
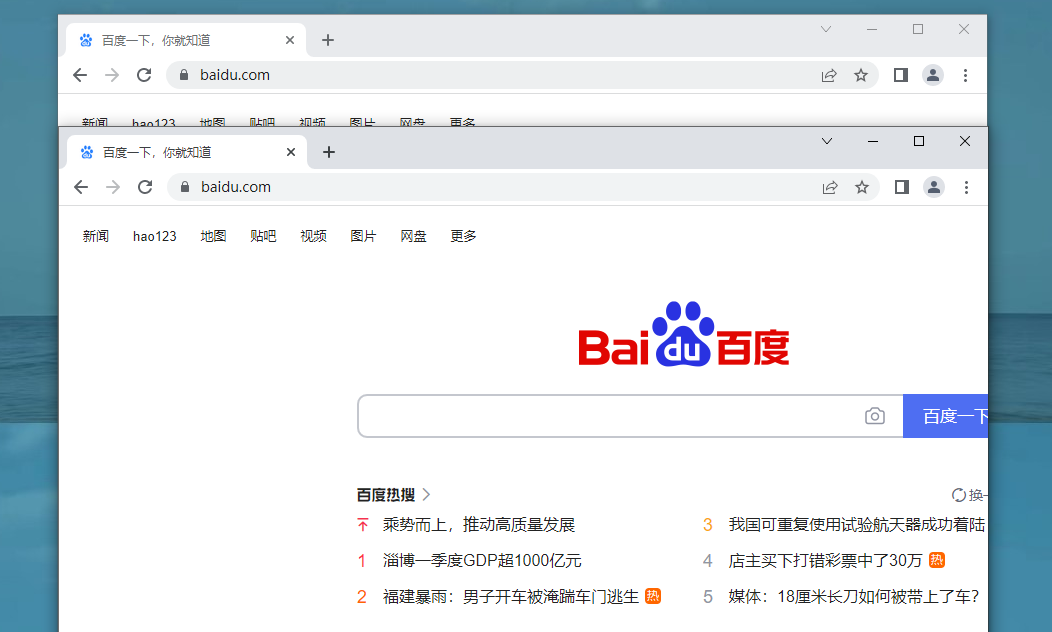
Wenn wir Google Chrome verwenden, müssen wir aufgrund von Arbeits- oder Studienzwecken mehrere Webseiten gleichzeitig zum Vergleichen und Durchsuchen öffnen. Wie richten wir Google Chrome so ein, dass mehrere Webseiten geöffnet und nebeneinander angezeigt werden? Benutzer können direkt auf die Schaltfläche „Mehr“ in der oberen linken Ecke des Browsers klicken und dann die zu erkundenden Layoutoptionen finden. Lassen Sie diese Website den Benutzern sorgfältig vorstellen, wie Google Chrome Webseiten nebeneinander anordnet. So erstellen Sie Webseiten nebeneinander in Google Chrome 1. Öffnen Sie Google Chrome und öffnen Sie dann die beiden Seiten, die Sie anzeigen möchten. 2. In der oberen linken Ecke des Browsers befindet sich die Schaltfläche „Mehr“. Klicken Sie darauf. 3. Ein neues Popup-Fenster wird angezeigt. Finden Sie darin die Layoutoptionen. 4. Klicken Sie in den Layoutoptionen auf „Nebeneinander anzeigen“, um den Effekt der nebeneinander angezeigten Bilder zu erzielen.

Das obige ist der detaillierte Inhalt vonSo richten Sie Google Chrome ein, um mehrere Webseiten nebeneinander zu öffnen. So richten Sie Google Chrome so ein, dass Webseiten nebeneinander angezeigt werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 Welche Software ist Soul?
Welche Software ist Soul?
 Einführung in die Verwendung der Achsenfunktion in Matlab
Einführung in die Verwendung der Achsenfunktion in Matlab
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 Samsung s5830-Upgrade
Samsung s5830-Upgrade
 Was sind die Marquee-Parameter?
Was sind die Marquee-Parameter?
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen




