
Ich habe mehrere Stunden damit verbracht, ein Figma-Design für eine Landingpage zu erstellen. Jede Farbe stimmt, jedes Pixel ist vorhanden und sorgt für einen nahtlosen Benutzerfluss, aber jetzt kommt der entmutigende Teil der eigentlichen Codierung dieser Landingpage.
Das Erstellen eines Figma-Designs ist eine riesige Aufgabe. Dort lernte ich Dualite kennen, das Figma-Designs mithilfe von KI in tatsächlichen Code übersetzt und Entwicklern wie mir dabei hilft, den Aufwand für das eigentliche Codieren zu minimieren. Sehen wir uns an, wie ich Dualite verwendet habe, um meine Landingpage in tatsächlichen Code umzuwandeln
Dualite ist ein innovatives, KI-gestütztes Figma-Plugin, das die Lücke zwischen Design und Entwicklung schließen soll. Der Schwerpunkt liegt auf der Konvertierung von Figma-Designs in hochwertigen, wiederverwendbaren Code mit Unterstützung beliebter Technologien wie Reactjs, TailwindCSS und mehr.
Mit Dualite können Sie jedes Figma-Design oder jede Figma-Animation mit einem einzigen Klick in effizienten Code umwandeln, den Sie entsprechend Ihrem Projekt anpassen können. Es verfügt über aufregende Funktionen, die ich kurz zusammenfassen möchte:
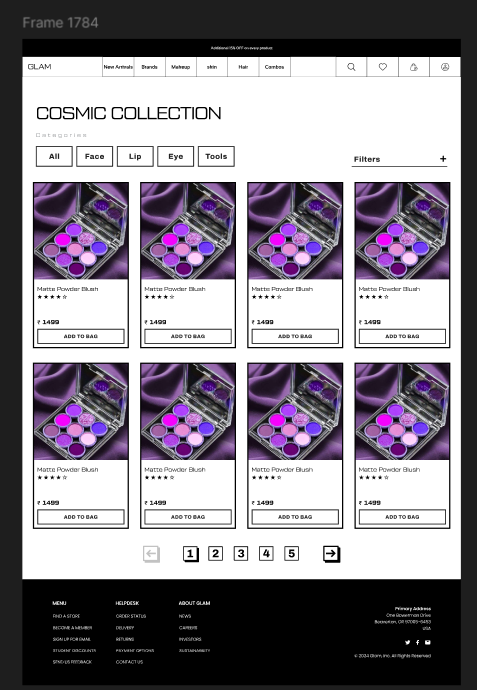
Beginnen wir mit einem Figma-Design einer Landingpage, siehe unten:

Dualite verfügt also über eine Modusfunktion, mit der Sie zwischen Seitenmodus und Komponentenmodus umschalten können
Grundsätzlich dient der Seitenmodus dazu, das komplette Design im Handumdrehen zu konvertieren, und der Komponentenmodus dient dazu, separate Komponenten zu erstellen, die wir in unser Projekt integrieren können. Weitere Informationen zu Komponenten finden Sie in den Dokumenten
Wir werden den Komponentenmodus verwenden, um Code für alle im Design vorhandenen Komponenten zu generieren und sie dann in ein einziges Projekt zu integrieren
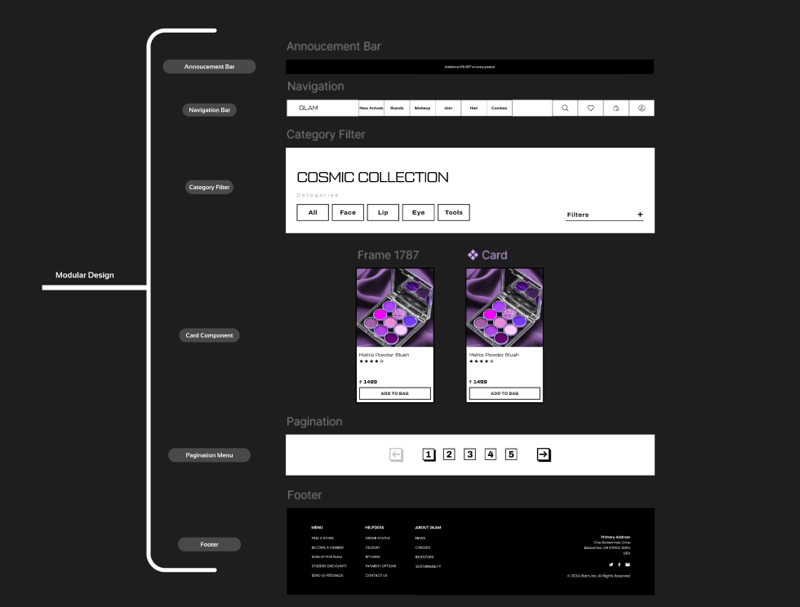
Beginnen wir mit der Aufteilung der Zielseite in Komponenten, siehe unten:

Ich werde Reactjs und Tailwind in Dualite verwenden, um Code zu generieren, also richten wir zuerst das Projekt ein:
Jetzt beginnen wir mit der Konvertierung des Designs in eine Komponente:
Ankündigungsleistenkomponente: Überprüfen Sie den generierten Code hier
Navigationsleistenkomponente: Überprüfen Sie den generierten Code hier
Kategoriefilterkomponente: Überprüfen Sie den generierten Code hier
Kartenkomponentenkomponente: Überprüfen Sie hier den generierten Code
Paginierungskomponente: Überprüfen Sie den generierten Code hier
Fußzeilenkomponente: Überprüfen Sie hier den generierten Code
Hinweis: Alle Änderungen und der Code können hier auf CodeSandBox eingesehen werden
Sobald ich alle diese Anpassungen und Änderungen im Projekt vorgenommen habe, kann ich eine bessere Version meines Designs sehen, den Code und die Ausgabe hier überprüfen
Lassen Sie es uns richtig verstehen: Alle Komponenten, die wir mit Dualite generiert haben, waren gebrauchsfertig. Ja, wir haben einige Anpassungen am Code vorgenommen, um ihn so nah wie möglich an das Design anzupassen, trotzdem alle Stile der Komponenten, alle Die Hierarchie der Komponenten mit den Daten in separaten Dateien wird von Dualite generiert.
Anstatt zu viel Zeit mit dem Erstellen der Benutzeroberfläche zu verbringen, kann ich dafür Dualite verwenden.
Im Vergleich zur manuellen Codierung hätte dies lange genug gedauert. Die Ausgabe aller Komponenten war wirklich gut, nichts kann 100 % korrekt sein, jeder Code braucht einen letzten Schliff durch den Entwickler und das haben wir hier gemacht
Ja, Dualite war sehr hilfreich und schnell bei der Codegenerierung für meine Komponenten.
Da haben Sie es, eine effiziente Möglichkeit, Code Ihrer Figma-Designs mit sehr wenig manuellem Codieren zu generieren. Der eigentliche Prozess des Codierens der Designs ist eine Achterbahnfahrt, die weniger kompliziert sein kann, wenn Sie Dualite verwenden und den Code an Ihre Bedürfnisse und das Projekt anpassen.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Landing Page mit Dualite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 Welche Plattform ist Lazada?
Welche Plattform ist Lazada?
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Die Speicherlösung kann nicht geschrieben werden
Die Speicherlösung kann nicht geschrieben werden
 So verwenden Sie PHP Sleep
So verwenden Sie PHP Sleep
 Audiokomprimierung
Audiokomprimierung




