
1) Erforderliche Komponenteneingabe von Angular 16.
Jetzt kann eine Komponente einen erforderlichen Eingang haben.
Stellen Sie sich vor, wir haben eine Komponente mit einer Eingabe namens „Benutzer“ und möchten, dass diese obligatorisch ist, was bedeutet, dass sie immer vorhanden sein sollte. Dazu öffnen und schließen wir geschweifte Klammern und setzen require auf true:

Auf diese Weise wird ein Fehler angezeigt, wenn wir versuchen, diese Komponente zu verwenden, ohne ihre obligatorische Eingabe zu übergeben. Wenn wir die Eingabe übergeben, läuft es korrekt:

Dies vereinfacht die Entwicklung, insbesondere in älteren Projekten, da leicht erkannt werden kann, welche Eingaben obligatorisch sind und welche nicht. In früheren Versionen konnten Sie nur Validierungen hinzufügen, um zu überprüfen, ob Eingaben vorhanden waren.
2) Eingabetransformationen in Komponenten in Angular 16.
Eine Eingabe wird verwendet, um Informationen von einer übergeordneten Komponente an eine untergeordnete Komponente zu übergeben. Aber manchmal möchten wir die Informationen auf eine andere Art und Weise oder in einem anderen Format weitergeben. Ab dieser Version können wir unsere Eingaben sehr einfach umwandeln.
Stellen Sie sich vor, wir haben eine Komponente mit einer Eingabe namens „Stock“. Wir möchten, dass die Aktie, wenn sie null ist, nicht als null angezeigt wird, sondern 0 anzeigt. Mit anderen Worten, wir möchten eine kleine Transformation durchführen.
<app-available-stock [stock]="null" />
Früher konnten wir dies nur mit einem Setter tun, aber es war umständlich, da wir einen Setter und dann eine separate Variable erstellen mussten, um die Daten anzuzeigen:


Jetzt können wir innerhalb einer Eingabe die Transformationseigenschaft festlegen und eine Funktion verwenden, um die Transformation durchzuführen:

Jetzt erfolgt die Transformation innerhalb der Objektklammern innerhalb der Eingabe. Wir setzen transform und übergeben ihm eine Funktion. Für das Beispiel deklarieren wir die Transformationsfunktion oben, aber in der Praxis können wir eine Datei oder etwas Ähnliches erstellen. Im HTML der Komponente rufen wir direkt die Stock-Variable auf: {{stock}}
3) Extrahieren Sie URL-Parameter mithilfe von Eingaben, ohne ActivatedRoute, in Angular 16.
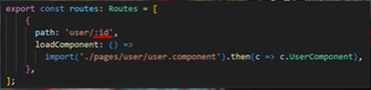
Bisher mussten wir einen Routenparameter nur mit ActivatedRoute erhalten. Im Beispiel heißt der Parameter id und der Dienst wird injiziert und verwendet:



Jetzt können wir dies jedoch auch mit Eingaben tun, indem wir einfach eine Eingabe erstellen, die denselben Namen wie der Routenparameter hat, und deren Eigenschaft abgerufen wird. Damit dies funktioniert, müssen wir es im ProvideRouter in appConfig konfiguriert haben: withComponentInputBinding():


Dieser neue Ansatz vermeidet die Notwendigkeit, den Dienst zu integrieren.
– Notizen basierend auf dem Angular-Kurs von EfisioDev –
Das obige ist der detaillierte Inhalt vonWas ist neu bei Winkeleingaben in Komponenten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Plattform ist 1688?
Welche Plattform ist 1688?
 CMD-Befehl zum Schließen des Ports
CMD-Befehl zum Schließen des Ports
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Was ist die geeignete Einstellung für den virtuellen Speicher?
Was ist die geeignete Einstellung für den virtuellen Speicher?
 Was bedeutet OEM?
Was bedeutet OEM?
 So überprüfen Sie die Computer-IP
So überprüfen Sie die Computer-IP
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können
Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können




