
In diesem Artikel analysieren wir die Verwendung von Object.preventExtensions() im React-Quellcode.

Object.preventExtensions() wird aufgerufen, wenn das Flag hasBadMapPolyfill falsch ist und der Typ von Object.preventExtensions eine Funktion ist.
Aber was macht Object.preventExtensions()?
Die statische Methode Object.preventExtensions() verhindert, dass jemals neue Eigenschaften zu einem Objekt hinzugefügt werden (d. h. verhindert zukünftige Erweiterungen des Objekts). Es verhindert auch, dass der Prototyp des Objekts neu zugewiesen wird.
// Example picked from MDN docs
const object1 = {};
Object.preventExtensions(object1);
try {
Object.defineProperty(object1, 'property1', {
value: 42,
});
} catch (e) {
console.log(e);
// Expected output:
// TypeError: Cannot define property property1, object is not extensible
}
Lesen Sie MDN-Dokumente zu Object.preventExtension()
Es muss einen guten Grund geben, warum Erweiterungen nicht hinzugefügt werden dürfen. Ich habe die Funktion befolgt, in der dies verwendet wird, die FiberNode-Funktion
ruft dazu Object.preventExtension auf, aber welche Funktion ruft FiberNode auf?
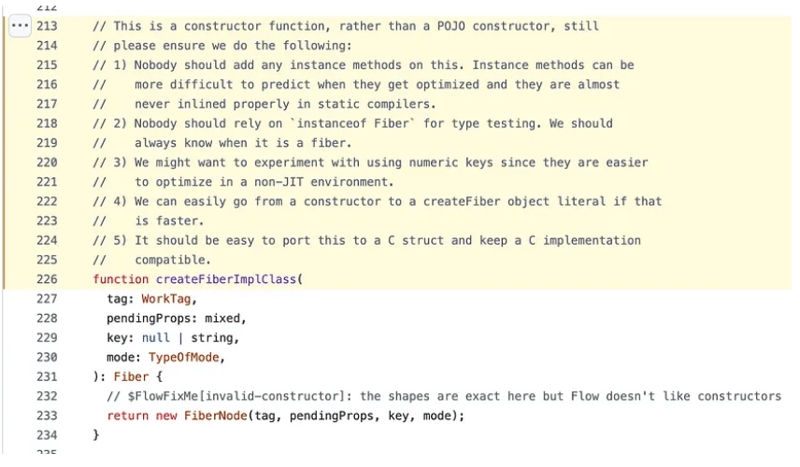
[createFiberImplClass](https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L213-L226)
ruft Object.preventExtension.

Dieser Kommentar liefert eine Erklärung, warum ein Objekt nicht erweitert werden kann.
Obwohl ich diese Funktionen nicht vollständig verstehe, habe ich herausgefunden, wie Object.preventExtensions in realen Open-Source-Projekten verwendet werden kann.
Bei Think Throo haben wir es uns zur Aufgabe gemacht, die fortgeschrittenen Codebasis-Architekturkonzepte zu vermitteln, die in Open-Source-Projekten verwendet werden.
Verzehnfachen Sie Ihre Programmierkenntnisse, indem Sie fortgeschrittene Architekturkonzepte in Next.js/React üben, die Best Practices erlernen und Projekte in Produktionsqualität erstellen.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Verbessern Sie die Fähigkeiten Ihres Teams mit unseren Fortgeschrittenenkursen basierend auf der Codebasis-Architektur. Kontaktieren Sie uns unter hello@thinkthroo.com, um mehr zu erfahren!
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/preventExtensions
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L207
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L298
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L136
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.js#L213-L226
Das obige ist der detaillierte Inhalt vonObject.preventExtensions in JavaScript.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




