
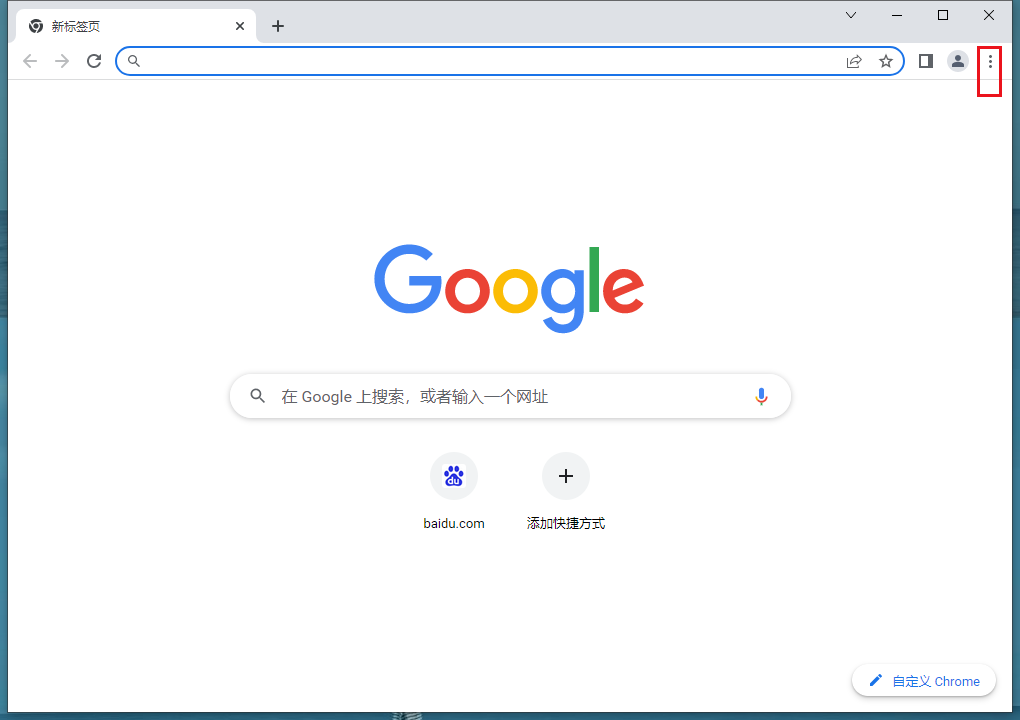
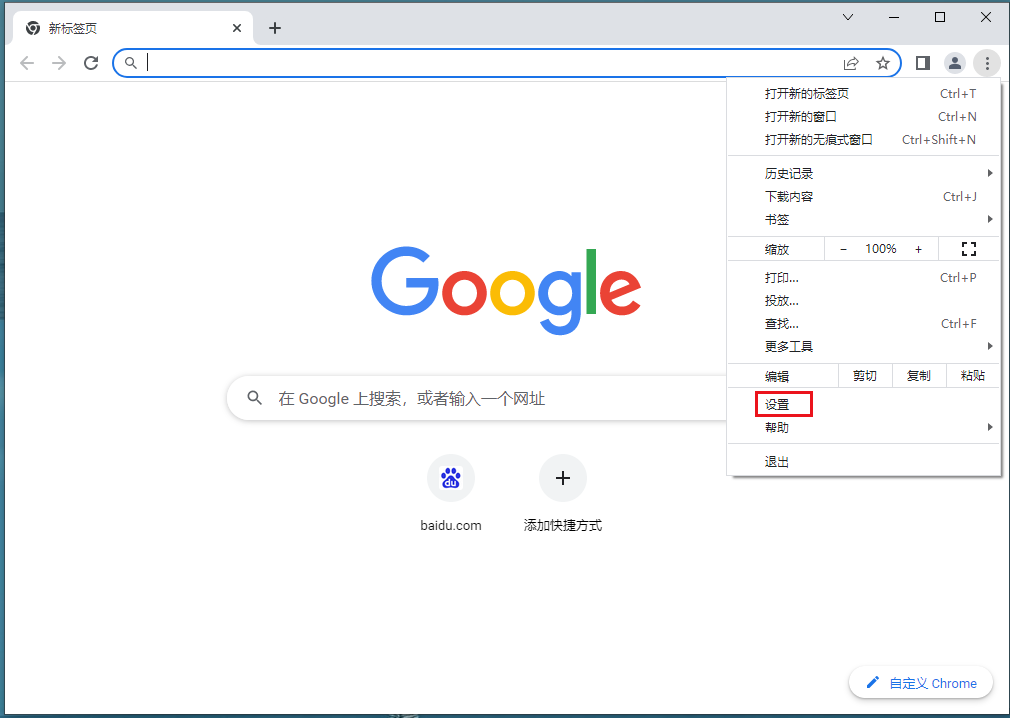
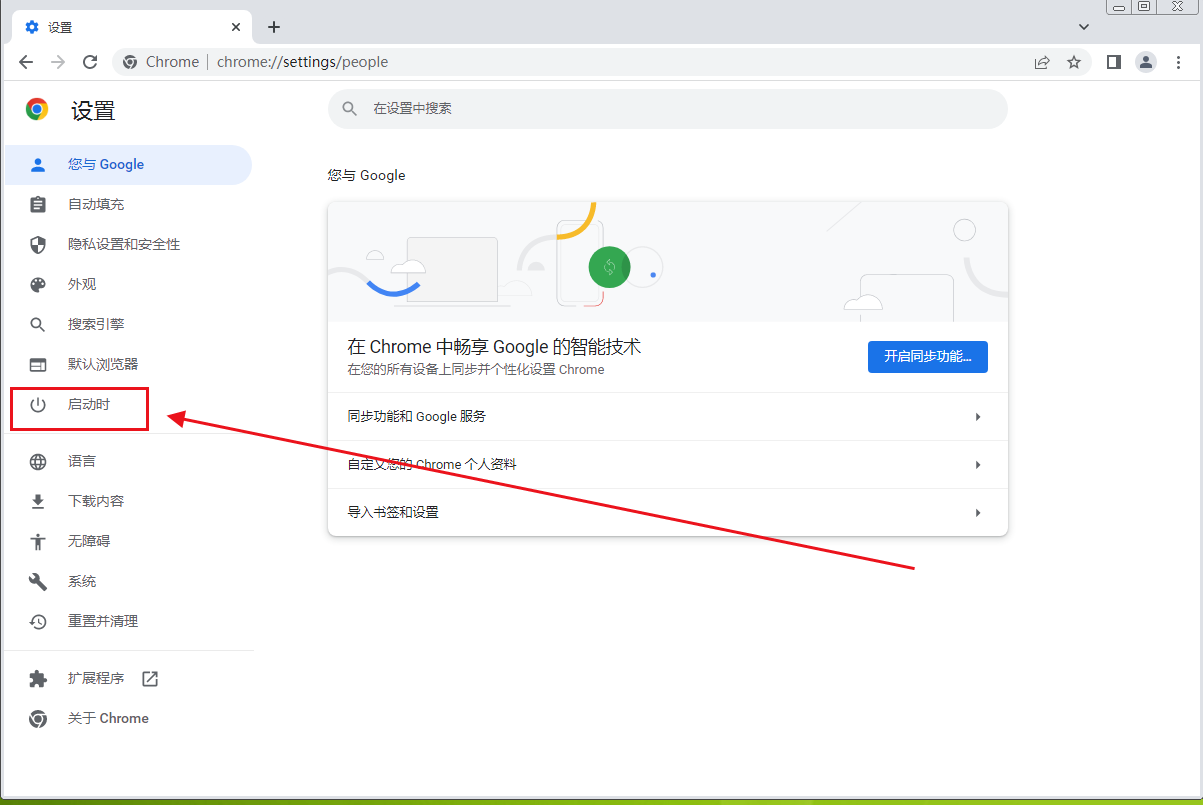
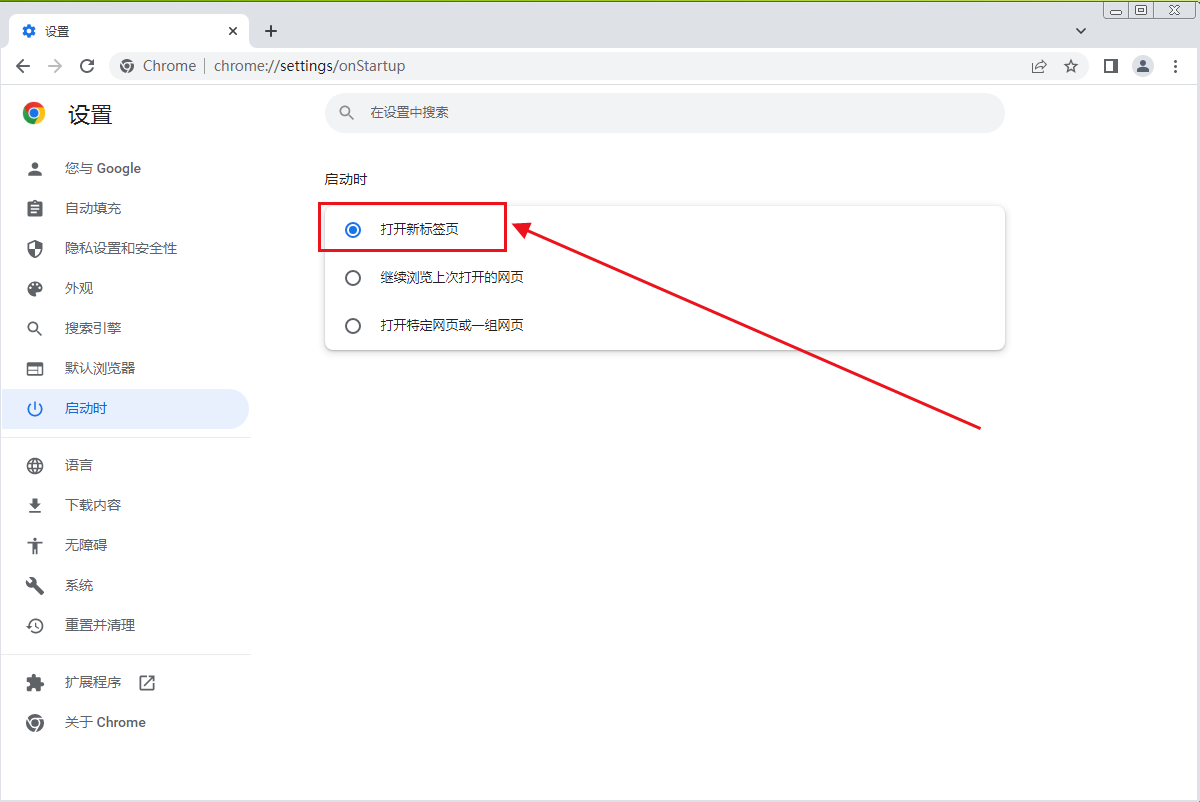
Google Chrome ist ein Browser, der von vielen Benutzern verwendet wird, und viele von ihnen fragen sich, wie man die Fenster in Google Chrome so einstellen kann, dass sie sich nicht überlappen. Benutzer können gerne auf die Einstellungen oben rechts klicken und dann den Startvorgang starten, um Vorgänge auszuführen. Auf dieser Website erfahren Sie, wie Sie die Fenster in Google Chrome so einstellen, dass sie sich nicht überlappen. So stellen Sie ein, dass sich das Fenster in Google Chrome nicht überlappt: 1. Öffnen Sie Google Chrome und klicken Sie auf das Symbol in der oberen rechten Ecke.




Das obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass sich Fenster in Google Chrome nicht überlappen. So stellen Sie ein, dass sich Fenster in Google Chrome nicht überlappen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den PHP-Server
Einführung in den PHP-Server
 Was sind die Vorteile des SpringBoot-Frameworks?
Was sind die Vorteile des SpringBoot-Frameworks?
 So verwenden Sie die Mid-Funktion
So verwenden Sie die Mid-Funktion
 So deduplizieren Sie eine Datenbank in MySQL
So deduplizieren Sie eine Datenbank in MySQL
 Was ist eine Bitcoin-Wallet?
Was ist eine Bitcoin-Wallet?
 Ihr Computer kann nicht normal gestartet werden
Ihr Computer kann nicht normal gestartet werden
 Was ist der Unterschied zwischen GUID- und MBR-Formaten?
Was ist der Unterschied zwischen GUID- und MBR-Formaten?
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 WeChat konnte keine Daten laden
WeChat konnte keine Daten laden




