
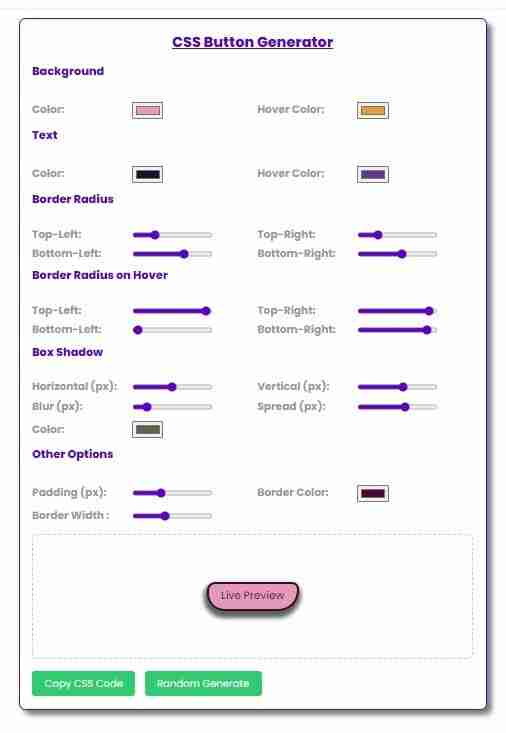
Willkommen beim CSS-Button-Generator! Mit diesem Tool können Sie mithilfe einer Vielzahl von Steuerelementen für Farben, Rahmen, Text und mehr ganz einfach Schaltflächen entwerfen und anpassen. Mit der Live-Vorschau können Sie die von Ihnen vorgenommenen Änderungen sofort sehen und den entsprechenden CSS-Code generieren, der zur Verwendung auf Ihren Websites und Projekten kopiert werden kann.
Tools-Link: Dieses Tool ist unter webdevtales.com verfügbar

In diesem Abschnitt können Sie die Farbe sowohl für den Standardstatus der Schaltfläche als auch für ihren Hover-Status definieren:
Passen Sie die Eckenrundung der Schaltfläche an. Jede Ecke (oben links, oben rechts, unten links, unten rechts) kann unabhängig eingestellt werden:
Zusätzlich können Sie separate Radiuswerte für Schwebezustände festlegen.
Erstellen Sie einen Schatteneffekt um Ihre Schaltfläche, indem Sie diese Einstellungen anpassen:
Sie können den Abstand innerhalb der Schaltfläche ändern und Ränder definieren:
Der Abschnitt „Live-Vorschau“ zeigt eine Echtzeitansicht Ihrer Schaltfläche an, während Sie Änderungen vornehmen. Bewegen Sie den Mauszeiger über die Schaltfläche, um die Hover-Effekte sofort zu sehen.
1. CSS-Code kopieren
Sobald Sie mit dem Design Ihrer Schaltfläche zufrieden sind, können Sie das generierte CSS kopieren, indem Sie auf die Schaltfläche „CSS-Code kopieren“ klicken. Es erscheint ein Popup mit dem CSS-Code, den Sie in Ihre Zwischenablage kopieren können.
2. Zufällig generieren
Fühlen Sie sich kreativ? Klicken Sie auf „Zufällig generieren“, um Zufallswerte für alle Einstellungen anzuwenden, sodass Sie mit jedem Klick einen einzigartigen Schaltflächenstil erhalten.
Viel Spaß beim einfachen Erstellen wunderschöner Knöpfe!
Tools-Link: Dieses Tool ist unter webdevtales.com verfügbar
Das obige ist der detaillierte Inhalt vonKostenloses Tool: CSS-Button-Generator. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Methode zur Registrierung eines Google-Kontos
Methode zur Registrierung eines Google-Kontos
 So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
 Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
 Python-Crawler-Methode zum Abrufen von Daten
Python-Crawler-Methode zum Abrufen von Daten
 So öffnen Sie eine DWG-Datei
So öffnen Sie eine DWG-Datei
 Gründe, warum das Laden von CSS fehlgeschlagen ist
Gründe, warum das Laden von CSS fehlgeschlagen ist




