 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Entwicklung einer Webanwendung zur Suche von Flugtickets mit Angular 18
Entwicklung einer Webanwendung zur Suche von Flugtickets mit Angular 18
Entwicklung einer Webanwendung zur Suche von Flugtickets mit Angular 18
Die 18. Version des beliebten Angular-Frameworks wurde kürzlich veröffentlicht. Die dynamische Entwicklung sowie das Interesse der Gemeinschaft haben Angular zu einem der führenden Unternehmen gemacht. In einer Artikelserie werde ich am Beispiel einer Anwendung zum Suchen und Buchen von Flugtickets über die neueste Version sprechen.
Was im Kurs enthalten sein wird:
- Erstellen einer neuen Anwendung mit Angular CLI, ohne das Nx-Monorepository zu verwenden;
- Kernimplementierung (Google Analytics, Yandex Metrika);
- Projekteinrichtung (Linters, Styler, SSR);
- Erstellen der Grundstruktur der Anwendung;
- Implementierung des UI KIT;
- Nutzung der Funktionen des Frameworks zum Erstellen ähnlicher Seiten;
- Integration mit API von Drittanbietern.
Alle Artikel beschreiben das Lieblingsprojekt, das ich umgesetzt habe – Buy & Fly.
Ich habe travel.alfabank.ru als Beispiel verwendet.
Vielleicht stellt sich die Frage, warum ich https://tinkoff.ru/travel nicht genommen habe. Der Anblick der ehemaligen Tinkoff Bank schmerzt mich wirklich. Alles, was ich an ihm geliebt habe, beginnt zu stagnieren und zu verblassen.
Was das Besondere an dem Projekt sein wird:
- Signal – Signal wird für Eingaben und allgemein für Variablen verwendet, wodurch Sie changeDetectionRef vollständig entfernen können.
- @if, @for, @defer, @let – neue Angular-Vorlagensyntax.
- NavigationPaths ist eine der Lösungen zur Vereinheitlichung von Pfaden.
- MetricService ist ein allgemeiner Dienst zum Senden von Analysen an verschiedene Systeme.
- Maximale Wiederverwendung von allem Möglichen.
- Entwicklung Ihres eigenen UI KIT.
Was nicht in der Artikelserie enthalten war:
- SSR-Optimierung;
- Vollständiges SEO einrichten (Rückgabe des 404-Status für nicht vorhandene Seiten);
- NgOptimizedImage. Obwohl ich Bildanweisungen verwende, sind sie eines separaten Materials zur Analyse aller Feinheiten wert.
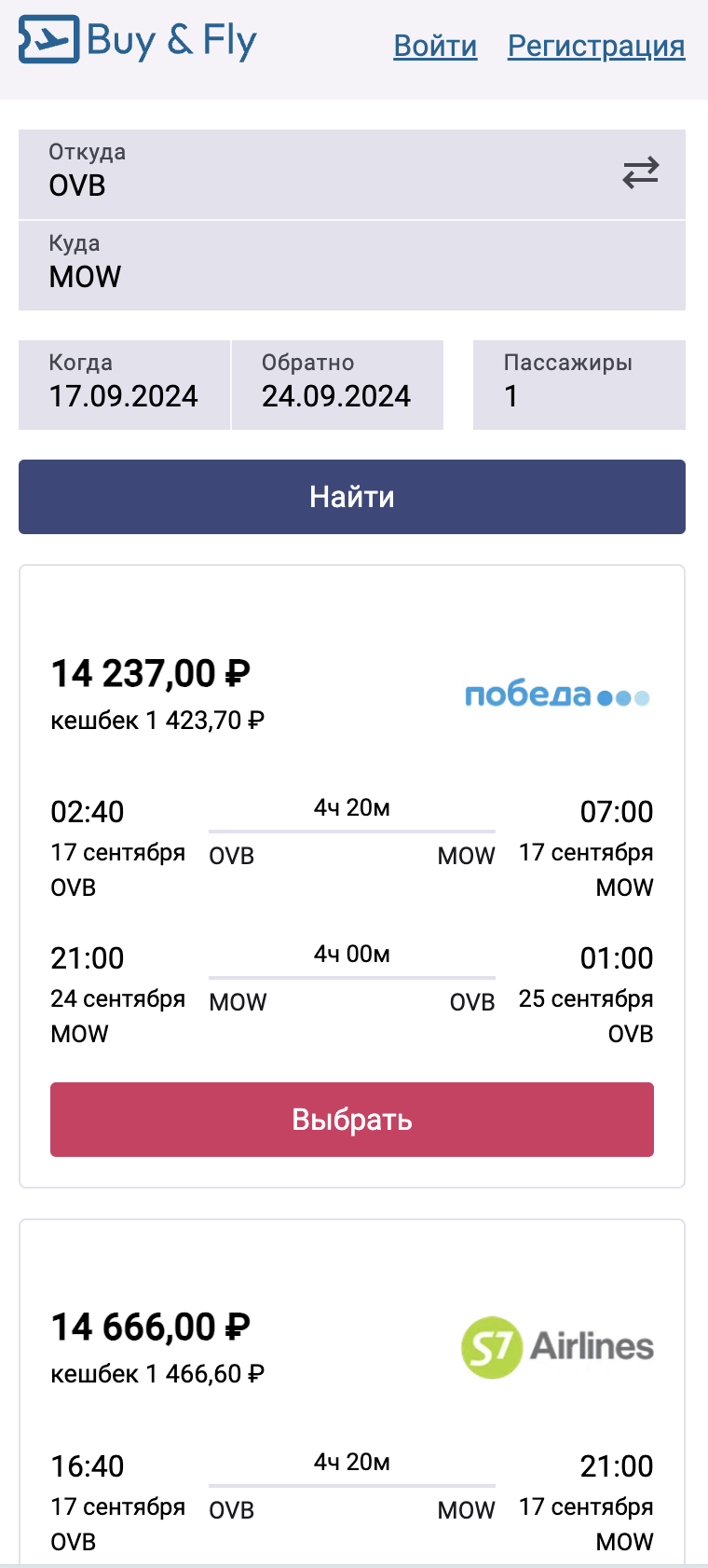
Das Ergebnis des Zyklus wird eine Website mit einer Suche nach günstigen Flugtickets sein.


In der mobilen Version:


Sie können sich die Demo hier ansehen – buy-and-fly.fafn.ru.
Die Anwendung verwendet eine externe API – travelpayouts.com.
- Aviasales – API zum Finden günstiger Tickets;
- Hotellook – API für die Suche nach Hotels.
Natürlich sollte es Werbung von Aviasales geben, aber sie haben mich nicht bezahlt?, obwohl ich nicht gefragt habe.
So verwenden Sie das Tutorial:
- Sie können alles nacheinander erledigen und alle Artikel nacheinander sehen.
- Oder laden Sie die Anwendung über Github herunter und stellen Sie sie bereit (für den ordnungsgemäßen Betrieb sind Schlüssel von travelpayouts erforderlich). Und beziehen Sie sich während der Analyse auf die notwendigen Teile.
Wenn Sie Probleme mit API-Zugriffsschlüsseln haben, schreiben Sie mir, vielleicht kann ich Ihnen weiterhelfen, aber im Allgemeinen dauert die Registrierung auf travelpayouts.com nicht länger als eine Minute.
Im nächsten Artikel werden wir uns mit der Erstellung einer neuen Anwendung befassen.
Links
Alle Quellen befinden sich auf Github im Repository – github.com/Fafnur/buy-and-fly
Sie können sich die Demo hier ansehen – buy-and-fly.fafn.ru/
Meine Gruppen: Telegram, Medium, VK, x.com, LinkedIn, Site
Das obige ist der detaillierte Inhalt vonEntwicklung einer Webanwendung zur Suche von Flugtickets mit Angular 18. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.



