
In diesem Blogbeitrag werde ich Sie durch den Prozess der Erstellung einer einfachen Todo-List-Anwendung mit React und TailwindCSS führen. Dieses Projekt ist perfekt für Anfänger, die tiefer in React zur Zustandsverwaltung eintauchen und lernen möchten, wie man Komponenten mit dem Utility-First-CSS-Framework TailwindCSS formatiert.
Das Ziel dieses Projekts besteht darin, eine einfache Todo-Liste zu erstellen, in der Benutzer Folgendes tun können:
Neue Aufgaben hinzufügen.
Aufgaben zwischen erledigt und nicht erledigt umschalten.
Löschen Sie Aufgaben, die sie nicht mehr benötigen.
Wir nutzen die Statusverwaltungsfunktionen von React und gestalten alles mit TailwindCSS.
Zunächst richten wir ein React-Projekt mit der Create-React-App ein und installieren TailwindCSS.
npx create-react-app todo-list cd todo-list
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
@tailwind base; @tailwind components; @tailwind utilities;
Jetzt ist TailwindCSS vollständig in unsere React-App integriert!
Als nächstes erstellen wir eine Todo-Listen-Komponente, in der Benutzer Aufgaben hinzufügen, löschen und umschalten können.
Hier ist die Kernstruktur der TodoList.js-Komponente:
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
Sobald die TodoList-Komponente fertig ist, integrieren Sie sie in die Hauptdatei App.js. So geht's:
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
Durch Ausführen:
npm start
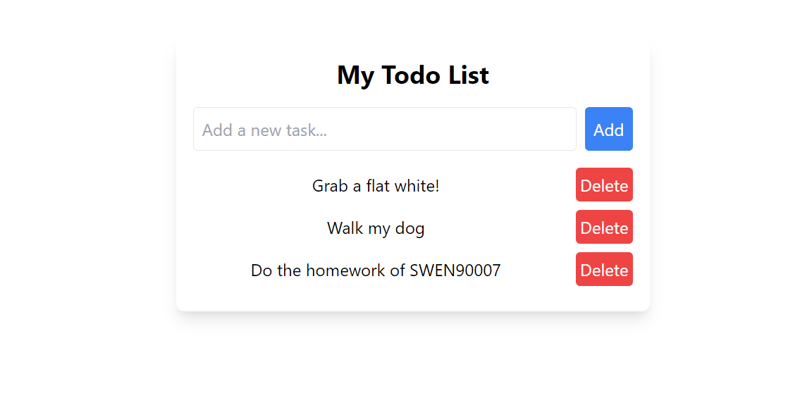
Wir können das Grundlayout unserer Todo-Listenseite wie folgt sehen:

Geben Sie Ihre Aufgaben ein:

Klicken Sie auf die Schaltfläche „Hinzufügen“, um die Aufgaben hinzuzufügen:

Umschalten der erledigten Aufgaben:

Löschen Sie die Aufgabe, die Sie nicht mehr benötigen, indem Sie auf die Schaltfläche „Löschen“ klicken:

Das Erstellen dieser Todo-Liste mit React und TailwindCSS hat dazu beigetragen, die Leistungsfähigkeit der Kombination einer komponentenbasierten Bibliothek wie React mit einem Utility-First-CSS-Framework zu demonstrieren. Die Zustandsverwaltung von React in Kombination mit dem einfachen, intuitiven Design von Tailwind ermöglichte es uns, schnell eine reaktionsfähige, interaktive Anwendung zu erstellen.
Sie können diese App weiter verbessern, indem Sie:
Behalten Sie die Aufgaben im lokalen Speicher bei, damit sie zwischen den Seitenaktualisierungen gespeichert werden.
Fälligkeitstermine oder Prioritätsstufen zu Aufgaben hinzufügen.
Erweitern des Designs um komplexere Stile und Animationen.
Danke fürs Lesen! Ich hoffe, dieses Projekt hat Sie dazu inspiriert, mehr mit React und TailwindCSS zu erkunden.
Das obige ist der detaillierte Inhalt vonEinfache Todo-Listen-App mit React und Tailwind CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




