
Vite.js ist ein schnelles Entwicklungstool für moderne Webprojekte. Der Schwerpunkt liegt auf Geschwindigkeit und Leistung durch Verbesserung der Entwicklungserfahrung.
Vite verwendet native Browser-ES-Importe, um die Unterstützung moderner Browser ohne Build-Prozess zu ermöglichen.

Vite besteht aus zwei Hauptteilen:
Als ES-Module in ES2015 eingeführt wurden, unterstützten viele Browser ES6-Module nur unzureichend. Um dieses Problem zu beheben, unterstützen moderne Browser jetzt native ES-Module. Dadurch können Entwickler die Import- und Exportanweisungen nativ verwenden.
In nativem ES muss der Import entweder eine relative oder eine absolute URL erhalten, da reine Modulimporte wie:
import { someMethod } from 'my-dep'/node_modules/.vite/my-dep.js?v=f3sf2ebb
„Der Vorbündelungsschritt wird mit esbuild und makes durchgeführt.“ Die Kaltstartzeit von Vite ist deutlich schneller als bei jedem JavaScript-basierten Bundler ganze Seite. Mit der HMR-API lädt der Browser nur den geänderten Abschnitt der Seite und behält dennoch den Status der Anwendung bei.Es ist nicht erforderlich, die HMR-API in Ihrer App manuell zu konfigurieren. Es wird Ihrem Projekt während der Anwendungsinstallation automatisch hinzugefügt.
Konfigurationsoptionen
Vite ermöglicht Ihnen mehr Kontrolle über die Konfiguration Ihres Projekts, indem Sie die Standardkonfiguration mit vite.config.js oder vite.config.ts erweitern. Diese befinden sich im Basisstammverzeichnis des Projekts.
Sie können auch andere Konfigurationsdateien mit der --config CLI-Option angeben, wie unten gezeigt:
Was Sie benötigenSie müssen die folgende Software auf Ihrem Computer installiert haben, bevor Sie ein Vite-Projekt erstellen können:vite --config my-config.js

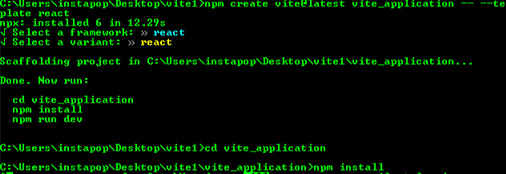
Next, run the following commands to finish the installation:
cd vite_applicationnpm install

The installation may take a few minutes, so just wait until it's completed.
To run your Vite application on the terminal, navigate to the application folder (vite_application) and then run the dev command below to start the development server:
npm run dev
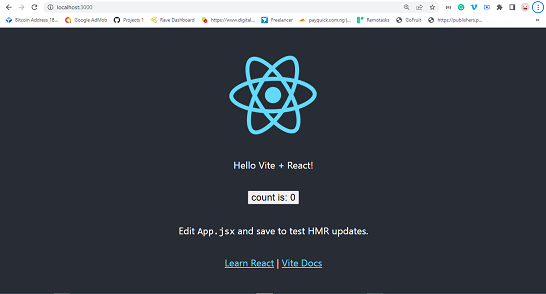
Running the above command will start the development server. Then open your terminal and enter http://localhost:3000.
You should see something like this in the browser:
 React application
React application
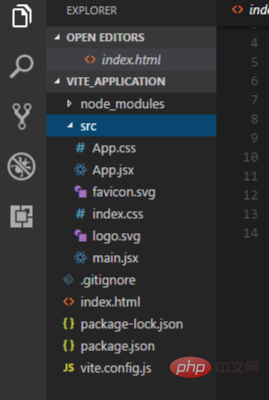
Let's have a look at how Vite application folders are organized. We'll also look at a few of the folders and files in detail.
Note: if you are using a different framework and template, the file name will not be the same.

Vite folder structure
The node_modules folder contains all the necessary dependencies for the application, which are specified in the package.json file.
All of the configured dependencies in package.json will be downloaded into the node_modules folder once the npm install command is run.
When pushing your source code to GitHub, you don't need to push the node_modules folder because users can install all the necessary dependencies used in your application through the package.json.
You can find the package.json file in the application parent's root directory.
The src folder is one of the folder that we interact with most when developing Vite applications. This folder contains app.jsx, main.jsx, app.css and index.js.
All of your application's assets, such as images, videos, and other files, must be stored in the src folder because Vite automatically rebases all URLs inside index.html.
The app.jsx file is the base component that serves as a container for all of the other components used in the application.
The main.jsx file is where you target the root id from the index.html and render all the components used in the application.
These files contain all of the CSS styles used in the program. You can add your own CSS file or change the style.
Das obige ist der detaillierte Inhalt vonVite.js-Tutorial – So installieren und verwenden Sie Vite in Ihren Webprojekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




