datum. Das heißt, dass sowohl das Server-Image als auch das Browser-Cache-Image identisch sind. Mein Server teilt Ihrem Browser dann mit, dass das Bild nicht verändert wurde (mit dem HTTP-Code 304 Not Modified). Ihr Browser nutzt dann das Bild aus dem Cache und erspart Ihnen den erneuten Download des Bildes (und spart so viele Bytes Ihrer Datenrate).
ETags
Wenn Sie sich erinnern, habe ich Ihnen am Anfang des Beitrags gesagt, dass Git mit Tokens arbeitet, um festzustellen, wann Änderungen vorgenommen wurden. HTTP ermöglicht Ihnen zusätzlich zum letzten Änderungsdatum die Arbeit mit Token, die ETags (Entity Tags) genannt werden. Ein ETag ist ein alphanumerischer Code (z. B. 5864f9b1-47e) ohne Standardformat (d. h. der HTTP-Standard gibt nicht oder fast nicht an, welches Format das Token haben soll). Der Eigentümer einer Website bestimmt, welches Format sie haben soll.
Por defecto, los servidores webs como Apache crean el ETag de cada archivo basado en su fecha de modificación (y algunas veces también el tamaño del archivo). Esto es redundante (la cabecera HTTP de fecha de última modificación se basa en el mismo criterio) y poco óptimo (porque se añade más información a las peticiones que no sirve de nada). Lo recomendable en ese caso es configurar tu servidor web para que no use ETags con archivos. Por ejemplo, para desactivar los ETags de archivos (o FileETags) para Apache, añade el siguiente código en tú.htacess: FileETag None
Seguro que te estarás preguntado que si el diálogo entre navegador/servidor usando un ETag es el mismo que hemos visto para la fecha de última modificación y usar ambas formas es poco óptima y redundante. ¿Para qué usar ETags?
La fecha de modificación es suficiente para peticiones HTTP a archivos, pero con peticiones HTTP a páginas webs(HTML) se queda corta. Una página web depende de muchos factores/elementos interrelacionados(contenido, comentarios, estructura HTML, … ) y no de un único archivo. Por tanto, sería muy complicado encontrar una fecha de última modificación unificada para todos esos elementos. Se que lo digo es complicado de seguir, trataré de explicarlo de otra manera:
Imagínate que asigno como fecha de modificación de la página web( HTTML ) de esta entrada, la fecha de modificación del texto de la entrada. Tu navegador al entrar cachearía esta página junto a la fecha de última modificación del post. Si vuelves a entrar un minuto más tarde, como el post no ha cambiado( y, por tanto, su fecha de modificación ), tu navegador volverá a usar la versión que tiene en caché. Si alguien me escribiera un comentario y tu volvieras a entrar, tu no verías el comentario. Pues el texto del post no ha cambiado, por tanto, la fecha de última modificación tampoco, así que tu navegador volvería a mostrarte la versión de su caché. Lo mismo pasaría si cambio el HTML y añado un nuevo CSS. El contenido del post no ha cambiado,la fecha tampoco, y tu navegador seguiría mostrando la versión del cache.
Si en vez de trabajar con fechas de última modificación del post, asignamos a la página web del post un ETag con el siguiente formato: {fecha_modificacion_contenido_post}_{fecha_ultimo_comentario_post}_{numero_version_del_tema_WP}
Al entrar tu navegador por primera vez en el post, guardará en caché la página web(HTML) con su ETag asociado como metadato. Si cambiara alguno de los criterios del token(la fecha de modificación del post, la fecha del último comentario o la versión del tema actual de WP ), el ETag asociado a la página web sería diferente. Por lo que si entraras de nuevo al post, mi servidor notificará que el ETag de tu navegador no es el último y le volverá a mandar toda la página web, junto con el nuevo ETag.
Si nada hubiera cambiado, el token/ETag sería el mismo( tanto en navegador como en servidor ), por lo que al visitar la página con tu navegador, mi servidor le mandaría un 304 avisándole que nada ha cambiado( en términos WPO se dice que aún está fresca ) y que, por tanto, use la versión de su caché.
Beneficio de Etags
Algo que no he comentado hasta ahora son los beneficios de ETags. Aquí algunos de ellos:
- Menos datos transferido entre servidor/navegador. Eso significa un ahorro de datos en el usuario para que tu web no le salga tan cara a tus usuarios y también en el servidor (importante si tienes contratado el alojamiento basado en pago por cantidad de datos transferido).
- El servidor se ahorra el tener que generar el HTML, con todo lo que eso implica: ahorro de memoria y CPU y liberar a la base de datos de trabajo.
- Una carga mucho más rápida de tu sitio web, mejorando con ello la experiencia del usuario.
Plugin WordPress
Todo lo que hemos visto es a alto nivel, vamos a ver un pequeño plugin que use ETag para páginas/posts de WordPress.
# etags.php
<?php
namespace trasweb\webperf\ETags;
/*
* Plugin Name: ETags en posts
* Plugin URI: https://trasweb.net/webperf/optimizacion-web-con-etags
* Description: Usa el cache en navegador para tus posts.
* Version: 0.0.1
* Author: Manuel Canga / Trasweb
* Author URI: https://trasweb.net
* License: GPL
*/
add_action('wp', function () {
if (is_admin() || ! is_singular()) {
return;
}
$etag_from_navigator = $_SERVER[ 'HTTP_IF_NONE_MATCH' ]??'';
$current_ETag = get_current_ETag();
if ($etag_from_navigator === $current_ETag) {
status_header(304);
exit;
}
header('ETag: ' . $current_ETag);
});
function get_current_ETag()
{
$last_modified_time_of_content = (int)get_post_time();
$date_of_last_comment = get_date_of_last_comment();
$theme_version = wp_get_theme()[ "Version" ]??'0.0.0';
return md5("{$last_modified_time_of_content}_{$date_of_last_comment}_{$theme_version}");
}
function get_date_of_last_comment()
{
$query = [
'post_id' => get_the_ID() ?: 0,
'orderby' => ['comment_date_gmt'],
'status' => 'approve',
'order' => 'DESC',
'number' => 1,
];
$last_comment = get_comments($query)[ 0 ]??null;
return $last_comment->comment_date_gmt??0;
}
Antes que nada decir que este plugin es sólo formativo. Como con cualquier técnica de optimización web, como minificación/unificación de recursos CSS/JS o el uso de caché en servidor, se requiere primero un estudio del sitio.
Como se puede ver más sencillo no puede ser. Primero se obtiene el ETag del navegador si es que lo hubiera( línea 20 ). En segundo lugar se obtiene el Etag asociado al post/page actual( línea 21 ).
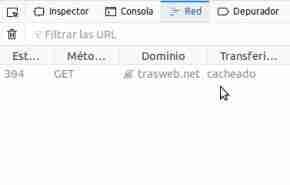
Si ambos son iguales se manda al navegador un código 304( línea 24, este es el caso que muestra la imagen principal de este post ) y se acaba la ejecución. Al navegador le llegará el código 304 y sabrá que tiene que hacer uso de la versión de la página de su caché.
Wenn die Etags unterschiedlich sind (entweder weil der Browser sie zum ersten Mal aufruft oder weil sich das Token geändert hat), wird das ETag an den Browser gesendet und WP darf seinen Verlauf fortsetzen (wodurch der Inhalt des aktuellen Beitrags gesendet wird). /Seite ).
Der Etag wird in der Funktion get_current_ETag (Zeile 31 bis 38) basierend auf dem letzten Zeitpunkt der letzten Änderung des Beitrags/der Seite, dem Datum des letzten Kommentars zum Beitrag und der Version des aktuellen Themas generiert. Wenn sich einer dieser Parameter ändert, ändert sich auch das Token, wodurch der Browser gezwungen wird, die neue Version der Website herunterzuladen.
Das ist alles. Ich hoffe, es hat Ihnen gefallen und es hilft Ihnen, Ihre Website schneller zu machen.
Bitte teilen Sie es
Das obige ist der detaillierte Inhalt vonWeboptimierung mit ETags. Beispiel mit WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Erklären Sie sicheres Kennwort -Hashing in PHP (z. B. password_hash, password_verify). Warum nicht MD5 oder SHA1 verwenden?
Apr 17, 2025 am 12:06 AM
Erklären Sie sicheres Kennwort -Hashing in PHP (z. B. password_hash, password_verify). Warum nicht MD5 oder SHA1 verwenden?
Apr 17, 2025 am 12:06 AM
In PHP sollten die Funktionen für Passwort_Hash und passwart_verify verwendet werden, um sicheres Passwort -Hashing zu implementieren, und MD5 oder SHA1 sollte nicht verwendet werden. 1) Passwort_hash generiert einen Hash, der Salzwerte enthält, um die Sicherheit zu verbessern. 2) Passwort_Verify prüfen Sie das Passwort und sicherstellen Sie die Sicherheit, indem Sie die Hash -Werte vergleichen. 3) MD5 und SHA1 sind anfällig und fehlen Salzwerte und sind nicht für die Sicherheit der modernen Passwort geeignet.
 PHP und Python: Vergleich von zwei beliebten Programmiersprachen
Apr 14, 2025 am 12:13 AM
PHP und Python: Vergleich von zwei beliebten Programmiersprachen
Apr 14, 2025 am 12:13 AM
PHP und Python haben jeweils ihre eigenen Vorteile und wählen nach den Projektanforderungen. 1.PHP ist für die Webentwicklung geeignet, insbesondere für die schnelle Entwicklung und Wartung von Websites. 2. Python eignet sich für Datenwissenschaft, maschinelles Lernen und künstliche Intelligenz mit prägnanter Syntax und für Anfänger.
 PHP in Aktion: Beispiele und Anwendungen in realer Welt
Apr 14, 2025 am 12:19 AM
PHP in Aktion: Beispiele und Anwendungen in realer Welt
Apr 14, 2025 am 12:19 AM
PHP wird in E-Commerce, Content Management Systems und API-Entwicklung häufig verwendet. 1) E-Commerce: Wird für die Einkaufswagenfunktion und Zahlungsabwicklung verwendet. 2) Content -Management -System: Wird für die Erzeugung der dynamischen Inhalte und die Benutzerverwaltung verwendet. 3) API -Entwicklung: Wird für die erholsame API -Entwicklung und die API -Sicherheit verwendet. Durch Leistungsoptimierung und Best Practices werden die Effizienz und Wartbarkeit von PHP -Anwendungen verbessert.
 PHP: Eine Schlüsselsprache für die Webentwicklung
Apr 13, 2025 am 12:08 AM
PHP: Eine Schlüsselsprache für die Webentwicklung
Apr 13, 2025 am 12:08 AM
PHP ist eine Skriptsprache, die auf der Serverseite weit verbreitet ist und insbesondere für die Webentwicklung geeignet ist. 1.PHP kann HTML einbetten, HTTP -Anforderungen und Antworten verarbeiten und eine Vielzahl von Datenbanken unterstützt. 2.PHP wird verwendet, um dynamische Webinhalte, Prozessformdaten, Zugriffsdatenbanken usw. mit starker Community -Unterstützung und Open -Source -Ressourcen zu generieren. 3. PHP ist eine interpretierte Sprache, und der Ausführungsprozess umfasst lexikalische Analyse, grammatikalische Analyse, Zusammenstellung und Ausführung. 4.PHP kann mit MySQL für erweiterte Anwendungen wie Benutzerregistrierungssysteme kombiniert werden. 5. Beim Debuggen von PHP können Sie Funktionen wie error_reporting () und var_dump () verwenden. 6. Optimieren Sie den PHP-Code, um Caching-Mechanismen zu verwenden, Datenbankabfragen zu optimieren und integrierte Funktionen zu verwenden. 7
 Wie funktioniert der Php -Typ -Hinweis, einschließlich Skalartypen, Rückgabetypen, Gewerkschaftstypen und nullbaren Typen?
Apr 17, 2025 am 12:25 AM
Wie funktioniert der Php -Typ -Hinweis, einschließlich Skalartypen, Rückgabetypen, Gewerkschaftstypen und nullbaren Typen?
Apr 17, 2025 am 12:25 AM
PHP -Typ -Eingabeaufforderungen zur Verbesserung der Codequalität und der Lesbarkeit. 1) Tipps zum Skalartyp: Da Php7.0 in den Funktionsparametern wie int, float usw. angegeben werden dürfen. 3) Eingabeaufforderung für Gewerkschaftstyp: Da Php8.0 in Funktionsparametern oder Rückgabetypen angegeben werden dürfen. 4) Nullierstyp Eingabeaufforderung: Ermöglicht die Einbeziehung von Nullwerten und Handlungsfunktionen, die Nullwerte zurückgeben können.
 Die dauerhafte Relevanz von PHP: Ist es noch am Leben?
Apr 14, 2025 am 12:12 AM
Die dauerhafte Relevanz von PHP: Ist es noch am Leben?
Apr 14, 2025 am 12:12 AM
PHP ist immer noch dynamisch und nimmt immer noch eine wichtige Position im Bereich der modernen Programmierung ein. 1) Einfachheit und leistungsstarke Unterstützung von PHP machen es in der Webentwicklung weit verbreitet. 2) Seine Flexibilität und Stabilität machen es ausstehend bei der Behandlung von Webformularen, Datenbankoperationen und Dateiverarbeitung; 3) PHP entwickelt sich ständig weiter und optimiert, geeignet für Anfänger und erfahrene Entwickler.
 PHP und Python: Code Beispiele und Vergleich
Apr 15, 2025 am 12:07 AM
PHP und Python: Code Beispiele und Vergleich
Apr 15, 2025 am 12:07 AM
PHP und Python haben ihre eigenen Vor- und Nachteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1.PHP eignet sich für eine schnelle Entwicklung und Wartung großer Webanwendungen. 2. Python dominiert das Gebiet der Datenwissenschaft und des maschinellen Lernens.
 Php gegen andere Sprachen: Ein Vergleich
Apr 13, 2025 am 12:19 AM
Php gegen andere Sprachen: Ein Vergleich
Apr 13, 2025 am 12:19 AM
PHP eignet sich für die Webentwicklung, insbesondere für die schnelle Entwicklung und Verarbeitung dynamischer Inhalte, ist jedoch nicht gut in Anwendungen auf Datenwissenschaft und Unternehmensebene. Im Vergleich zu Python hat PHP mehr Vorteile in der Webentwicklung, ist aber nicht so gut wie Python im Bereich der Datenwissenschaft. Im Vergleich zu Java wird PHP in Anwendungen auf Unternehmensebene schlechter, ist jedoch flexibler in der Webentwicklung. Im Vergleich zu JavaScript ist PHP in der Back-End-Entwicklung präziser, ist jedoch in der Front-End-Entwicklung nicht so gut wie JavaScript.




