
In der heutigen schnelllebigen digitalen Landschaft, in der Geschwindigkeit und Effizienz entscheidend sind, verlassen sich Webdesigner und Entwickler zunehmend auf Bootstrap-Builder, um ihren Arbeitsablauf zu optimieren. Diese Tools ermöglichen die schnelle Erstellung reaktionsfähiger, visuell ansprechender Websites, sodass Teams ihre Ideen schneller als je zuvor zum Leben erwecken können.
Bootstrap-Builder haben die Art und Weise, wie Websites erstellt werden, wirklich verändert und den Prozess zugänglicher und effizienter gemacht. In diesem Leitfaden gehen wir auf einige der besten verfügbaren Plattformen ein, egal ob Sie Anfänger oder erfahrener Profi sind. Wir helfen Ihnen, den perfekten Bootstrap-Builder für Ihr nächstes Projekt zu finden!

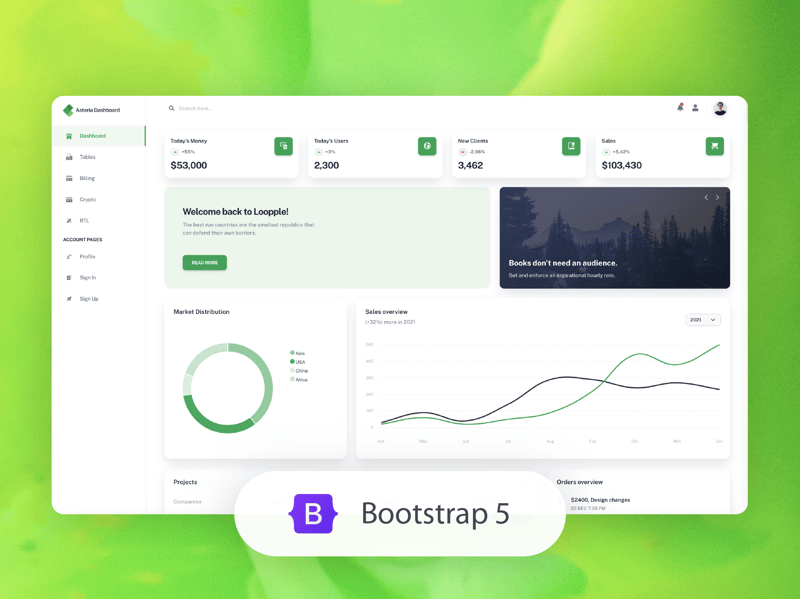
Der auf Bootstrap 5 basierende Asteria Dashboard Builder rationalisiert den Übergang vom Prototyping zum funktionalen Code mit vorgefertigten Beispielen und nahtloser Entwicklung. Zu den Hauptmerkmalen gehören:
? Links:

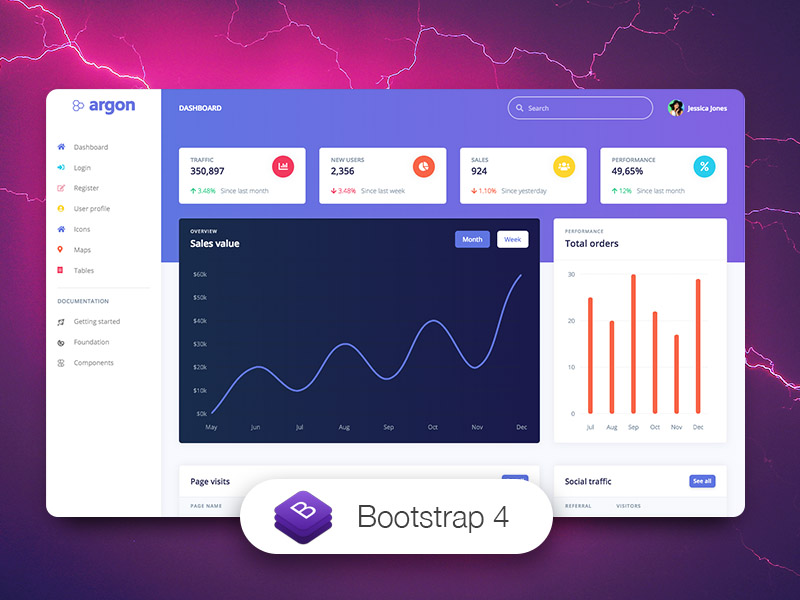
Der auf Bootstrap 4 basierende Argon Dashboard Builder ermöglicht mit seinen vorgefertigten Beispielen einen reibungslosen Übergang vom Prototyping zum funktionalen Code. Zu den Hauptmerkmalen gehören:
? Links:

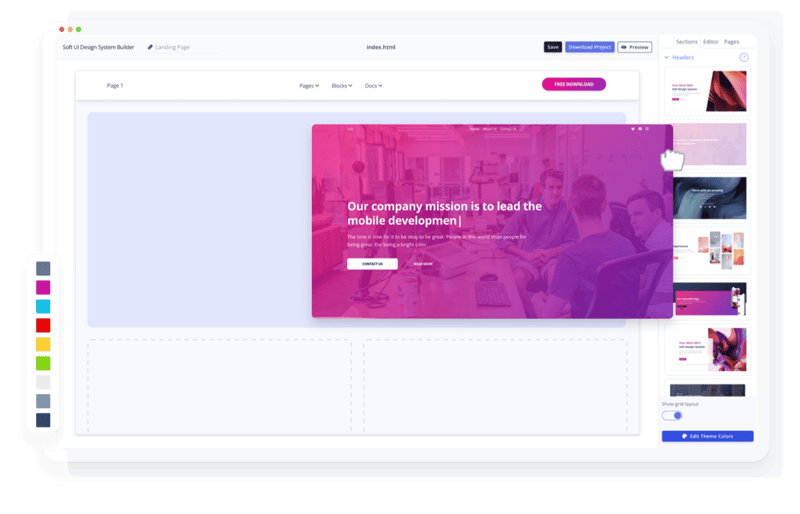
Der auf Bootstrap 5 basierende Soft UI Design System Builder beschleunigt den Entwicklungsprozess vom Prototyping bis zum voll funktionsfähigen Code mit über 131 Komponenten. Zu den Hauptmerkmalen gehören:
? Links:

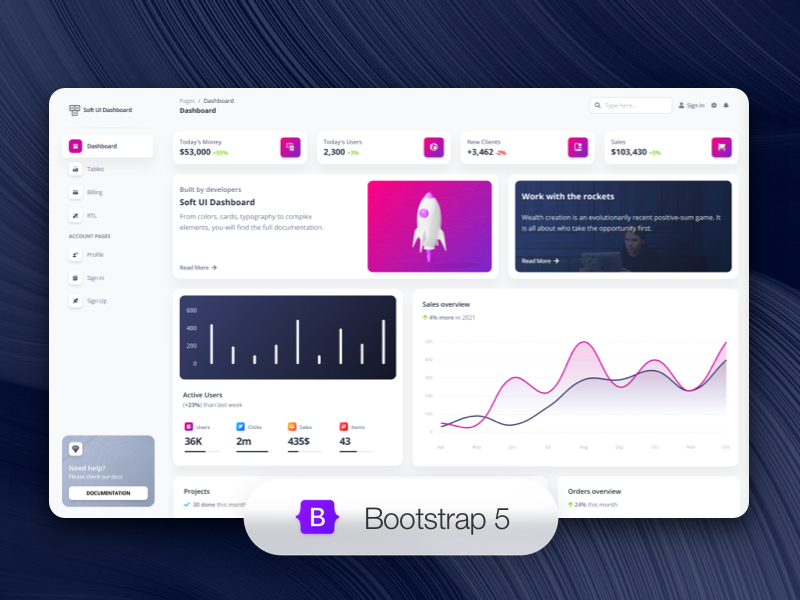
Der auf Bootstrap 5 basierende Soft UI Dashboard Builder vereinfacht den Entwicklungsprozess durch die Bereitstellung vorgefertigter Beispiele und integrierter Komponenten. Zu den Hauptmerkmalen gehören:
? Links:

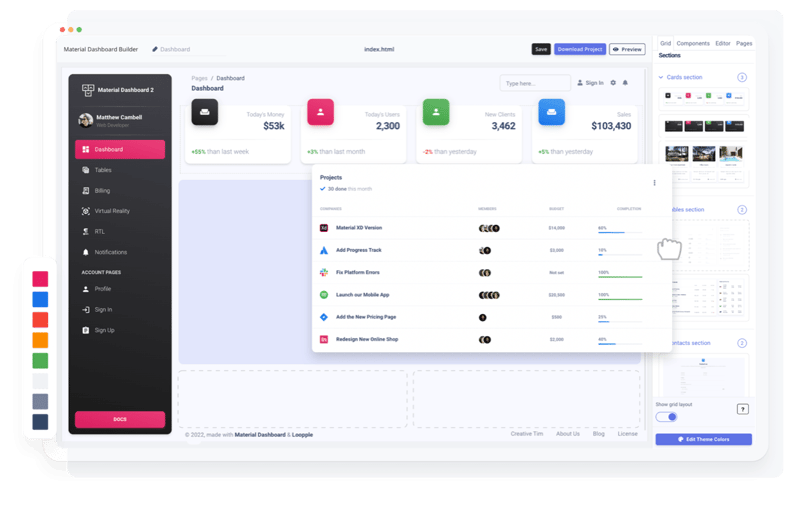
Der Material Dashboard Builder bietet einen eindeutigen Designansatz zum Erstellen der Benutzeroberfläche des Backends Ihrer Anwendung. Zu den Hauptmerkmalen gehören:
? Pautan:

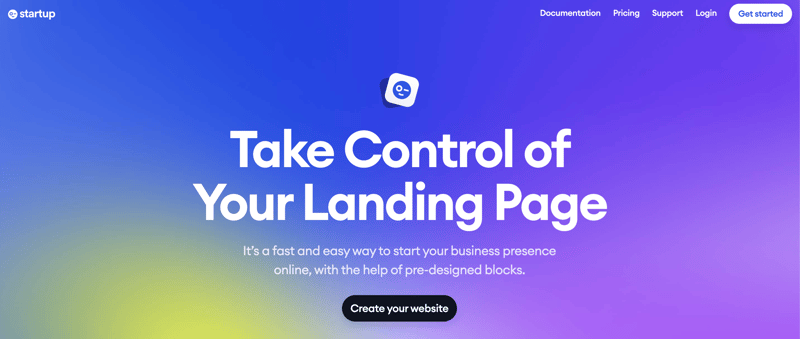
Kawal halaman pendaratan anda dengan penyelesaian yang pantas dan mudah untuk mewujudkan kehadiran perniagaan dalam talian anda. Gunakan blok yang telah direka bentuk dengan cepat untuk mencipta halaman pendaratan yang profesional dan menarik secara visual, menjimatkan masa dan usaha.
Cuba pembina Designmodo Bootstrap di sini

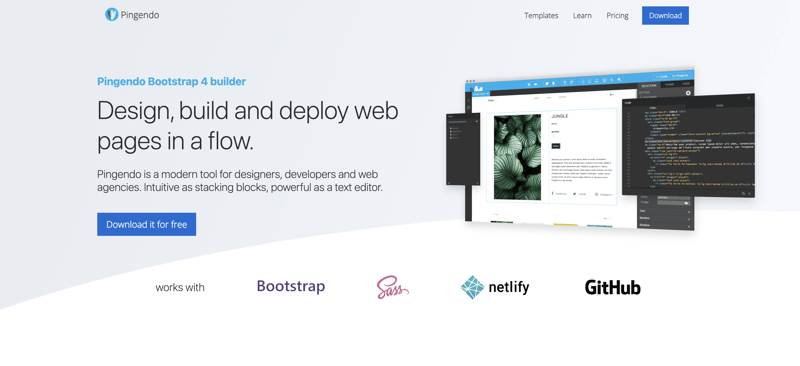
Reka bentuk, bina dan gunakan halaman web dengan lancar dengan Pingendo. Alat moden ini menggabungkan kesederhanaan menyusun blok dengan kuasa penyunting teks, menjadikannya sesuai untuk pereka bentuk, pembangun dan agensi web menyelaraskan aliran kerja mereka dan mencipta halaman web yang menakjubkan dengan mudah.
Cuba pembina Pingendo Bootstrap di sini
Das obige ist der detaillierte Inhalt vonBeste Bootstrap-Vorlagenersteller. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 Ist OnePlus oder Honor besser?
Ist OnePlus oder Honor besser?
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 Verwendung des Befehls „net use'.
Verwendung des Befehls „net use'.
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Lösung für unzureichenden Speicher des Cloud-Host-Servers
Lösung für unzureichenden Speicher des Cloud-Host-Servers
 Die Rolle des Routers
Die Rolle des Routers
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf




