
Wir sollten im HTML keine Methoden verwenden, es sei denn, sie sind mit Ereignissen verknüpft:

Dies hat das Problem, dass es mehrmals ausgeführt wird. Im Beispiel wird ein Array zugeordnet, das 16 Mal ausgeführt wird. Ebenso sollten wir Get- oder API-Anfragen nicht direkt verwenden.
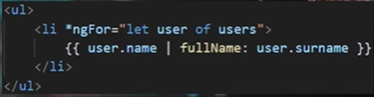
Dies kann mithilfe einer Pipe und/oder der Erstellung einer benutzerdefinierten Pipe gelöst werden, die für jeden Benutzer nur einmal ausgeführt wird. In diesem Beispiel verfügt die Pipe über eine Transformationsmethode, die dieselben Argumente wie die zuvor verwendete Methode empfängt:


Erklärung:
Das Problem mit Methoden entsteht, weil sie nicht in Angular nativ sind und Angular daher nicht weiß, wann sich ihr Wert geändert hat. Daher werden die Methoden nach jedem kleinen Update kontinuierlich auf Änderungen überprüft.
Im Gegensatz dazu ist eine Pipe nativ, rein und wird nur ausgeführt, wenn sich ihre Argumente ändern. Darüber hinaus kann eine Pipe in verschiedenen Teilen der Anwendung wiederverwendet werden (im Gegensatz zu einer Methode, die nur durch Senden an einen Dienst wiederverwendet werden kann).
Wir können eine Pipe erstellen, wenn sie nicht existiert, indem wir ihren Zielort angeben:
ng g p Pipes/fullName (wobei Pipes/fullName der Speicherort ist).
Die Pipe wird als Klasse erstellt, die PipeTransform implementiert, eine Schnittstelle, die eine Transformationsmethode erfordert. Diese Methode wird ausgeführt, wenn die Pipe ausgeführt wird, und funktioniert wie eine normale Methode. Um die erstellte Pipe verwenden zu können, müssen wir sie in die App-Komponente (eigenständig) importieren:

Wenn wir es im HTML verwenden, nennen wir es mit dem Namen, der im Namensfeld der Pipe angegeben ist, indem wir das Symbol „|“ gefolgt vom Namen der Pipe verwenden. Das erste Argument wird nach links übergeben, und wenn wir weitere Argumente übergeben möchten, werden diese nach einem Doppelpunkt „:“:
nach rechts übergeben

Denken Sie an gute Praktiken: Wenn es viele Argumente gibt, ist es besser, ein Objekt zu verwenden. Es empfiehlt sich, die Rohre nicht zu häufig zu verwenden, um ein Durcheinander zu vermeiden. Brechen Sie den Code auf und Sie werden Erfolg haben.
Um den Inhalt der Pipe zu erstellen, geben wir die Argumente, die wir empfangen möchten, und den Rückgabetyp in der Transformationsmethode an. Dann schreiben wir den Inhalt und geben das Ergebnis zurück. Optionale Werte können empfangen werden, indem ihnen ein „?“ vorangestellt wird, und Standardwerte können mit „=“ zugewiesen werden.
– Notizen basierend auf dem Angular-Kurs von EfisioDev –
Das obige ist der detaillierte Inhalt vonVerbessern Sie die Leistung in Angular, indem Sie Ihre BENUTZERDEFINIERTEN PIPES erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 flac-Format
flac-Format
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Der Unterschied zwischen ++a und a++ in der C-Sprache
Der Unterschied zwischen ++a und a++ in der C-Sprache
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java




